Google Core Web Vitals معیارهای مختلفی را برای بررسی سایتها در نظر گرفته است که یکی از مهمترین آنها، LCP یا Largest Contentful Paint نام دارد. رعایت این معیار باعث میشود تا بازدید کنندگان، تجربه کاربری (UX) خوبی به دست آورند. در واقع میتوان گفت، تجربه کاربری یکی از مهمترین عوامل در موفقیت هر کسب و کاری به شما میروند. گوگل نیز از این فاکتور برای رتبه بندی سایتها استفاده میکند. به همین دلیل تصمیم دارم در ادامه این نوشته به آموزش افزایش سرعت LCP بپردازم تا با رعایت آنها، عملکرد سایت را بهبود بخشید.
در این مقاله یاد خواهیم گرفت LCP چیست و چه تاثیری در UX و سئو سایت دارد؟ چطور سرعت آن را اندازه گیری کنیم؟ چه عواملی بر آن تاثیر دارند؟ و چطور میتوان سرعت Largest Contentful Paint را در سایت بهبود داد؟ در مقاله های گذشته در مورد FCP، CLS و TBT توضیحات کاملی را ارائه کردهام. توصیه میکنم حتما آنها را مطالعه کنید.
LCP یا Largest Contentful Paint چیست؟
این معیار زمانی را نشان میدهد که بزرگترین محتوا در بخش بالای صفحه (above the fold) بارگذاری میشود. این محتوا میتواند یک عکس، ویدیو، متن یا هر چیز دیگری باشد. منظور از بخش بالای صفحه، اولین بخشی از صفحه است که مخاطب بدون اسکرول کردن آن را مشاهده میکند. به طور مثال وقتی سایت وب آنجلرا باز میکنیم، با صفحه زیر روبه رو میشویم که همان بخش above the fold است.

تا زمانی که بزرگترین عنصر صفحه بارگذاری نشود، تقریبا هیچ چیزی در بالای صفحه مشاهده نخواهید کرد. از مهمترین المانهای در نظر گرفته شده برای LCP میتوان به موارد زیر اشاره کرد.
- تصاویر
- تصاویر بند انگشتی ویدیوها (Video thumbnails)
- تصاویر پس زمینه
- متن
هنگامی که مدت زمان نمایش بزرگترین محتوای صفحه یا همان Largest Contenful Paint کم باشد، بازدیدکنندگان سریعتر محتوای سایت شما را مشاهده میکنند. به همین دلیل یکی از مهمترین کارها در بهبود تجربه کاربری، کاهش مدت زمان LCP است.
اما در صورتی که بزرگترین عنصر صفحه به سرعت بارگذاری نشود، کاربران با یک صفحه خالی مواجه خواهند شد و در نتیجه احتمال دارد سایت را ترک کنند.
نکته: بهتر است بدانید LCP علاوه بر بهبود تجربه کاربری، بر روی سئو سایت نیز تاثیر میگذارد. همچنین 25 درصد از امتیاز کلی در PageSpeed Insights نیز مربوط به Largest Contentful Paint است.
به طور خلاصه میتوان گفت، LCP یکی از مهمترین معیارها در عملکرد سایت به شمار میرود و باید در اولین فرصت ممکن اقدامات لازم برای کاهش مدت زمان آن را انجام دهید.
بهترین زمان برای LCP چقدر است؟
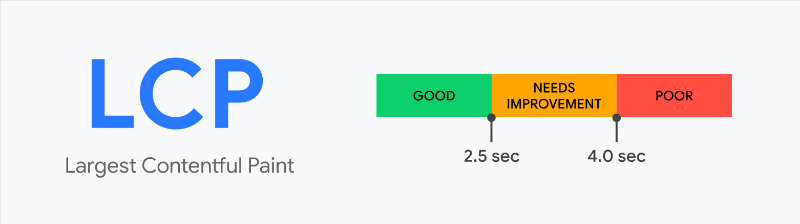
Web Vitals مدت زمان بارگذاری بزرگترین عنصر صفحه را به سه دسته تقسیم کرده است که عبارتند از:
- Good (خوب): در صورتی که مدت زمان Largest Contentful Paint کمتر از 2.5 ثانیه باشد، لازم نیست کاری انجام دهید.
- Needs Improvments (نیاز به بهبود): اگر مدت زمان بازگذاری بزرگترین محتوا بین 2.5 الی 4 ثانیه باشد، باید یک سری کارها را انجام دهید تا زمان LCP کاهش پیدا کند.
- Poor (ضعیف): اگر مدت زمان بازگذاری بزرگترین محتوا بیشتر از 4 ثانیه طول بکشد، سایتتان در وضعیت بدی قرار دارد و میتواند بر روی تجربه کاربری و سئو سایت تاثیر بدی بگذارد.

چطور مدت زمان Largest Contentful Paint را در سایت به دست آوریم؟
حال که با اهمیت LCP آشنا شدید، در این بخش قصد داریم شما را با روشهای اندازهگیری آن آشنا کنیم تا بدانید سایتتان در چه وضعیتی قرار دارد.
نکته مهم: از آنجایی که سرور این ابزارها در سایر کشورها است، به همین دلیل اعدادی که برای سایتهای داخل ایران نشان میدهند، امکان دارد کمی بیشتر باشد. بنابراین اگر امتیازهایی که برای شما در نظر گرفته، نزدیک به نمرههای مورد قبول است، یعنی کار خود را به خوبی انجام دادهاید. البته تا جایی که امکان دارد، به همه نکات توجه کرده و آنها را در سایت اعمال کنید.
ابزارهای مختلفی برای محاسبه LCP وجود دارد که برخی از آنها عبارتند از:
1. محاسبه مدت زمان Largest Contentful Paint با PageSpeed Insights
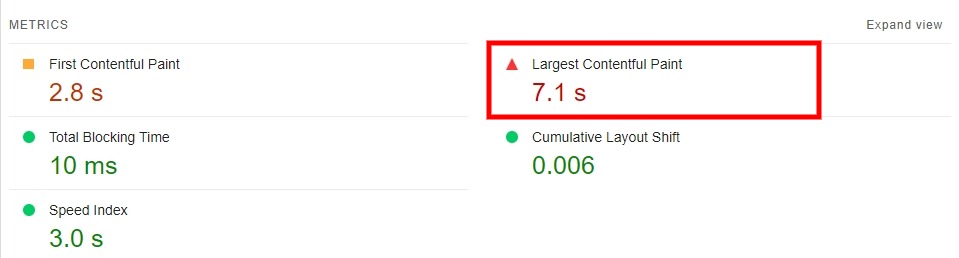
برای استفاده از این ابزار کافی است به آدرس pagespeed.web.dev مراجعه کرده و آدرس سایت خود را در کادر مربوطه وارد کنید. بعد از اتمام مراحل تست، میتوانید مدت زمان LCP را مشاهده کنید. دقت داشته باشید که احتمال دارد در هر بار تست، امتیاز متفاوتی را به دست آوردید. به همین دلیل باید میانگین آنها را در نظر گرفته و اقدامات لازم را انجام دهید.

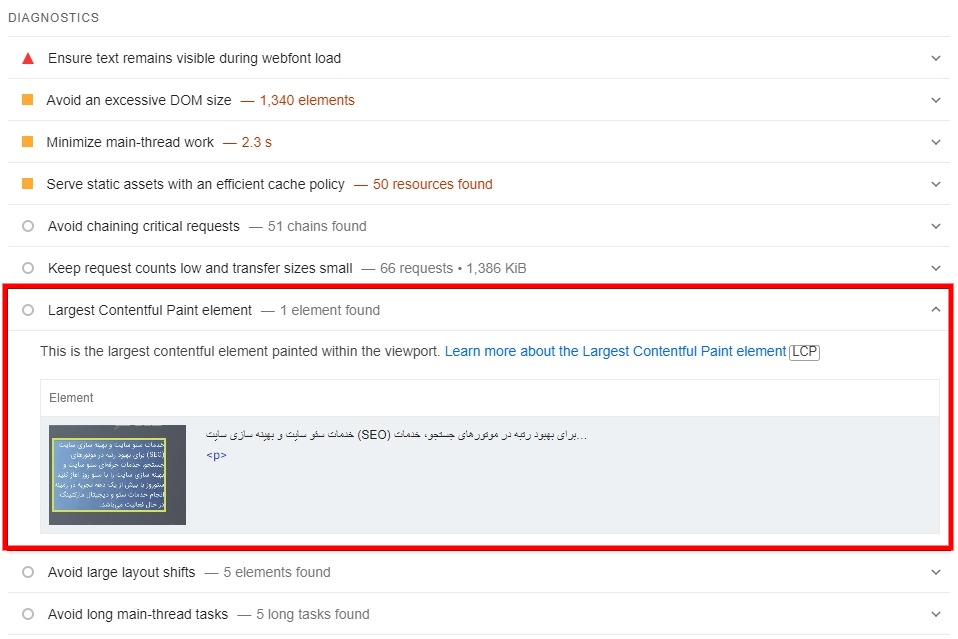
اگر به بخش Diagnostics مراجعه کنید، متوجه خواهید شد که کدام المان یا المانها باعث افزایش مدت زمان LCP شدهاند. به طور مثال اگر به تصویر زیر نگاه کنید، متوجه خواهید شد که علت افزایش مدت زمان Largest Contentful Paint به خاطر متن یا همان تگ P در بخش بالای صفحه است. بنابراین در مثال ما اگر مدت زمان لود متن را کاهش دهیم، زمان LCP نیز کاهش پیدا خواهد کرد.

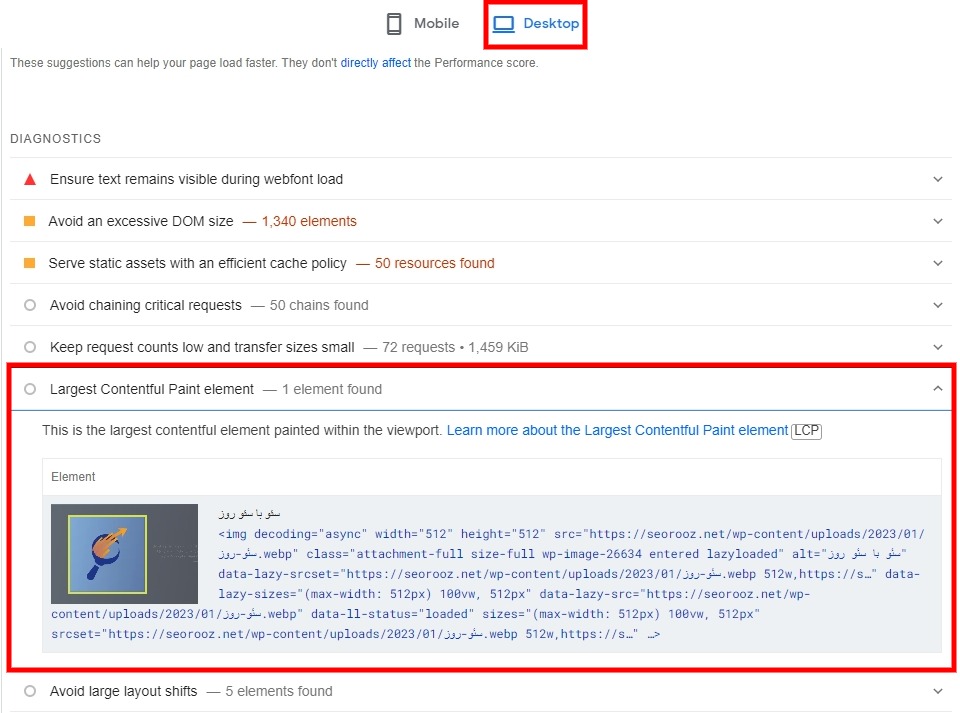
نکته مهم: بزرگترین محتوا در موبایل و دسکتاپ میتواند متفاوت باشد. به طور مثال عکس بالا مربوط به موبایل است که در آن تگ P بزرگترین عنصر به شمار میرفت. اما در دسکتاپ، Largest Contentful Paint یک عکس است. در ابزار PageSpeed Insights میتوان هر دو حالت موبایل یا دسکتاپ را مشاهده کرد.

2. نحوه محاسبه LCP با استفاده از Search Console
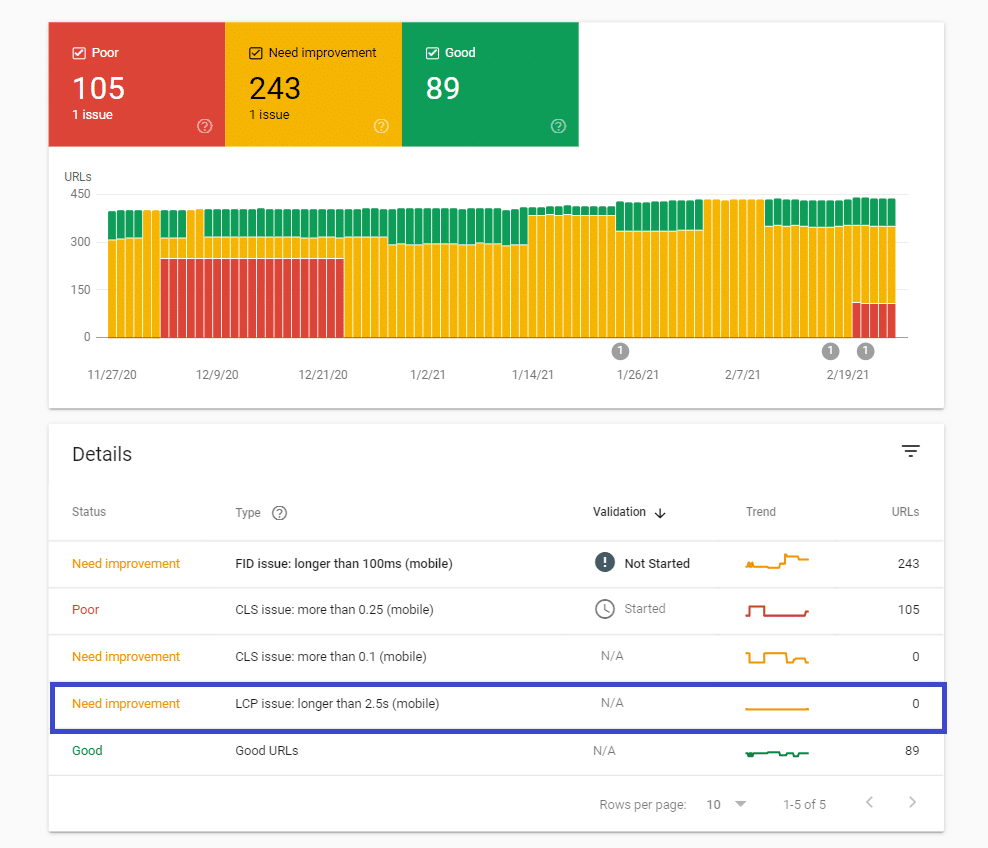
یکی دیگر از راههای به دست آوردن زمان بارگذاری بزرگترین محتوا در سایت، استفاده از Search Console است. اگر به منو Core Web Vitals در سرچ کنسول مراجعه کنید، امتیاز معیارهای مختلف وب وایتال را مشاهده خواهید کرد. گوگل برای راحتی کار آنها را در سه دسته Poor، Needs Improvments و Good دستهبندی کرده است. همچنین امکان فیلتر کردن نتایج بر اساس معیار (Type)، تعداد لینکها (URLs) و… وجود دارد. با کلیک کردن بر روی هر ردیف، وارد صفحه جدیدی خواهید شد که در آن موارد اصلاحی به طور کامل ذکر شده است.

3. مشاهده مدت زمان بارگذاری Largest Contentful Paint در سایت GTmetrix
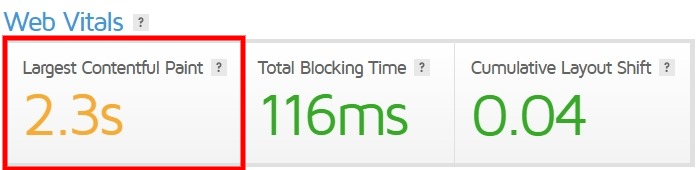
یکی از بهترین ابزارها برای بررسی سرعت و عملکرد سایت، GTmetrix است که ما در وب آنجلنحوه استفاده از آن را به طور کامل توضیح دادهایم. بعد از اینکه سایت خود را با این ابزار تست کردید، در بخش web vitals مدت زمان LCP را نشان میدهد.

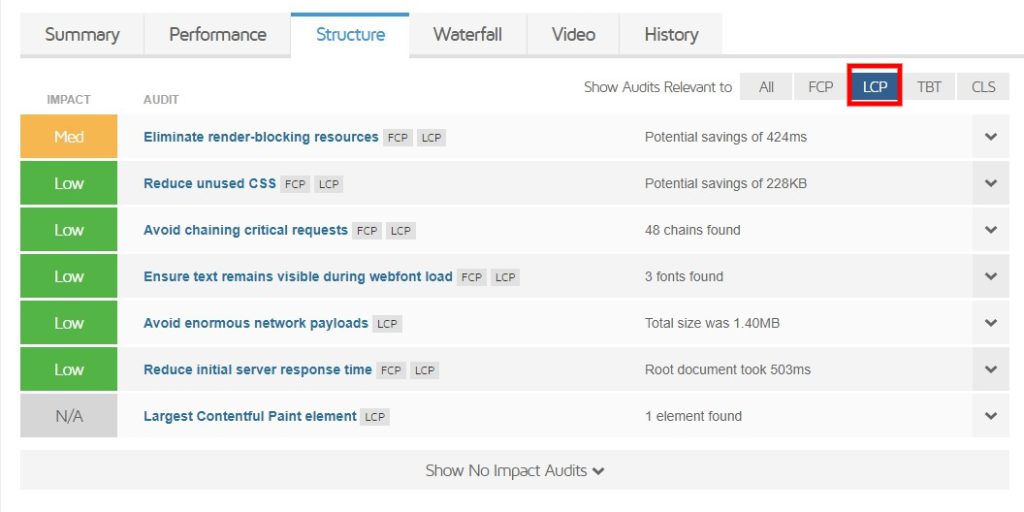
برای اینکه بدانید کدام المانها باعث بالا رفتن مدت زمان بارگذاری بزرگترین محتوا شدهاند، کافی است به تب Structure مراجعه کرده و Show Audits Relevant To را روی LCP قرار دهید. با اینکار فقط مواردی را به شما نشان میدهد که مربوط به Largest Contenful Paint است.

چه چیزهای باعث افزایش مدت زمان LCP در سایت میشوند؟
عوامل مختلفی باعث افزایش مدت زمان بارگذاری بزرگترین المان در صفحه میشوند که از مهمترین آنها میتوان به موارد زیر اشاره کرد.
1. کند بودن پاسخگویی سرور یا همان Slow Server Response Times
مرورگر برای دریافت محتویات سایت، درخواستی را به سرور ارسال میکند. در صورتی که زمان پاسخگویی سرور بیش از اندازه طول بکشد، زمان نمایش بزرگترین محتوا نیز بیشتر خواهد شد. برای حل این مساله ابتدا هاست خود را بررسی کنید. در صورتی که هاست ضعیفی داشتید، آن را ارتقا دهید. سپس باید به سراغ بهبود سرعت TTFB بروید. همچنین استفاده از CDN نیز میتواند موثر باشد.
2. وجود خطای Render-Blocking JavaScript and CSS
برای اینکه محتوای موجود در صفحات وب نمایش داده شود، مرورگر بعد از دریافت فایلها از سرور، آنها را تجزیه و تحلیل میکند. در این میان، اگر تجزیه و تحلیل برخی از فایلهای جاوا اسکریپت یا CSS بیش از اندازه طول بکشد، عناصر صفحه تا پایان تجزیه و تحلیل، به کاربران نشان داده نمیشود. در نتیجه با به تاخیر افتادن رندر فایلها، بزرگترین محتوای صفحه یا همان LCP دیرتر به کاربران نمایش داده خواهد شد. برای حل این مساله روشهای زیادی وجود دارد که یکی از آنها به تاخیر انداختن لود فایلهای غیرضروری CSS یا JS است. در ادامه روش انجام اینکار را به طور کامل توضیح خواهم داد.
3. بارگذاری کند فایلهای موجود در بالای صفحه (above the fold)
یکی دیگر از مواردی که باعث افزایش مدت زمان LCP میشود، بارگذاری کند عناصر موجود در بالای صفحه است. به طور مثال اگر تصاویر موجود در بالای صفحه حجم زیادی داشته باشند، مطمئنا دانلود و نمایش آنها به زمان بیشتری نیاز دارد. برای جلوگیری از بروز چنین مشکلاتی، توصیه میکنم فایلهای Html، JS، CSS و تصاویر موجود در بالای صفحه را فشرده کنید تا مرورگر سریعتر آنها را از سرور دریافت کند.
آموزش بهبود سرعت LCP و رساندن آن به زیر 2.5 ثانیه

در ادامه قصد دارم شما را با روشهای کاهش سرعت Largest Contetnful Paint آشنا کنم. با انجام این موارد میتوانید سرعت LCP را در موبایل و دسکتاپ به زیر 2.5 ثانیه یا حداقل زیر 4 ثانیه برسانید. برای اینکه بدانید هر کدام از روشها چقدر در بهبود LCP تاثیر دارند، امتیازهایی از کم به زیاد در نظر گرفتهایم. یعنی اگر روشی که امتیاز بالایی دارد را در سایت حل کنید، احتمال کاهش سرعت بارگذاری اولین محتوا بیشتر خواهد بود.
1. بهبود TTFB و کاهش زمان پاسخگویی سرور
درصد تاثیرگذاری: زیاد
یکی از اصلیترین کارها برای کاهش مدت زمان LCP، کاهش زمان دریافت اولین بایت از سرور یا همان Time To First Byte است. هر بار که میخواهید صفحهای از سایت را مشاهده کنید، مرورگر یک درخواست به سرور ارسال کرده و منتظر دریافت اولین بایت میماند. TTFB مدت زمانی را اندازهگیری میکند که سرور اولین بایت را به مرورگر ارسال میکند.
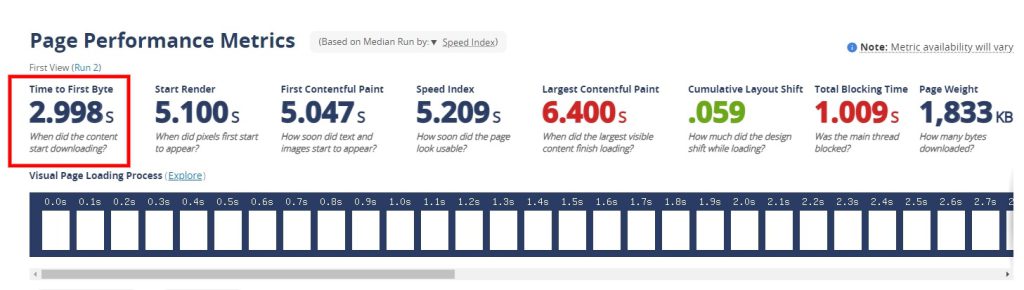
هنگامی که سرعت TTFB را بهبود میبخشید، به طور خودکار مدت زمان LCP نیز افزایش پیدا میکند. دقت داشته باشید که بهترین زمان برای دریافت اولین بایت از سرور، کمتر از 800 میلیثانیه است. مدت زمان TTFB را میتوانید با استفاده از ابزار webpagetest.org به دست آورید.

نکته مهم: TTFB یک معیار مهم در Web Vitals به شمار نمیرود. به همین دلیل لازم نیست حتما آن را به زیر 800 میلیثانیه برسانید. اما در صورتی که باعث بیشتر شدن زمان سایر فاکتورها مثل LCP یا FCP شود، کاهش زمان آن ضروری است.
برای کاهش مدت زمان TTFB دو راه وجود دارد که عبارتند از:
1. فعالسازی کش
اگر کش سایت را فعال کنید، صفحات بعد از بارگذاری برای اولین بار، در قالب یک فایل HTML در سرور ذخیره میشوند. سپس هنگامی که کاربر برای بار دوم قصد بازدید از همان صفحه را داشت، محتوا سریعتر نمایش داده میشود.
برای بهرهمندی از این قابلیت، یکی از بهترین راهها استفاده از سرویسهای هاستینگی است که کش در سطح سرور (server-level caching) را ارائه میدهند. (برای اطلاع از این موضوع، به بخش پشتیبانی هاستینگ پیام دهید تا راهنماییهای لازم را در اختیارتان بگذارند.)
در غیر اینصورت میتوانید از افزونههای کش مثل wp rocket استفاده کنید. برای اینکار به منو کش مراجعه کرده و گزینه فعالسازی کش برای دستگاههای موبایل را انتخاب نمایید.

2. استفاده از سرویس هاستینگ مناسب
انتخاب یک شرکت میزبانی خوب تاثیر زیادی در عملکرد و سرعت سایت خواهد داشت. بنابراین در صورتی که سرویس هاستینگ ضعیفی دارید، حتما در اولین فرصت آن را ارتقا دهید. سروری را انتخاب کنید که نزدیکترین فاصله را با کاربران داشته باشد. به طور مثال اگر خدمات و محصولات شما فقط مخصوص افرادی است که در ایران زندگی میکنند، بهتر است یک هاست ایرانی تهیه کنید. چرا که در این حالت، ارسال و دریافت اطلاعات در مدت زمان کوتاهی اتفاق میافتد.
انتخاب نوع هاست یا سرور نیز بستگی به تعداد بازدیدکنندگان و حجم اطلاعات موجود در سایت دارد. در صورتی که بازدیدکنندگان زیادی دارید، احتمالا باید به سراغ سرور اختصاصی بروید.
2. استفاده از CDN یا همان شبکه توزیع محتوا برای کاهش زمان Largest Contentful Paint
درصد تاثیرگذاری: معمولی
دومین کاری که برای بهبود سرعت LCP میتوانید انجام دهید، استفاده از CDN (Content Delivery Network) است. اگر از CDN استفاده کنید، هنگامی که کاربران قصد بازدید از سایت را دارند، اطلاعات از نزدیکترین سرور ارسال میشود. در نتیجه سرعت لود سایت افزایش مییابد.
در غیر اینصورت، اگر موقعیت مکانی کاربران دورتر از سرور باشد، امکان دارد دریافت فایلهایی همچون تصاویر، ویدیو، فایلهای JS یا CSS با سرعت کمتری اتفاق بیفتد.
نکته مهم: استفاده از CDN علاوه بر افزایش سرعت سایت، امنیت سایت را نیز بالا میبرد. در واقع یکی از بهترین راهها برای مقابله با حملات ddos، بهرهگیری از CDN است.
3. به تاخیر انداختن لود فایلهای جاوا اسکریپت
درصد تاثیرگذاری: زیاد
فایلهای جاوا اسکریپت معمولا حجم زیادی دارند و به همین دلیل لود آنها امکان دارد به کندی اتفاق بیفتد. در واقع، هنگامی که مرورگر با یک فایل JS مواجه میشود، تا زمانی که تجزیه و تحلیل آن به اتمام نرسد، به سراغ سایر فایلها نمیرود. پس اگر حجم فایلهای JS بیش از اندازه معمول باشد، مرورگر بیش از حد مسدود شده و مدت زمان LCP افزایش پیدا میکند.
برای حل این مشکل باید رندر فایلهای جاوا اسکریپت را به تعویق بیندازید. با اینکار، فایلهای js بعد از تحلیل html و ساخته شدن DOM پردازش میشوند. در نتیجه مرورگر مسدود نشده و بزرگترین محتوا در سریعتری زمان ممکن به نمایش در میآید. برای استفاده از این قابلیت کافی است ویژگی defer را به تگ اسکریپت اضافه کنید.
<script src=”code.js” defer></script>
همچنین با فعال کردن گزینه تاخیر اجرای جاوا اسکریپت در افزونه wp rocket نیز میتوان لود فایلهای جاوا اسکریپت را به تعویق انداخت. اگر میخواهید برخی از کدهای JS از این قاعده مستثنی شوند، آدرس فایل JS مورد نظر را در کادر مشخص شده در تصور قرار دهید.

نکته: اگر در بخش بالای صفحه به کدهای جاوا اسکریپت نیاز دارد، میتوانید کدهای مخصوص به آن بخش را جدا کرده و در یک فایل قرار دهید.
4. حذف فایلهای غیر ضروری جاوا اسکریپت
درصد تاثیرگذاری: معمولی
چهارمین قدم برای کاهش مدت زمان LCP یا Largest Contentful Paint در سایت، حذف فایلهای غیرضروری JS است. برخی از دلایلی که از این فایلها استفاده نمیشوند، عبارتند از:
- قبلا از این کدها استفاده میکردید اما در حال حاضر هیچ استفادهای ندارند. به طور مثال امکان دارد در گذشته با استفاده از کدهای جاوا اسکریپت انیمیشن خاصی را به المانها میدادید، اما الان از آن کدها استفاده نمیکنید. ولی همچنان در سایت بارگذاری میشوند.
- این کدها هیچ تاثیری در ایجاد DOM یا ساختار درختی قسمت بالای صفحه (above the fold) ندارند. البته دقت داشته باشید که وجود برخی از کدها مثل کد مربوط به Google Analytics ضروری است و نباید حذف شوند.
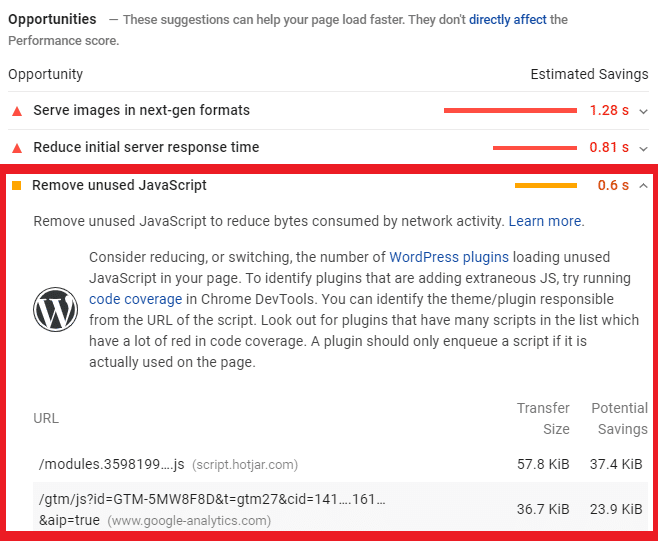
در صورتی که فایلهای جاوا اسکریپت اضافی در سایت شما وجود داشته باشد، در تب Structure جی تی متریکس میتوانید آنها را مشاهده کنید.

همچنین در ابزار PageSpeed Insights نیز امکان مشاهده آن وجود دارد.

اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، برای حذف فایلهای اضافی جاوا اسکریپت و کاهش سرعت LCP میتوانید فایلهای JS را فقط در زمانی که به آنها احتیاج دارید، لود کنید. برای اینکار میتوانید از افزونههای Perfmatters یا Assets Cleanup استفاده کنید.
5. به تاخیر انداختن لود فایلهای CSS و حذف کدهای بلا استفاده
درصد تاثیرگذاری: معمولی
همه کدهای CSS موجود در سایت، در زمان بارگذاری سایت ضروری نیستند. بنابراین میتوانید با حذف فایلهای اضافه یا به تعویق انداختن آنها، سرعت بارگذاری سایت را افزایش داده و مدت زمان LCP را کاهش دهید. در حالت عادی هنگامی که مرورگر به یک فایل JS یا CSS میرسد، ایجاد ساختار درختی صفحه یا DOM را متوقف کرده و این فایلها را تجزیه و تحلیل میکند. اما اگر لود آنها را به تعویق بیندازید، فایل CSS در پس زمینه دانلود شده و باعث مسدودی صفحه نمیشود.
دقت داشته باشید که نباید لود همه کدهای CSS را به تعویق بیندازید. چرا که در این صورت، سایت هیچ استایلی نخواهد داشت و در نتیجه تجربه کاربری بدی را ایجاد خواهد کرد. برای اینکار باید کدهای ضروری را شناسایی کرده و آنها را در یک فایل جداگانه قرار دهید.
کارهایی که برای اینکار باید انجام دهید، عبارتند از:
1. ابتدا به آدرس Sitelocity مراجعه کرده و با وارد کردن لینک سایتتان، فایلهای ضروری CSS را پیدا کنید.
2. بعد از پیدا کردن این کدها، میتوانید آنها را در یک فایل جداگانه قرار داده و سپس لود کنید. همچنین امکان استفاده از آنها به صورت inline نیز وجود دارد. در سایت web.dev اطلاعات بیشتری در این رابطه وجود دارد. در ادامه نیز میتوانید کدهای آن را مشاهده کنید.
نمونه کد برای استفاده از کدهای CSS ضروری به صورت inline
<style type=”text/css”>
.site-headline {
font-size: 42px;
font-weight: 600;
color: #444;
line-height: 1.75;
letter-spacing: 0.3px;
}
</style>
نمونه کد برای لود فایلهای غیرضروری css
<link rel=”preload” href=”styles.css” as=”style” onload=”this.onload=null;this.rel=’stylesheet'”>
هنگامی که از خاصیت preload استفاده میکنید، هر کدام از فایلهای CSS که زودتر دانلود شد، تجزیه و تحلیل میشود. اما در حالت عادی، ترتیب فایلها رعایت میشود. مثلا تازمانی که فایل اول تجزیه نشود، نوبت به فایل دوم نمیرسد. از آنجایی که این بحث کاملا تخصصی است، توصیه میکنیم حتما در مورد آن مطالعه کنید.
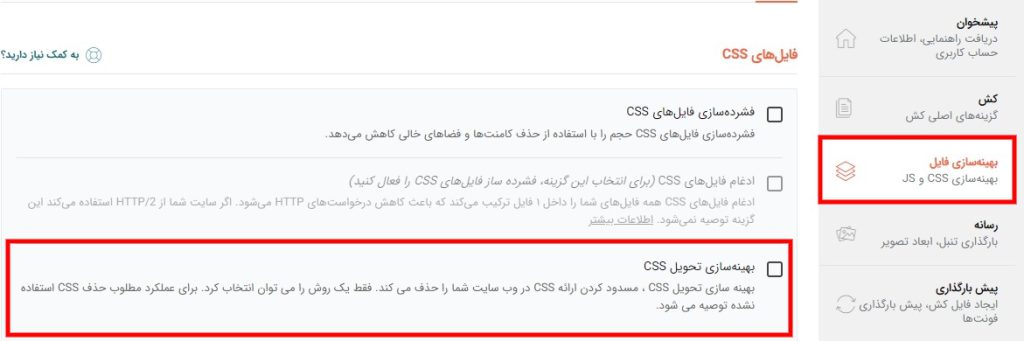
در صورتی که از وردپرس استفاده میکنید، کافی است در افزونه wp rocket و بخش بهینهسازی فایل، گزینه بهینهسازی تحویل CSS را فعال نمایید.

6. فشرده کردن و کاهش حجم فایلهای CSS و JS برای بهبود سرعت Largest Contentful Paint
درصد تاثیرگذاری: کم
یکی دیگر از راههای کاهش سرعت LCP در سایت، فشرده کردن حجم CSS و JS است. هنگامی که حجم این فایلها را کم میکنید، دریافت آنها از سرور در زمان کمتری اتفاق میافتد. در نتیجه سرعت لود سایت افزایش پیدا میکند. برای اینکار میتوانید از افزونههای wp rocket، Fast Velocity Minify یا WordPress Super Minify استفاده کنید. همچنین اگر عبارت Minify js یاMinify Css را در گوگل جستجو کنید، ابزارهای آنلاین زیادی را پیدا خواهید کرد.
7. بهینهسازی تصاویر سایت برای کاهش مدت زمان LCP
درصد تاثیرگذاری: زیاد
در اغلب موارد اگر حجم تصاویر را کاهش داده و اندازه آنها را اصلاح کنید، مدت زمان LCP یا بارگذاری بزرگترین المان، به مقدار قابل توجهی کاهش پیدا خواهد کرد. چرا که تصاویر، معمولا بزرگترین عنصر در صفحه هستند. برای بهینهسازی تصاویر کارهای مختلفی را باید انجام دهید که در ادامه به بررسی آنها میپردازیم.
1. استفاده از سایز مناسب
اندازه تصاویری که در دسکتاپ نمایش داده میشود با اندازه آنها در موبایل کاملا متفاوت است. به همین دلیل توصیه میکنیم حتما اندازه تصاویر را بر اساس دستگاه انتخاب کنید. همچنین در صورتی که به اندازه کوچک یک تصویر نیاز دارید، هرگز از اندازه کامل آن استفاده نکنید.
اگر از وردپرس استفاده میکنید، اندازههای پیشفرض تصاویر به شکل زیر هستند. با مراجعه به تنظیمات و بخش رسانه، میتوانید این سایزها را مشاهده کنید.
- Thumbnail (اندازه بند انگشتی): 150 در 150 پیکسل
- Medium (اندازه میانه): 300 در 300 پیکسل
- Large (اندازه بزرگ): 1024 در 1024 پیکسل
- Full Size: اندازه کامل تصویر
2. کاهش حجم تصاویر
راه بعدی برای بهینهسازی تصاویر و بهبود سرعت LCP، کاهش حجم تصاویر است. اندازه تصاویری که در سایت استفاده میکنید، نباید بیشتر باشد. به طور مثال اگر محدودهای که برای نمایش عکس در نظر گرفتهاید، 500 در 500 پیکسل است، لازم نیست از یک تصویر بسیار بزرگ مثلا 2500 در 2500 پیکسل برای آن استفاده کنید. بنابراین قبل از آپلود عکس در سایت، سایز آن را کوچک کنید.
کار بعدی برای کاهش حجم تصاویر، استفاده از ابزارهای آنلاین مثل Compressjpeg است. همچنین با نصب افزونههایی مثل imagify در وردپرس، تصاویر به طور خودکار بهینه میشوند.
3. سایر روشها برای بهینهسازی تصاویر سایت
علاوه بر مواردی که در بالا گفتیم، روشهای دیگری نیز برای بهینهسازی تصاویر وجود دارد که عبارتند از:
- فعالسازی حالت Lazy Load
- استفاده از فرمت مناسب: به طور مثال فرمت webp حجم بسیار کمی نسبت به سایر فرمتها دارد.
- عدم استفاده از اسلایدر در قسمت بالای صفحه
8. فشردهسازی متنهای سایت برای کاهش مدت زمان LCP
درصد تاثیرگذاری: زیاد
کار بعدی که برای کاهش مدت زمان Largest Contentful Paint میتوانید انجام دهید، فشرده کردن متن است. هنگامی که متن را فشرده میکنید، حجم آن کاهش یافته و انتقال آن بین سرور و مرورگر با سرعت بالایی انجام میشود. در نتیجه مدت زمان LCP به مقدار قابل توجهی کاهش خواهد یافت.
برای فشرده سازی متن میتوانید از Gzip استفاده کنید که توسط اکثر سرویسهای هاستینگ پشتیبانی میشود. البته روشهای دیگری مانند Broti نیز برای فشردهسازی متنها وجود دارد. برخی از هاستها، Gzip را به صورت پیشفرض فعال کردهاند. بنابراین لازم نیست کاری انجام دهید. در غیر اینصورت میتوانید با نصب افزونه check and Enable Gzip Compression، WP HTTP Compression یا Gzip ninja speed compression اینکار را به سادگی انجام دهید.
9. غیرفعالسازی Lazy load برای عناصر بالا صفحه (above the fold)
درصد تاثیرگذاری: معمولی
راه حل دیگری که برای کاهش مدت زمان LCP وجود دارد، غیرفعال کردن بارگذاری تنبل برای عناصر بالای صفحه است. با اینکه این قابلیت باعث کاهش مدت زمان بارگذاری سایت میشود، اما اگر از آن برای تصاویر بالای صفحه استفاده کنید، احتمال دارد تاثیر منفی بگذارد.
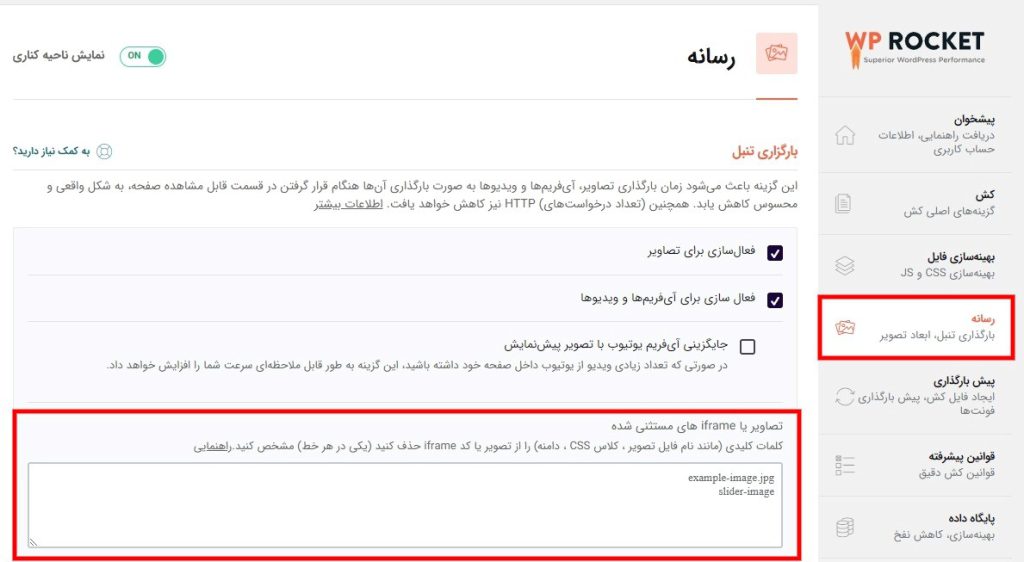
معمولا اکثر افزونههایی که برای ایجاد Lazy Load در سایت وجود دارند، به شما اجازه میدهند تا برخی از تصاویر را مستثنی کنید. بنابراین تنها کاری که لازم است انجام دهید، نوشتن نام، آدرس یا ID تصویر یا تصاویر مورد نظر است. در افزونه wp rocket اگر به بخش رسانه مراجعه کنید، در بخش تصاویر یا iframeهای مستثنی شده، میتوانید تصاویر مورد نظر را از حالت Lazy Load خارج کنید.

10. مدیریت کدهای در سایت
درصد تاثیرگذاری: کم
آخرین کاری که برای بهبود سرعت LCP میتوانید انجام دهید، مدیریت کدهای Third-pary است. کدهای شخص ثالث به کدهایی گفته میشود که از دامنه دیگری در سایت لود میشوند. به طور مثال کد گوگل آنالیتیکس یا ساماندهی جزو کدهای third-part به حساب میآیند.
برای اینکه مرورگر برای هر دامنه درخواست جداگانهای ارسال نکند، میتوانید از خاصیت rel=”dns-prefetch” استفاده کنید. با اینکار، مرورگر یک درخواست ارسال کرده و آدرس همه دامنهها را کش میکند. در ادامه میتوانید نمونه کد آن را مشاهده کنید.
<link rel=”dns-prefetch” href=”//yourdomain.com”>
در صورتی که از سیستم مدیریت محتوای وردپرس استفاده میکنید، در افزونه wp rocket کافی است به بخش پیش بارگذاری رفته و آدرس سایتهای third-part را در بخش پیش دریافت درخواست DNS وارد نمایید.

آموزش کاهش مدت زمان LCP در سایتهای وردپرسی
روشهایی که در بالا گفتیم، در همه سایتها جوابگو است؛ یعنی فرقی در سایتهای وردپرسی و… وجود ندارد. اما از آنجایی که اکثر سایتها از وردپرس استفاده میکنند، در ادامه دو نکته مهم را خواهیم گفت که رعایت آنها میتواند از افزایش سرعت Largest Contentful Paint جلوگیری کند.
- از قالب سبک استفاده کنید: اگر یک قالب سنگین برای سایت انتخاب کنید، میتواند باعث افزایش مدت زمان بارگذاری بزرگترین محتوا شود. به همین دلیل باید در انتخاب قالب، دقت بیشتری به خرج دهید.
- تعداد افزونهها را به حداقل برسانید: با اینکه افزونهها نقش بسیار مهمی در سایتهای وردپرسی دارند، ولی اگر به صورت اصولی از آنها استفاده نکنید، مشکلات زیادی را به دنبال خواهند داشت. یکی از مشکلات استفاده زیاد از افزونهها، کاهش سرعت سایت است. البته اگر از افزونههای بهینه و سازگار با یکدیگر استفاده کنید، هیچ مشکلی در سرعت سایت به وجود نخواهد آمد. بنابراین قبل از خرید افزونهها، با یک فرد متخصص مشورت کرده و مطمئن شوید که افزونهها با یکدیگر تداخل پیدا نمیکنند.
جمع بندی
همانطور که دانستید، LCP یکی از مهمترین معیارهای web vitals به شمار میرود. تمرکز اصلی Largest Contentful Paint بر روی تجربه کاربری یا همان UX است. در این نوشته سعی کردیم شما را به طور کامل با این معیار آشنا کرده و روشهای کاهش سرعت آن را به اشتراک بگذاریم. امیدواریم با خواندن این مقاله، بتوانید مدت زمان LCP را کاهش دهید.
چنانچه در این رابطه سوالی داشتید، خوشحال میشویم آن را در بخش نظرات با ما مطرح کنید.
وب آنجل، ارائه دهنده خدمات سئـو و افزایـش سرعت سایت
سرعت سایت یکی از فاکتورهای مهم و تاثیرگذار در رتبه بندی گوگل است. برای استفاده از این خدمات در دپارتمان وب آنجل همین حالا روی لینک های زیر کلیک کنید.