آموزش جامع و نحوه استفاده از ایموجی در نتایج جستجوی گوگل را در وب آنجلبخوانید و بدانید که تاثیر استفاده از ایموجی ها در سئو چقدر است.
تحقیقات نشان داده تقریبا 70% از افراد با استفاده از ایموجیها ابراز احساسات میکنند.
آنها امروزه در سایت ها، شبکه های اجتماعی، روزنامه و برخی تابلوهای تبلیغاتی خلاقانه دیده می شوند.
در واقع، استفاده از ایموجی ها در نتایج جستجو برای جلب توجه کاربران و افزایش نرخ کلیک (CTR) روز به روز در حال افزایش است.
اگر به دنبال راهی جدید برای بهتر دیده شدن سایت تان هستید، خواندن این مقاله در وب آنجلرا به شما توصیه می کنم.
در این مقاله قصد دارم نحوه قرار دادن ایموجی در سایت را به شما آموزش بدم و تاثیر آن در سئو را برایتان توضیح بدم.
جان مولر از گوگل چند وقت پیش تایید کرد که استفاده از ایموجی ها در نتایج رتبه بندی گوگل تاثیر دارند!

آموزش درج ایموجی در عنوان و برجسب های Meta
روش صحیح درج ایموجی در تگ های صفحات( عنوان و توضیحات صفحه) به CMS مورد استفاده شما بستگی دارد.
در این محتوا من از وردپرس استفاده کردم. اما روش کار تقریبا برای همه CMS ها مشابهه.
1- از افروزنه Yoasts SEO استفاده کنید.
وردپرس راه حل خارج از چارپوب را ندارد که اجازه دهد توضیحات و عناوین سفارشی ایجاد شود.
بنابراین، برای اضافه کردن ایموجی در برچسب های متا تگ خود، به پلاگین WordPress نیاز دارید.
تنها چند افزونه وجود دارد که به شما اجازه می دهد تا صفحه متا تگ را به صورت صفحه اضافه کنید. بهترین انها پلاگین Yoast SEO است.
پلاگین Yoast به شما می گوید که نتیجه SERP چگونه به نظر می رسد. به این ترتیب، شما متوجه می شوید که آیا کدتان به درستی کپی شده است یا خیر؟
2- کد ایموجی موردنظرتان را پیدا کنید.
ایموجی ها هم بخشی از کاراکتر های موجود در Unicode (UTF-8) هستند. به عنوان مثال:
کد😄 برابر است با 128516
کد😍 برابر است با 128525
کد 💗 برابر است با 128151
شما می توانید با مراجعه به سایت های مشخص، کد ایموجی موردنظرتان را پیدا کنید.
معرفی سایت های ایموجی
√ : amp-what یکی از بهترین سایت ها در این زمینه می باشد.
√ : emojipedia هم ایموجی های متععد و مختلفی برای نیازهای شما است.
√ : unicode-table هم سایت بدی نیست و تعداد یونی کدها و ایموجی های متععدی ارائه میده
برای دریافت کد ایموجی موردنظرتان کافی است روی آن کلیک کنید. به این ترتیب، یک نسخه بزرگ شده از ایموجی به همراه کد برای کپی / پیست کردن خواهید داشت.

نحوه تغییر دادن HTML به CSS
کدی که برای ایموجی تان انتخاب می کنید، می تواند از بین U+ 0000 ، HTML Decimal ، HTML Hex ، JSON ، CSS یا URL باشد.
برای تغییر HTML به CSS، کافی است به قسمت جستجو در سمت راست بالای صفحه بروید و روی پیکان قسمت کناری کلیک کنید.

3- کد را در تگ عنوان یا توضیحات متا درج (paste) کنید.
کد ایموجی مورد نظر را کپی و در قسمت وردپرس برای تگ عنوان یا توضیحات متا بچسبانید.
اگر سایت خود را از ابتدا کد گذاری میکنید، از کدها به همین روش استفاده کنید.
درصورت لزوم، می توانید آنها را بصورت دستی در تگ های عنوان/ توضیحات صفحه اضافه کنید:
به عنوان مثال برای نشان دادن ایموجی 💗 در HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
</head>
<body>
<h1>My First Emoji</h1>
<p>💗</p>
</body>
</html>
نکته: از آنجایی که ایموجی ها کاراکتر هستند، بنابراین می توان آنها را مانند هر کاراکتر دیگری در HTML کپی، نمایش و یا تغییر سایز داد.
به عنوان مثال برای تغییر اندازه ایموجی ها، می توانید از font-size استفاده کنید:
<!DOCTYPE html>
<html>
<meta charset=”UTF-8″>
<body>
<h1>تغییر سایز ایموجی </h1>
<p style=”font-size:48px”>
😀 😄 😍 💗 🍌
</p>
</body>
</html>

دلایل عدم نشان دادن ایموجی ها در نتایج جستجو
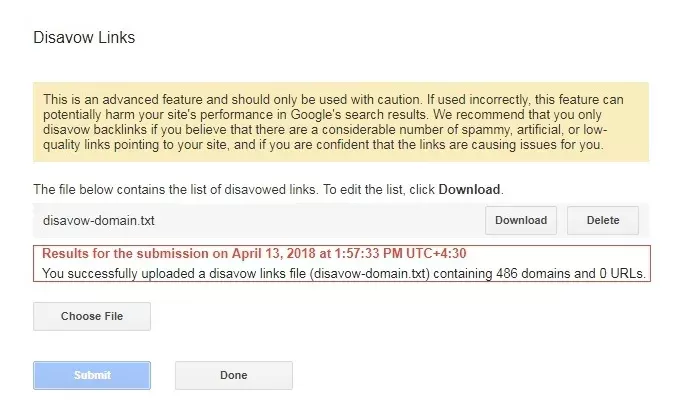
برخی مواقع بعد از درج ایموجی ممکن است در نتایج جستجو نمایش داده نشوند. در اینجا چند نمونه از دلایل عدم نمایش شکلک ها را بررسی می کنیم:
1-افزونه Yoast همیشه ایموجی ها را بصورت پیش نمایش نشان نمی دهد.
قابلیت Yoast برای به نمایش گذاشتن شکلک ها در دستگاه های مختلف، متفاوت است.
در برخی سیستم ها، با استفاده از ویندوز و گوگل کروم این موضوع مورد بررسی قرار گرفت و مشخص شد که اغلب نه یونیکد و نه کد google پیش نمایش را نشان نمی دهند.
2-کاربر مجموعه ایموجی را روی سیستم خود ندارد.
چنانچه کاربر مجموعه ایموجی را روی دستگاه خود نداشته باشد، امکان این وجود دارد که شکلک ها در نتایج جستجو به شکل مستطیل خالی نمایش داده شوند.
البته تشخیص اینکه آیا کاربران ایموجی را روی سیستم خود تنظیم کرده اند، تقریبا غیرممکن است.
برای حل این مشکل می توانید کارهای مربوط به Backend را انجام دهید تا سیستم ایموجی را نشان دهد و یا کلا از ایموجی استفاده نکنید. زیرا نبود ایموجی بهتر از مستطیل خالی است!
3-ایموجی ها فضای کاراکتر را در تگ عنوان اشغال می کنند
از آنجایی که ایموجی ها فضای کاراکتر در تگ عنوان را اشغال می کنند، به همین دلیل می بایست تگ عنوان کوتاه تر از حالت نرمال باشد.
درصورتیکه Yoast شکلک را به عنوان یک تصویر با فاصله بعد پیش نمایش می کند، عنوان به 9 کاراکتر و یک فضا برای قرار دادن یک ایموجی نیاز دارد.
احتمالا گوگل این کار را بر اساس عرض ایموجی و نه کدی که برای نمایش آن لازم است، انجام می دهد.
4- ایموجی ها در مرورگرهای دستکتاپ به شکل تصویر مستطیل خالی ظاهر می شوند.
برخی مواقع، ایموجی ها روی صفحه دسک تاپ به شکل مستطیل خالی ظاهرمی شود، اما همان ایموجی ها در صفحه موبایل نمایش داده می شوند.
این بدان معنا است که موتور جستجو قادر به رمزگشایی کاراکتر کدنویسی شده نیست.

ارتباط ترافیک بازدید صفحه و عدم نمایش ایموجی ها
به عقیده من، گوگل ایموجی ها را بر اساس ترکیبی از اعتبار سایت و اعتبار صفحه نمایش می دهد.
در یک تحقیق، من یک سری از صفحات جدید که به تازگی راه اندازی شده بودند را از نظر نمایش ایموجی مورد بررسی قرار دادم، و متوجه شدم که ایموجی در یکی از صفحات ظاهر شده اما در صفحه دیگر خیر.
صفحه جدید ایموجی دار در ماه به طور متوسط 33 بازدید منحصربه فرد داشته. این درحالی است که بازدید ماهانه صفحه بدون ایموجی تنها 14 مورد بوده است.
به احتمال زیاد، اینکه یک صفحه سایت با شکلک در نتایج جستجو نشان داده شود یا خیر به میزان ترافیک آن صفحه بستگی دارد.( این نظر منه البته )
تحلیل های من نشان میده که اگر صفحه سایت شما هر ماه بیش از 20 تا 30 بازدید منحصربه فرد داشته باشه، احتمالا ایموجی ها در تگ های عنوان نمایش داده شوند.
ایموجی ها چگونه بر سئو تاثیر می گذارند؟
الگوریتم RankBrain گوگل می تواند زبان معنایی موجود در ایموجی ها را درک کند و آنها را در نتایج جستجو نشان دهد.
به این ترتیب کاربران می توانند بطور مثال با سرچ ” کاراکتر پیتزا” و افزودن عبارت” نزدیک من” در کادر جستجوی گوگل، آدرس پیتزا فروشی های نزدیک محل زندگی شان را مشاهده کنند.😐
البته رتبه بندی برای موضوعات پرطرفدار مانند “کاراکتر پیتزا” لزوما منجر به افزایش قابل توجه ترافیک سایت نمی شه.
[typed string0=”در حقیقت، تاثیر واقعی ایموجی ها در متمایز کردن شما در نتایج جستجو و بهبود نرخ کلیک تان است.” typeSpeed=”40″ startDelay=”0″ backSpeed=”40″ backDelay=”500″ loop=”1″]
مزیت های استفاده از ایموجی در بهبود سئو
استفاده از ایموجی ها از چند نظر بر بهینه سازی سایت تاثیر می گذارد:
- ایموجی و افزایش نرخ کلیک
استفاده از شکلک ها در بین توضیحات متا یا عنوان آن را جذاب می کند و باعث تمایز آن در بین نتایج جستجو می گردد.
به این ترتیب، احتمال اینکه کاربران جذب اسنیپ شما شوند و روی آن کلیک کنند بالا می رود. به این ترتیب نرخ کلیک یا CTR سایت تان افزایش می یابد.
ایموجی و بهیود سئو محلی
اگر خدماتی مانند املاک و مستغلات، رستوران، آرایشگاه و یا سایر فعالیت های خاص را ارائه می دهید، می توانید از ایموجی مناسب استفاده کنید.
به این ترتیب، مشتریان محلی تان به کمک Emoji SEO می توانند براحتی مغازه یا فروشگاه شما را از طریق سرچ با ایموجی پیدا کنند.
ایموجی و بهبود تجربه کاربری
تجربه کاربری یا UX یکی از کلیدی ترین تکنیک هایی است که موتورهای جستجو بواسطه آن کیفیت وب سایت را تعیین می کنند.
اگر موتورهای جستجو تشخیص بدهند که کاربران از حضور در وب سایت شما، مخصوصا نسخه موبایلی آن لذت می برند، جایگاه خوبی برای وب سایت تان درنظر می گیرند.
استفاده از ایموجی علاوه بر اینکه به کاربر کمک می کند تا نتایج سریعتری را از طریق کدهای کوچک دریافت کند، تعامل بین انسان و کامپیوتر را بهتر می کند.
ایموجی و افزایش اعتبار
معنی ایموجی ها در سراسر جهان به یک شیوه درک می شود.
این موضوع می تواند باعث بهبود رابطه کاربر با مطالب سایت تان شود.
به این ترتیب، نوعی ارتباط عمیق بین کاربران و وب سایت تان (برند تجاری تان) بوجود می آید که منجر به افزایش اعتبار برند یا وب سایت تان می گردد.

نکات مفید در رابطه با استفاده از ایموجی ها
1-در استفاده از ایموجی ها افراط نکنید. استفاده بی هدف و بیش از اندازه ایموجی نتیجه عکس می دهد و به ضررتان تمام می شود.
2- کاربران را غافلگیر نکنید. از همان ابتدا کاربران را با حجم زیادی از شکلک ها غرق نکنید. اجازه بدهید چشم مخاطب به تدریج به ایموجی ها عادت کند.
3- از ایموجی ها بطور هوشمندانه برای CTR استفاده کنید. به عنوان مثال اگر قصد شما از تبلیغات آنلاین این است که مخاطب روی دکمه CTR ( دکمه کال تو اکشن) کلیک کند، می بایست ابتدا پیام خود را به کاربر برسانید، سپس از ایموجی کمک بگیرید.
4- هدف از بکاربردن ایموجی، ایجاد حس خوب یا انتقال پیام مثبت به دیگران است.
بنابراین استفاده از انها در وب سایت های عمومی بیشتر کاربرد دارد.
بهتر است از شکلک ها در در وبسایت هایی که سازمانی و بیزینسی هستند و همچنین وبسایت های علمی استفاده نکنید.
موثرترین ایموجی ها برای سئو کدامند؟
تاثیرات مثبت ایموجی در سئو درحقیقت از قابلیت این شکلک ها در بهبود نرخ کلیک نتایج جستجو نشأت می گیرد.
اخیرا یک مطالعه درمورد تاثیرگذارترین ایموجی ها و نحوه استفاده از آنها در استراتژی سئو انجام شد و نتایج جالبی به دست آمد که در جدول زیر مشاهده می کنید.

بر اساس این تحقیق، شکلک هایی که به بهبود نرخ کلیک کمک می کنند، لزوما محبوب ترین و جذاب ترین ایموجی ها نیستند.
این بررسی نشان داد که استفاده موثر شما از ایموجی بیشتر به نوع سیستم عامل، مخاطبان و زمینه کسب و کارتان بستگی دارد.
امروزه استفاده از ایموجی در بازاریابی دیجیتال به یک عنصر فزاینده مهم در استراتژی سئو تبدیل شده است.
مسلما ایموجی ها قابلیت بهبود نرخ کلیک و در نتیجه عملکرد سئو وب سایت تان را دارند.
گوگل از به کاربردن ایموجی در نتایج جستجو استقبال می کند و هیچ دلیلی وجود ندارد که در استراتژی های سئو خود، آن را نادیده بگیرد.