بهینهسازی تجربه کاربری (Core Web Vitals)، یکی از عوامل مهم در موفقیت بلند مدت یک وبسایت است. اگر صاحب کسب و کار اینترنتی هستید، Core Web Vitals یا هسته حیاتی گوگل به شما کمک میکند تا کیفیت تجربه کاربری و در نهایت رتبه سایتتان را بالا ببرید. بنابراین در این پست قصد داریم شما را با هسته حیاتی گوگل و نحوه کار آن آشنا کنیم.
core web vitals در سرچ کنسول گوگل چیست؟
هسته حیاتی گوگل یا Core Web Vitals مجموعهای از معیارهای تأثیرگذار بر جنبههای اصلی تجربه کاربری است. این معیارها مواردی مانند مدت زمان بارگذاری صفحه، تعامل و ثبات محتوا در زمان بارگذاری صفحه را اندازهگیری میکنند. در حقیقت، هر یک از اجزای Core Web Vitals نشاندهنده جنبه مشخصی از تجربه کاربر است که منعکسکننده تجربه واقعی کاربر از دنیای وب است. گزارش Core Web Vitals بر اساس سه معیار LCP، FID و CLS در دو نسخه موبایل و دسکتاپ اندازهگیری میشوند.

معیارهای Core Web Vitals
1. Largest Contentful Paint (LCP)
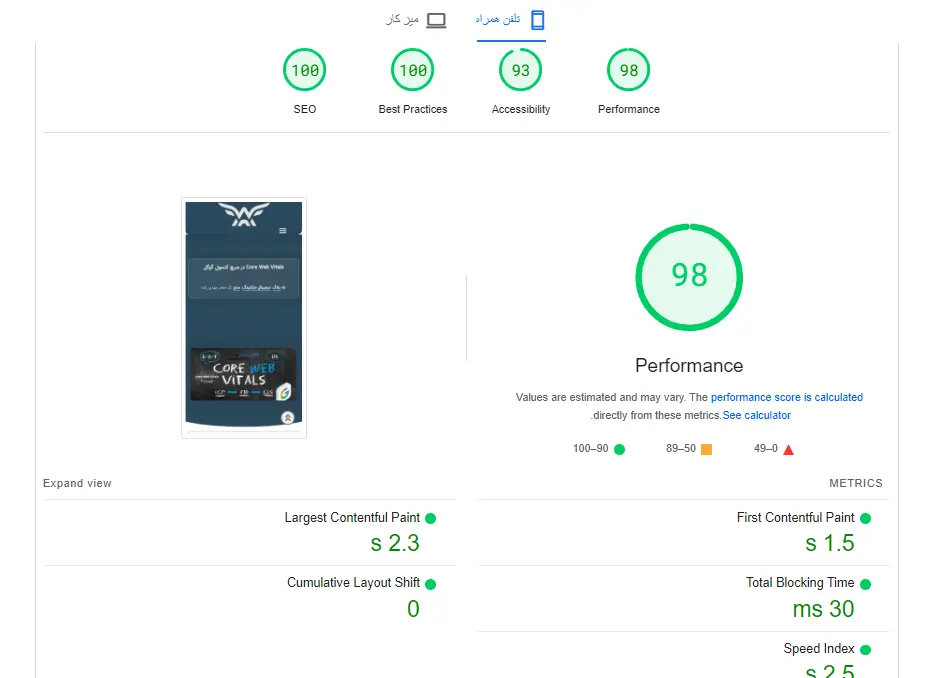
این معیار مدت زمان بارگذاری بزرگترین محتوای قابل مشاهده در صفحه را اندازهگیری میکند. LCP باید در کمتر از 2.5 ثانیه اتفاق بیافتد تا تجربه کاربری خوبی ارائه دهد.
2. First Input Delay (FID)
این معیار مدت زمان تأخیر اولین تعامل کاربر با صفحه (مانند کلیک بر روی یک لینک یا دکمه) را اندازهگیری میکند. FID باید کمتر از 100 میلیثانیه باشد.
3. Cumulative Layout Shift (CLS)
این معیار میزان تغییرات غیرمنتظره چیدمان صفحه در حین بارگذاری را اندازهگیری میکند. CLS باید کمتر از 0.1 باشد تا تجربه کاربری خوبی ارائه دهد.
نحوه کار با Core Web Vitals در سرچ کنسول گوگل
سرچ کنسول گوگل ابزاری رایگان از گوگل است که به وبمسترها کمک میکند تا عملکرد سایت خود را پیگیری و بهینهسازی کنند. گزارش Core Web Vitals در سرچ کنسول شامل دو بخش اصلی موبایل و دسکتاپ است و به شما نشان میدهد که کدام صفحات سایت شما نیاز به بهبود دارند.
گامهای استفاده از گزارش Core Web Vitals:
- ورود به سرچ کنسول گوگل: وارد حساب سرچ کنسول گوگل خود شوید.
- انتخاب سایت: سایتی که میخواهید بررسی کنید را انتخاب کنید.
- رفتن به بخش Core Web Vitals: از منوی سمت چپ، بخش “Core Web Vitals” را انتخاب کنید.
- بررسی گزارشها: گزارشها را بررسی کنید و صفحات با عملکرد ضعیف را شناسایی کنید.
- اقدامات بهبودی: بر اساس توصیههای گوگل و نتایج گزارشها، اقدامات لازم برای بهبود معیارهای LCP، FID و CLS را انجام دهید.
بررسی معیارهای اصلی core web vitals
1. Largest Contentful Paint (LCP)
LCP مخفف عبارت Largest Contentful Paint میباشد و مدت زمانی که طول میکشد تا بزرگترین بخش صفحه بارگذاری شود را اندازهگیری میکند. برای وبسایتهایی که تجربه کاربری خوبی دارند، زمان LCP باید زیر 2.5 ثانیه باشد. این فاکتور مستقیماً به سرعت سایت مربوط میشود. طبیعتاً هرچه سرعت سایت بیشتر باشد، تجربه کاربری نیز بالاتر خواهد بود.
راهکارهای بهبود LCP:
- استفاده از سرورهای سریعتر و بهینهسازی هاستینگ
- کاهش زمان پاسخگویی سرور (TTFB)
- بهینهسازی و فشردهسازی تصاویر
- کاهش استفاده از منابع مسدودکننده رندر (مانند جاوااسکریپتهای سنگین)
2. First Input Delay (FID)
FID مخفف عبارت First Input Delay است. این معیار سرعت بارگذاری اولین محتوا در صفحه را اندازهگیری میکند. از زمانی که کاربر یک صفحه از سایت را باز میکند، محاسبه زمان شروع میشود و تا زمانی که اولین محتوا در صفحه بارگذاری میشود، این محاسبه ادامه دارد. گوگل اعلام کرده زمان ایدهآل برای FID کمتر از 100 میلیثانیه میباشد.
راهکارهای بهبود FID:
- کاهش استفاده از جاوااسکریپتهای سنگین
- استفاده از تکنیکهای بهینهسازی مانند code splitting و lazy loading
- بهینهسازی عملکرد CSS
- استفاده از مرورگرهای جدید و بهینهسازی برای آنها
3. Cumulative Layout Shift (CLS)
CLS مخفف عبارت Cumulative Layout Shift است. این معیار زمان تغییرات داینامیک بصری را بررسی میکند و برای اینکه سایت تجربه کاربری خوبی داشته باشد، این مقدار باید کمتر از 0.1 باشد.
راهکارهای بهبود CLS:
- استفاده از اندازههای ثابت برای عناصر مانند تصاویر و ویدئوها
- اجتناب از افزودن محتوای جدید بالای محتوای موجود
- استفاده از فونتهای بهینهسازی شده
- اجتناب از تغییرات غیرمنتظره در چیدمان صفحه
نمرات مشخص شده برای شاخصهای Core Web Vitals (طبق گفته گوگل) با تغییر انتظارات کاربران ممکن است تغییر کنند. بنابراین، مهم است که به صورت مداوم عملکرد سایت خود را نظارت کنید و بهبودهای لازم را انجام دهید.
Core Web Vitals مجموعهای از معیارهای کلیدی برای ارزیابی و بهبود تجربه کاربری در وبسایتها هستند. این معیارها شامل LCP، FID و CLS میباشند که هر کدام جنبه خاصی از تجربه کاربری را اندازهگیری میکنند. با بهینهسازی این معیارها، میتوانید کیفیت تجربه کاربری و رتبه سایت خود را بهبود بخشید.
برای پیگیری و بهینهسازی Core Web Vitals، از ابزارهایی مانند سرچ کنسول گوگل استفاده کنید و به طور مداوم عملکرد سایت خود را بررسی کنید. کانال یوتیوب وب آنجل را برای آموزشهای بیشتر دنبال کنید و از نکات و ابزارهای مختلف برای بهبود سئوی سایت خود بهره ببرید.
اهمیت Core Web Vitals در سرچ کنسول گوگل
Core Web Vitals به دو دلیل اهمیت زیادی برای وبمستران دارد: تجربه کاربری و سئو.
1. تجربه کاربری
Core Web Vitals به شما کمک میکند تا کاربران حس بهتری به سایت شما داشته باشند و تجربه متفاوتی را کسب کنند. با بهینهسازی این معیارها، سایت شما سریعتر و پایدارتر میشود و کاربران از استفاده از سایت شما لذت بیشتری میبرند.
- افزایش رضایت کاربران: سرعت بارگذاری سریعتر و تعامل بدون تأخیر باعث میشود کاربران تجربهای لذتبخش و بدون مشکل از سایت شما داشته باشند.
- کاهش نرخ پرش: بهبود معیارهای Core Web Vitals باعث میشود کاربران کمتر از سایت شما خارج شوند و بیشتر در صفحات شما بمانند.
2. سئو
احتمال زیاد گوگل بهینهسازی Core Web Vitals را به عنوان یک معیار مهم در سئو از سال 2021 در نظر میگیرد. به عبارت دیگر، هر وبسایتی که این معیارها را بهبود بخشد، شانس بیشتری برای کسب رتبههای بالاتر در نتایج جستجو دارد.
- بهبود رتبهبندی در نتایج جستجو: بهینهسازی Core Web Vitals به موتور جستجوی گوگل نشان میدهد که سایت شما از نظر فنی بهینه و کاربرپسند است، که این میتواند منجر به بهبود رتبه سایت شما در نتایج جستجو شود.
- رقابت بهتر: وبسایتهایی که Core Web Vitals بهتری دارند، در مقایسه با رقبای خود شانس بیشتری برای دیدهشدن و جذب کاربران دارند.
نکات کلیدی برای بهینهسازی Core Web Vitals
برای بهینهسازی Core Web Vitals باید روی سه معیار اصلی LCP، FID و CLS تمرکز کنید. در ادامه، راهکارهای بهینهسازی این معیارها را مرور میکنیم:
بهبود LCP
- استفاده از سرورهای سریعتر: سرورهای بهینه و سریعتر میتوانند زمان پاسخگویی سایت شما را بهبود بخشند.
- بهینهسازی تصاویر: فشردهسازی و بهینهسازی تصاویر میتواند زمان بارگذاری آنها را کاهش دهد.
- کاهش استفاده از منابع مسدودکننده رندر: حذف یا بهینهسازی جاوااسکریپتهای سنگین و منابعی که مانع رندر سریع صفحه میشوند.
بهبود FID
- کاهش زمان بارگذاری جاوااسکریپت: استفاده از تکنیکهای بهینهسازی مانند code splitting و lazy loading برای کاهش زمان بارگذاری جاوااسکریپت.
- بهینهسازی عملکرد CSS: کاهش اندازه و تعداد فایلهای CSS و استفاده از تکنیکهای بهینهسازی مانند minification و compression.
بهبود CLS
- استفاده از اندازههای ثابت برای عناصر: تعیین اندازههای ثابت برای تصاویر، ویدئوها و سایر عناصر صفحه برای جلوگیری از تغییرات غیرمنتظره چیدمان.
- اجتناب از افزودن محتوای جدید بالای محتوای موجود: اضافهکردن محتوای جدید باید به نحوی انجام شود که تغییرات چیدمان صفحه به حداقل برسد.
- استفاده از فونتهای بهینهسازی شده: اجتناب از تغییرات ناگهانی در فونتها و استفاده از فونتهای وب بهینهسازی شده.
Core Web Vitals یکی از معیارهای کلیدی در بهبود تجربه کاربری و سئو سایت است. با بهینهسازی این معیارها، میتوانید تجربه بهتری برای کاربران خود فراهم کنید و رتبه سایت خود را در نتایج جستجوی گوگل بهبود بخشید. بهینهسازی Core Web Vitals نیازمند تمرکز بر معیارهای LCP، FID و CLS و استفاده از بهترین روشها و تکنیکهای بهینهسازی است.
برای پیگیری و بهینهسازی Core Web Vitals، از ابزارهایی مانند سرچ کنسول گوگل استفاده کنید و به طور مداوم عملکرد سایت خود را بررسی و بهبود بخشید. کانال یوتیوب وب آنجل را برای آموزشهای بیشتر دنبال کنید و از نکات و ابزارهای مختلف برای بهبود سئوی سایت خود بهره ببرید.
عوامل موثر در کسب نمره مثبت Core Web Vitals
برای بهبود نمره Core Web Vitals و بهینهسازی تجربه کاربری، عوامل مختلفی باید در نظر گرفته شوند. در زیر به برخی از مهمترین عوامل اشاره میکنیم:
1. هاست باکیفیت و پرسرعت
- تأثیر بر LCP: هاست پرسرعت میتواند زمان بارگذاری بزرگترین بخش صفحه (LCP) را بهبود بخشد. سرورهایی با زمان پاسخدهی سریعتر میتوانند تجربه کاربری بهتری را فراهم کنند.
- راهکارها: استفاده از هاستهای با کیفیت و معتبر، سرورهای بهینهسازی شده برای وردپرس و بهرهگیری از شبکه تحویل محتوا (CDN) میتواند بهبود قابل توجهی در سرعت سایت ایجاد کند.
2. قالبهای سبک و بهینه
- تأثیر بر عملکرد کلی: قالبهای سبک و بهینهسازی شده به کاهش زمان بارگذاری و افزایش سرعت سایت کمک میکنند. استفاده از ویژوال کامپوزر و افزونههای مختلف ممکن است به بهینهسازی قالب سایت لطمه بزند.
- راهکارها: انتخاب قالبهای سبک و بهینه برای وردپرس و اجتناب از نصب افزونههای غیرضروری میتواند به بهبود سرعت سایت کمک کند.
3. طراحی قالب (UI) مناسب
- تأثیر بر CLS: صفحات وب ساده با دسترسی آسان به امکانات سایت میتوانند تجربه کاربری بسیار خوبی ارائه دهند. مشخص کردن سایز تصاویر در HTML به بهبود نمره CLS کمک میکند.
- راهکارها: طراحی قالبهای ساده و کاربرپسند با توجه به اصول طراحی UX و UI، و استفاده از تکنیکهای بهینهسازی تصاویر مانند تعیین اندازه ثابت برای تصاویر و ویدئوها.
4. بهینهسازی فایلهای CSS و js و تصاویر
- تأثیر بر FID: بهینهسازی و فشردهسازی فایلهای سایت میتواند زمان بارگذاری اولین محتوا (FID) را بهبود بخشد. افزونههایی مانند WP-Rocket میتوانند به این فرآیند کمک کنند.
- راهکارها: استفاده از افزونههای بهینهسازی مانند WP-Rocket برای فشردهسازی و بهینهسازی فایلهای CSS و جاوااسکریپت، و بهینهسازی تصاویر با ابزارهایی مانند TinyPNG یا Imagify.
“بهبود هسته حیاتی وب تنها به رتبهبندی بهتر در جستجو مربوط نمیشود؛ بلکه به ارائه یک تجربه وب بهتر برای همه کاربران مربوط است و اینترنت را به مکانی لذتبخشتر و دسترسپذیرتر تبدیل میکند.” — جان مولر، گوگل
برای کسب نمره مثبت در Core Web Vitals، باید به عوامل مختلفی توجه کرد که شامل هاست باکیفیت، قالبهای سبک و بهینه، طراحی قالب مناسب و بهینهسازی فایلهای CSS، جاوااسکریپت و تصاویر است. با انجام این بهینهسازیها، میتوانید تجربه کاربری بهتری ارائه دهید و نمرههای Core Web Vitals سایت خود را بهبود بخشید.
روش های تجزیه و تحلیل عملکردهای Core Web Vitals
روشهای مختلفی برای ردیابی و تجزیه و تحلیل Core Web Vitals در سایت وجود دارد. در اینجا به برخی از مهمترین و کارآمدترین ابزارها و روشها اشاره میکنیم:
1. PageSpeed Insights
PageSpeed Insights یک ابزار رایگان از گوگل است که به شما امکان میدهد تا عملکرد صفحات وب خود را ارزیابی کنید و پیشنهادات بهبود عملکرد را دریافت کنید. این ابزار معیارهای Core Web Vitals مانند LCP، FID و CLS را اندازهگیری میکند و به شما نمره میدهد.
2. Chrome UX Report
Chrome UX Report یک مجموعه داده عمومی از معیارهای کاربر نهایی است که بر اساس اطلاعات کاربران واقعی مرورگر Chrome جمعآوری شده است. این گزارش میتواند به شما کمک کند تا عملکرد سایت خود را در مقایسه با سایر سایتها ببینید و از اطلاعات جمعیتی و منطقهای برای بهبود سایت خود استفاده کنید.
3. Search Console
سرچ کنسول گوگل یک ابزار مهم برای وبمستران است که به شما امکان میدهد تا عملکرد سایت خود را پیگیری و بهبود بخشید. گزارش Core Web Vitals در سرچ کنسول به شما نشان میدهد که کدام صفحات سایت شما نیاز به بهبود دارند و چگونه میتوانید آنها را بهینهسازی کنید.
4. Chrome DevTools
Chrome DevTools یک ابزار داخلی در مرورگر Chrome است که به شما امکان میدهد تا عملکرد صفحات وب خود را تجزیه و تحلیل کنید. این ابزار میتواند به شما کمک کند تا مشکلات مرتبط با LCP، FID و CLS را شناسایی و رفع کنید.
5. Lighthouse
Lighthouse یک ابزار خودکار و منبع باز از گوگل است که برای بهبود کیفیت صفحات وب طراحی شده است. این ابزار میتواند عملکرد، دسترسپذیری، سئو و سایر معیارهای مرتبط با Core Web Vitals را ارزیابی کند و به شما گزارش کاملی از وضعیت سایتتان ارائه دهد.
6. Web Vitals Chrome Extension
Web Vitals Chrome Extension یک افزونه مرورگر Chrome است که به شما امکان میدهد تا معیارهای Core Web Vitals را در زمان واقعی ردیابی کنید. این ابزار میتواند به شما کمک کند تا به سرعت مشکلات عملکردی سایت خود را شناسایی و برطرف کنید.
سه معیاری که در Core Web Vitals اندازهگیری میشوند، همگی در راستای بهبود تجربه کاربری هستند. بنابراین وبمسترانی که برای سئو حرفهای و دراز مدت وبسایتشان هدفگذاری کردهاند باید سعی کنند حداقل 70% از بازدیدهایی که دارند از نظر LCP، FID و CLS در وضع مطلوبی باشد. با استفاده از ابزارهای مذکور، میتوانید عملکرد سایت خود را بهبود بخشید و تجربه کاربری بهتری ارائه دهید.
منابع پیشنهادی برای بهینهسازی Core Web Vitals
برای کسب اطلاعات بیشتر و بهینهسازی Core Web Vitals وبسایت خود، میتوانید از مقالات زیر استفاده کنید:
-
بهینه سازی Core Web Vitals برای وردپرس: این مقاله به شما راهنمایی میکند که چگونه میتوانید Core Web Vitals را در سایتهای وردپرسی بهینه کنید و تجربه کاربری بهتری فراهم آورید.
-
توضیح گوگل درباره URL های گروه بندی شده برای امتیاز Core Web Vitals: در این مقاله گوگل توضیح میدهد که چگونه URL های مختلف در گروههای خاص امتیازدهی میشوند و چگونه میتوانید این امتیازها را بهبود ببخشید.
-
گوگل: چرا اصلاح Core Web Vital باعث افزایش رتبه میشود؟: این مقاله به شما توضیح میدهد که چرا بهبود Core Web Vitals میتواند به افزایش رتبه سایت شما در نتایج جستجوی گوگل منجر شود.
نتیجهگیری
Core Web Vitals مجموعهای از معیارهای کلیدی برای ارزیابی و بهبود تجربه کاربری در وبسایتها هستند. با بهینهسازی این معیارها، میتوانید کیفیت تجربه کاربری و رتبه سایت خود را بهبود بخشید. استفاده از ابزارهای مختلف مانند PageSpeed Insights، Chrome UX Report، Search Console، Chrome DevTools، Lighthouse و Web Vitals Chrome Extension به شما کمک میکند تا عملکرد سایت خود را به طور مداوم بررسی و بهبود بخشید.
آموزش و خدمات سرچ کنسول درآژانس وب آنجل
بهینه سازی تجربه کـاربری (core web vitals)، یکی از عوامل مهم در موفقیت بلند مدت یک وب سایت است. برای استفاده از این خدمات روی لینک های زیر کلیک کنید.











مفید بود ممنون
سلام بسیار جالب بود
فقط اینکه یه جا اشتباه تایپی داشتید فکر میکنم بهتره اصلاحش کنید
ویژال کامپوزیت نیست ویژوال کامپوزر هست
ممنون از توجهتون
تصحیح شد.
سلام ، عالی و کاربردی
یه سوال داشتم آیا استفاده از CDN در بهبود core web vital تاثیر زیادی داره ؟
خیلی خوشحالم که مطالب ما برایت مفید بودهاند. بله، استفاده از CDN (شبکه تحویل محتوا) میتواند تاثیر قابل توجهی در بهبود Core Web Vitals داشته باشد. چند نکته مهم در این رابطه عبارتند از:
بهبود سرعت بارگذاری صفحات (LCP): CDN با توزیع محتوا از نزدیکترین سرور به کاربر، زمان بارگذاری صفحات را کاهش میدهد و در نتیجه بهبود LCP (Largest Contentful Paint) را به همراه دارد.
کاهش تاخیر در اولین ورودی (FID): با کاهش فاصله فیزیکی بین کاربر و سرور، CDN میتواند تاخیر در اولین ورودی کاربر (First Input Delay) را کاهش دهد.
کاهش تغییرات چیدمان تجمعی (CLS): با ارائه محتوای ثابت و بهینه از طریق CDN، میتوان از تغییرات ناگهانی و آزاردهنده در چیدمان صفحه جلوگیری کرد که منجر به بهبود CLS (Cumulative Layout Shift) میشود.
استفاده از CDN یک راهکار موثر برای بهبود تجربه کاربری و ارتقای عملکرد سایت در Core Web Vitals است. برای اطلاعات بیشتر، پیشنهاد میکنم به منابع معتبری مثل Google Web Fundamentals مراجعه کنی.
موفق باشی!