“سایت سریع، سایت سودده است.” این جمله 5 کلمهای چیزی است که همه با خواندن آن میگویند:” خب این که کاملاً معلومه، همه اینو میدونن.” موضوع اینجاست که بسیاری از افراد این موضوع را واقعاً میدانند، اما هیچکس به آن توجهی نمیکند. در واقع، صاحبان کسبوکارها آنقدر به فکر کارایی یا طراحی سایت خود هستند که از تاثیر به شدت زیاد سرعت بارگزاری آن بر روی نرخ تبدیل غافل میشوند.
افزایش سرعت سایت، چالش همیشگی صاحبان کسبوکارها
تقریباً تمام سایتهایی که در رتبهبندی گوگل بین رتبههای اول تا دهم قرار دارند، سرعت بارگزاری زیر 1.2 ثانیه دارند. همین موضوع به تنهایی میتواند اهمیت افزایش سرعت بارگزاری سایت را به شما برای کسب رتبههای بهتر، ترافیک بیشتر و در نهایت فروش بیشتر نشان دهد.
با تمام این تفاسیر، خلاص شدن از شر المانهای مخرب برای سرعت سایت میتواند کمی چالشبرانگیز باشد. خوشبختانه، من اینجا هستم که به شما بهترین ابزارهای ممکن برای خودکارسازی بخش بزرگی از این چالش را معرفی کنم. ابزارهایی که در این مقاله به شما معرفی میکنم، از چهار بخش ابزار و سایت های معتبر برای بررسی سرعت سایت، ابزارهای معتبر برای بهبود سرعت سایت، ابزارهای برتر برای بهینهسازی سرعت سایت و ابزارهای برتر برای بهینهسازی فنی سایت تشکیل میشوند. بدون پرداختن به مقدمه بیشتر، بیایید با این ابزارها بیشتر آشنا شویم.
ابزارهای برتر برای بررسی سرعت سایت
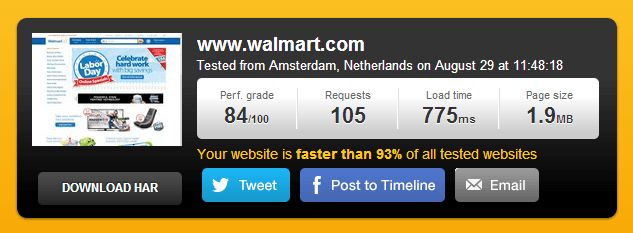
یکی از سادهترین و سریعترین ابزارها برای بررسی سرعت سایت Pingdom است. با وارد کردن URL سایت خود، این سایت تمام Requestهای ممکن را به مرورگر فرستاده و سپس به شما اطلاعات مختلف را در مورد نحوه بارگزاری سایت و سرعت انجام آن میدهد. علاوه بر این، با استفاده از این ابزار میتوانید متوجه شوید که چه عواملی منجر به کاهش سرعت سایت شما میشوند.

2. GTmetrix Performance Report
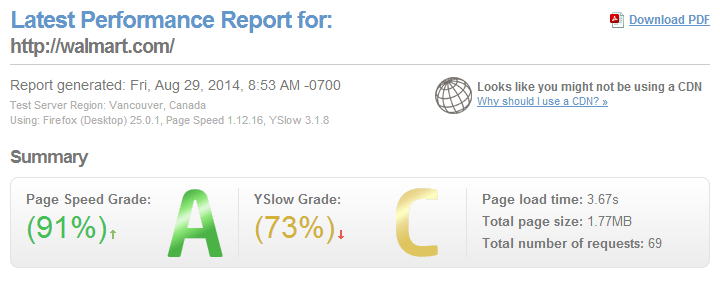
جیتی متریکس هم یکی دیگر از ابزارهای شناختهشده برای بررسی سایت است که در بخش گزارش عملکرد خود، به شما نشان میدهد که چه عواملی از سایت شما به هنگام وارد کردن URL بارگزاری شده و کدام یک از این عوامل روی سرعت سایتتان تاثیرگذار هستند. با کلیک روی هر کدام از المانهای گزارش شده میتوانید پیشنهاداتی را از سوی این ابزار برای بهبود بخشهای مختلف سایت دریافت نمایید.

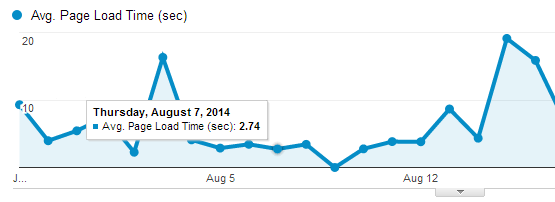
Google Analytics/Site Speed Page Timings. 3
برای تحلیل سایت، گوگل آنالیتیکس احتمالاً بهترین ابزار ممکن برای پیدا کردن درک عمیق از نحوه بارگزاری صفحات سایت شماست. این ابزار به شما نشان میدهد که کدام صفحات سایت به نسبت دیگران سرعت بارگزاری کمتری دارند و به شما اجازه میدهد که این موضوع را از بدترین به بهترین طبقهبندی کرده و به صورت بهینه صفحات خود را بهبود ببخشید.

ابزارهای برتر برای بهبود سرعت سایت
ابزارهایی که در بخش بالا به شما معرفی کردیم در واقع به شما میگویند که “وای، سرعت بارگزاری سایتت واقعاً بده!” اما احتمالاً برایتان سوال شده است که پس از این مرحله باید چه کاری انجام دهیم؟ خوشبختانه ابزارهایی که در ادامه به شما معرفی میکنیم، میتوانند پروسه بهبود سرعت سایت را برای شما آغاز کنند.
لازم به ذکر است که اگر مهارت و آشنایی کافی با JavaScript یا نحوه ویرایش تنظیمات سرور خود را ندارید، بهتر است که با این بخشهای سایت خود کاری نداشته باشید یا از شخصی استفاده کنید که آشنایی کافی با این موارد را داشته باشد.
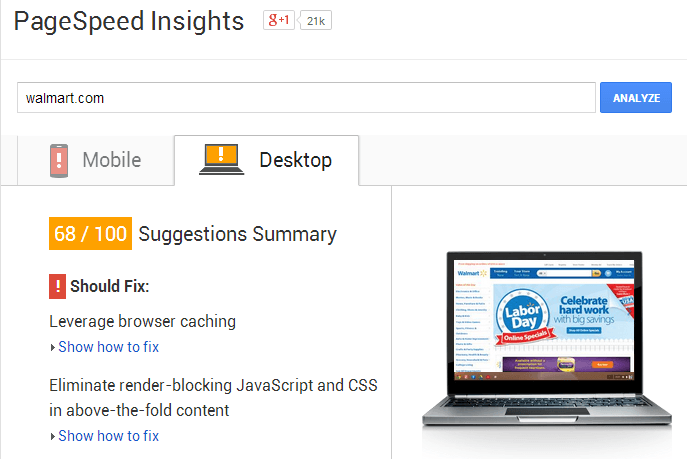
گوگل یکی از بهترین ابزارها برای بررسی و بهبود سرعت سایت را در اختیار صاحبان وبسایتها قرار داده است. با استفاده از ابزار PageSpeed Insight Tool، بر اساس چند فاکتور مختلف که روی سرعت سایت شما تاثیرگذار هستند، امتیازی از 0 تا 100 دریافت خواهید کرد. علاوه بر این، امتیاز کسب شده در این قسمت بر اساس دستگاههای مختلف مانند Mobile یا Desktop متفاوت خواهد بود.
پس از دریافت امتیاز، این ابزار به شما روشهای بهبود بخشهای مختلفی که دچار مشکل هستند را نشان میدهد. برای دیدن این روشها، با کلیک روی Show how to fix، میتوانید به اطلاعات با ارزشی که از سوی خود گوگل ارائه میشود، دسترسی داشته باشید.

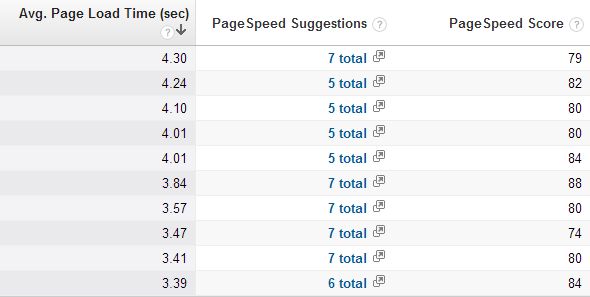
Site Speed Suggestions/Google Analytics. 2
گوگل آنالیتیکس در بخش Site Speed Suggestions، با استفاده از ابزاری که در مورد قبل اشاره کردیم از صفحات سایت شما تست گرفته و سپس اطلاعات دریافتی و نحوه رفع اشکالات را به شکل دیگری به شما نمایش میدهد.
یکی از روشهای خوب استفاده از این ابزار، این است که صفحات سایت خود را بر اساس زمان بارگزاری یا Page View طبقهبندی کنید. بدین صورت متوجه خواهید شد که کدام یک از صفحات شما بیشتر به کمک نیاز دارند و کدام صفحات بیشتر دیده میشوند و در نتیجه، در اولویت بهبود قرار میگیرند.
تا به اینجا متوجه شدیم که با استفاده از چه ابزارهایی میتوانیم سرعت سایت خود را بررسی کرده و آنها را برطرف کنیم. اگر این مراحل را طی کرده باشید، قطعاً متوجه شدهاید که یکی از بزرگترین مشکلاتی که اکثر وبسایتها با آنها مواجه هستند، سایز عکسهای موجود روی سایت است که میتواند سرعت بارگزاری را بسیار کاهش دهد. بنابراین، در این قسمت چند ابزار به شما معرفی خواهیم کرد که با استفاده از آنها، ابعاد و سایز عکسهای سایت خود را به کمترین حالت ممکن برسانید.

3. wpspeedfix
سایت اسپید بات یک ابزار خیلی کامل برای آنالیز سایت از کور وب وایتال از CONTENT TYPEها و نمایش PERCENT می باشد که خود من از این ابزار خیلی استفاده می کنم. ابزاری رایگان برای تست سرعت وردپرس.

بهترین ابزارها برای بهینهسازی عکس
بهینهسازی عکسها یک سری جزئیات ریز فنی به همراه دارد، اما اصل موضوع همان کاهش سایز آنها تا حد ممکن است. آخرین چیزی که سرعت بارگزاری سایت شما به آن نیاز دارد، عکسهایی با سایزهای غولآسا هستند که باید توسط HTML کوچک شوند. قبل از این که چنین اتفاقی رخ دهد، بهترین کار این است که خودتان با استفاده از ابزارهایی که در ادامه معرفی میکنیم، این کار را در چند مرحله ساده انجام دهید.
ادوبی فوتوشاپ را همه ما میشناسیم، یکی از حرفهایترین ابزارهای ویرایش عکس در دنیا. با استفاده از فوتوشاپ میتوانید سایز عکسهای خود را تا حد ممکن پایین بیاورید. توجه داشته باشید که در پروسه ویرایش سایز عکسها، باید این را در نظر داشته باشید که عکسهای مورد نظر شما باید دقیقاً همان طول و ارتفاعی را داشته باشند که لازم است روی سایت باشد. بدین منظور که شما نباید عکسی داشته باشید که دارای عرض 1200 پیکسلی است، اما در بلاگ شما به صورت 300 پیکسل نمایش داده میشود.
عکس مذکور باید به صورت 300 پیکسل ریسایز شود، یعنی سایز اصلی آن به 300 پیکسل تغییر پیدا کند تا حجم کمتری هم گرفته و به این ترتیب منجر به افزایش سرعت سایت شما گردد.
Web Resizer. 2
وب ریسایزر یک ابزار آنلاین تغییر سایز عکس است. با استفاده از این ابزار بسیار ساده و کاربردی، میتوانید در عرض چند ثانیه عکسهای خود را برای استفاده در ایمیل، بلاگ، وبسایت، شبکههای اجتماعی و … بهینهسازی نمایید. کافیست عکس خود را وارد کرده و سپس ابعاد مورد نظرتان را تعیین نمایید.
3. Lazy Load Images
Lazy Load یک ابزار بهینهسازی عکس نیست، یک تکنیک بسیار کاربردی برای بارگزاری آنهاست. در واقع با Lazy Load، ما هیچکدام از عکسها را بارگزاری نمیکنیم!
البته تا زمانی که کاربر واقعاً به دیدن عکسها نیاز داشته باشد. عکسهای Lazy Load شده توسط JavaScript از بارگزاری شدن منع میشوند، تا زمانی که رویداد مشخصی رخ دهد. این رویداد میتواند مبتنی بر زمان یا جایی که کاربر در حال نگاه کردن به آنجاست، باشد.
به عنوان مثال، عکس قرار داده شده در صفحه سایت شما تا زمانی که کاربر به اندازه کافی به پایین صفحه اسکرول نکرده باشد بارگزاری نمیشود. با Lazy Load دیگر لازم نیست که صفحات شما منتظر بارگزاری عکسها باشند چرا که بسیاری از عکسها حداقل چندین ثانیه پس از بارگزاری صفحه برای اولین بار توسط کاربر دیده میشوند.
ابزارهای برتر برای بهینهسازی فنی سایت
در صورتی که با بهینهسازی فنی سایت آشنا نیستید، بهتر است این بخش را به یک متخصص بسپارید، اگرچه که ابزارهایی که در ادامه معرفی میکنیم پیچیده نیستند و ممکن است حتی چیزهای جدیدی را از طریق آنها یاد بگیرید!
بهینهسازی فنی سایت بیشتر به محتوای تولیدشده برای آن میپردازد. اگر مراحل قبل را با موفقیت سپری کرده باشید، وقت آن رسیده که به بخشهایی از سایت بپردازید که میزبان محتوای شما بوده و فضای کافی برای بهبود یافتن را دارند.
- Cloudflare CDN
سیستم CDN یا شبکه توزیع محتوا (Content Delivery Network) فاصله میان سرور سایت شما و کاربری که میخواهد به آن دسترسی داشته باشد را کوتاه میکند. این پدیده با انتخاب کوتاهترین مسیر ممکن از سمت سایت شما به هر کاربر در سراسر دنیا، سرعت بارگزاری سایت را به شدت افزایش خواهد داد.
CDNهای متفاوتی در سرتاسر دنیا وجود دارند که میتوانید از آنها استفاده کنید و Cloudflare در این زمینه یکی از بهترینهاست.

2. W3 Total Cache
اگر از وردپرس استفاده میکنید، این پلاگین رایگان برای شما بسیار کاربردی خواهد بود. W3 Total Cache تقریباً تمام جزئیات پشت پرده سایت شما را در نظر گرفته و آنها را بهینهسازی میکند. این بهینهسازی شامل کنترل کش (Cache)، مدیریت CDN و کمینهسازی کدها خواهد بود.
Total Cache یکی از قدرتمندترین پلاگینهای دنیا در زمینه بهینهسازی فنی سایت است که میتوانید برای وبسایت وردپرسی خود داشته باشید.

سخن پایانی
بهینهسازی سرعت سایت یکی از اساسیترین مواردی است که صاحبان وبسایتها باید به آن توجه داشته باشند. سایتی که سرعت بارگزاری بالایی دارد؛ کاربران بیشتر، مشتریان بیشتر، محبوبیت بیشتر، رتبههای بهتر و در نهایت فروش بیشتری را خواهد داشت. ابزارهای بهینهسازی سرعت سایت بسیار زیاد هستند و قطعاً به مواردی که در این مقاله گفتم خلاصه نمیشوند. با این حال، با استفاده از همین ابزارها میتوانید تا حد زیادی پروسه بهینهسازی سرعت سایت را خودکارسازی کرده و بهترین نتیجه را کسب کنید.
با آژانس دیجیتـال مارکتینگ وب آنجل، سرعت سایت خود را بهبود ببخشید
سرعت سایت، یکی از فاکتورهای مهم در رتبه بندی گوگل است. با تیم حرفه ای وب آنجل می توانید سرعت سایت تان را افزایش دهید و رتبه سایت تان را در نتایج گوگل بهبود ببخشید.