تگ آلت (Alt tag) مخفف واژه Alternate Tag بوده که با نام Alt Attribute نیز شناخته میشود. تگ Alt بخشی از تگ تصویر است. در واقع از آن به عنوان “متن جایگزین (Alternative Text)” برای توضیح محتوای تصویر استفاده میشود. استفاده مناسب از تگ Alt موجب بهبود سئو سایت میشود.
- آیا میدانید تگ Alt چیست و چه کاربردی دارد؟!
- آیا میدانید این موتورها به چه نحوی تصاویر مرتبط را در نتایج خود نمایش میدهند؟!
- آیا میدانید موتورها جستوجو (همچون گوگل) چگونه محتوای تصاویر را شناسایی میکنند؟!
- آیا میدانستید با استفاده بهینه از تگ Alt میتوانید احتمال دیده شدن سایت خود را در نتایج جستوجو گوگل چندین برابر کنید؟!
در این مقاله قصد داریم شما را با رازهای تگ Alt و شیوههای بهینهسازی سایت با استفاده از تگ Alt، بیشتر آشنا کنیم.
تگ آلت (Alt Tag) تصویر چیست؟
بهینهسازی تصاویر یکی از راههای مؤثر در بهبود سئوی سایت است. یکی از نکات حائز اهمیت در بهینهسازی تصاویر، استفاده از تگ آلت (Alt tag) است. در حقیقت، تگ Alt یک عبارت اشتباه است. این اصطلاح از عبارت “متن جایگزین (alternative text)” گرفته شده است. با این وجود، معمولاً با اصطلاح “تگ آلت (Alt Tag)” عنوان میشود. در واقع متن جایگزین (Alt text) کدی است که درون تگ تصویر قرار گرفته و موضوع تصاویر را شرح میدهد. زمانیکه کاربری در اینترنت تصاویر مورد نظر خود را جستوجو میکند، موتورهای جستوجو با استفاده از تگ Alt بهترین نتایج را به نمایش میگذارند.
تگ عنوان (Title Tag) تصویر چیست؟
تگ Title نیز در واقع یک تگ نیست و استفاده از واژه “تگ” برای آن اشتباه است. با این حال، با نام تگ Title عکس شناخته میشود. زمانیکه شما نشانگر موشواره (!!!) خود را روی تصاویر درون سایت قرار بدهید، تگ Title نمایش داده میشود.

کاربردهای تگ عنوان تصویر
از تگ Title تصویر میتوان به 2 شیوه استفاده کرد:
- به عنوان یک راهنمای ساده در مورد تصاویر (نامگذاری و معرفی)
- به عنوان یک ابزار اقدام به عمل (call to action)
به بیان سادهتر، مورد دوم به معنای دادن پیشنهاد جذاب به کاربر جهت کلیک روی تصویر مورد نظر است. مثلاً هنگامی که کاربر نشانگر موشواره خود را روی تصویر قرار میدهد، عبارت «60% تخفیف ویژه کاربران جدید» نمایان میشود. این کار موجب تشویق کاربر، جهت اقدام به خرید میشود. ناگفته پیدا است که استفاده از تگ Title به عنوان یک ابزار call to action، تأثیر فوقالعادهای در بهینهسازی تصاویر سایت برای موتورهای جستوجو دارد.
کپشن تصاویر چیست؟
برعکس تگ Alt که در سایت به صورت پیشفرض برای کاربران قابل مشاهده نیست، کپشن تصاویر برای همه قابل مشاهده است. کپشن یا همان توضیح، در زیر تصاویر سایت قرار میگیرد. با استفاده از کپشنها میتوانید اطلاعات و جزئیات بیشتری در مورد تصاویر به کاربران ارائه دهید. همچون تگ Alt، کپشنها نیز برای موتورهای جستوجو قابل مشاهده هستند. بنابراین، استفاده از کپشنهای مناسب، برای بهبود سئو سایت توصیه میشود.
چگونه تگ Alt تصویر را در HTML بنویسیم؟
برای نوشتن تگ آلت (Alt tag) تصویر در سایتهای غیر وردپرس باید از کدهای HTML استفاده کنید.
در ویرایشگر گوتنبرگ از بخش تنظیمات، حالت ویرایش به عنوان HTML را انتخاب کنید.
برای ویرایشگرهای کلاسیک باید حالت ویرایشگر را از حالت دیداری به متن تغییر دهید. در ادامه کدهای مورد نظر خود را وارد کنید.
بخشهای اصلی تگ تصویر
- img title (عنوان تصویر)
در این بخش باید یک عنوان مناسب برای تصویر خود قرار دهید.
- src (آدرس تصویر)
به منظور قرار دادن تصویر در سایت خود، باید آدرس محلی را که تصویر در آن ذخیره شده در این قسمت قرار دهید. در واقع، src آدرس تصویر مورد نظر در هاست است.
- alt (متن جایگزین)
در این بخش باید یک متن مناسب و کوتاه را که توصیف کننده تصویر باشد، قرار دهید.
چگونه تگ آلت (Alt tag) را در وردپرس بنویسیم؟
وردپرس به صورت پیشفرض، از نامی که تصاویر با آن ذخیره میشوند، برای عنوان استفاده میکند. اگر نام انتخاب شده ارتباطی با محتوا نداشت، باید آن را تغییر دهید.
وردپرس برای تگ Alt تصویر هیچ عبارتی در نظر نمیگیرد. بنابراین، شما باید آن را انتخاب کنید.
برای انتخاب تگ Title و تگ Alt برای تصاویر خود، مراحل زیر را انجام دهید:
- حالت اول
اگر تصاویر سایت شما متن جایگزین (Alt text) ندارند و حالا میخواهید که این تگ را به آنها بیفزایید:
- در منو مدیریت سایت گزینه رسانه و سپس گزینه کتابخانه را انتخاب کنید.
- تصویر مورد نظر خود را انتخاب کرده و روی آن کلیک کنید.
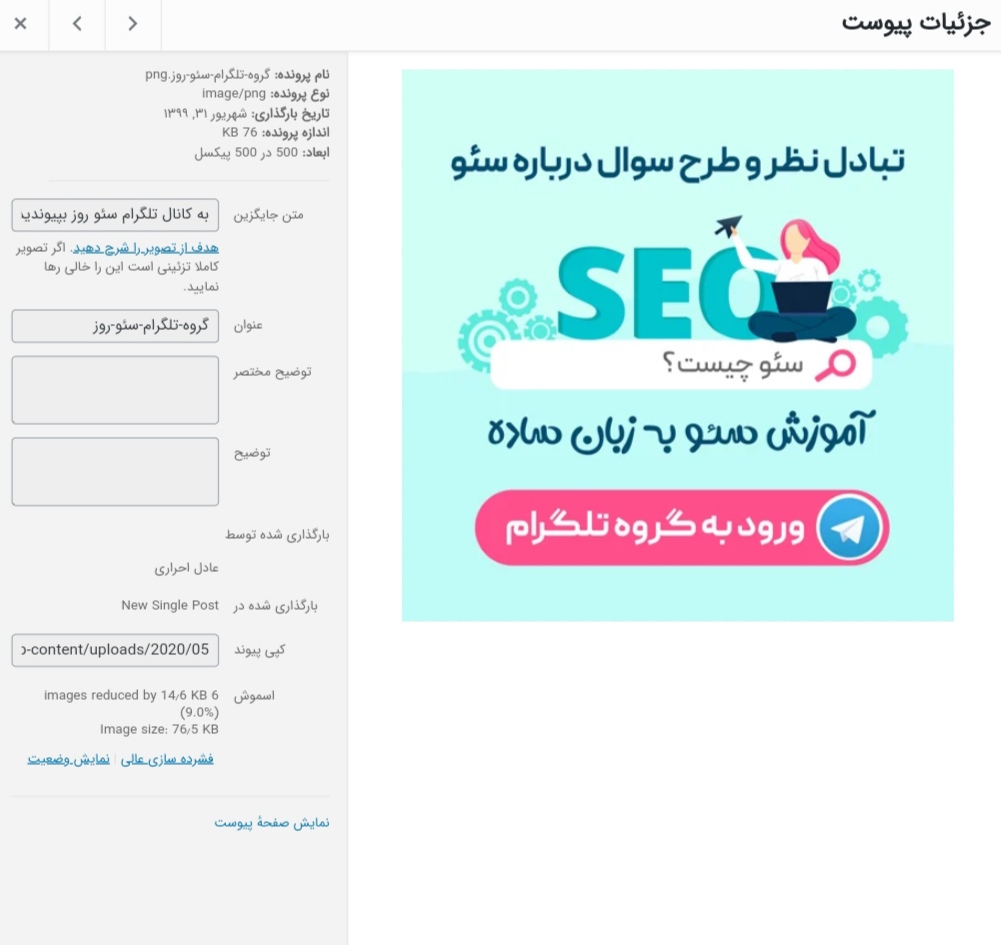
- پنجره جدیدی باز میشود. در سمت چپ پنجره بخشهای: نشانی (که همان آدرس تصویر است)، عنوان (که همان نام فایل است)، نام (که همان تگ Title تصویر است)، متن جایگزین (که همان تگ Alt است) و توضیح مختصر (که همان کپشن است) وجود داد.
- اطلاعات مورد نظر خود را در کادرهای مربوطه وارد کنید.

- محل نوشتن تگ آلت (alt tag) تصاویر در وردپرس
- حالت دوم
اگر میخواهید تصویر جدیدی را در سایت خود بارگذاری کنید:
- پس از آپلود تصویر به صورت مستقیم وارد بخش کتابخانه میشوید و پنجره گفته شده باز میشود.
- مطابق حالت قبل، در پنجره باز شده اطلاعات مورد نظر خود را وارد کنید.
برای ارتقا سئو سایت خود بوسیله بهینهسازی تگ Alt، میتوانید از افزونههای زیر جهت سئو تصاویر در وردپرس استفاده کنید:
Yoast SEO
SEO Engine
SEO Optimized Images
بخشهای اصلی تگ تصویر
- img title (عنوان تصویر)
در این بخش باید یک عنوان بهیه برای تصویر خود قرار دهید.
- src (آدرس تصویر)
به منظور قرار دادن تصویر در سایت خود، باید آدرس محلی را که تصویر در آن ذخیره شده در این قسمت قرار دهید. در واقع، src آدرس تصویر مورد نظر در هاست است.
- alt (متن جایگزین)
در این بخش باید یک متن بهینه و کوتاه را که توصیف کننده تصویر باشد، قرار دهید.
چگونه تگ Alt یک تصویر را در صفحه سایت ببینم؟
برای مشاهده تگ Alt تصاویر در صفحه سایت، مراحل زیر را انجام دهید:
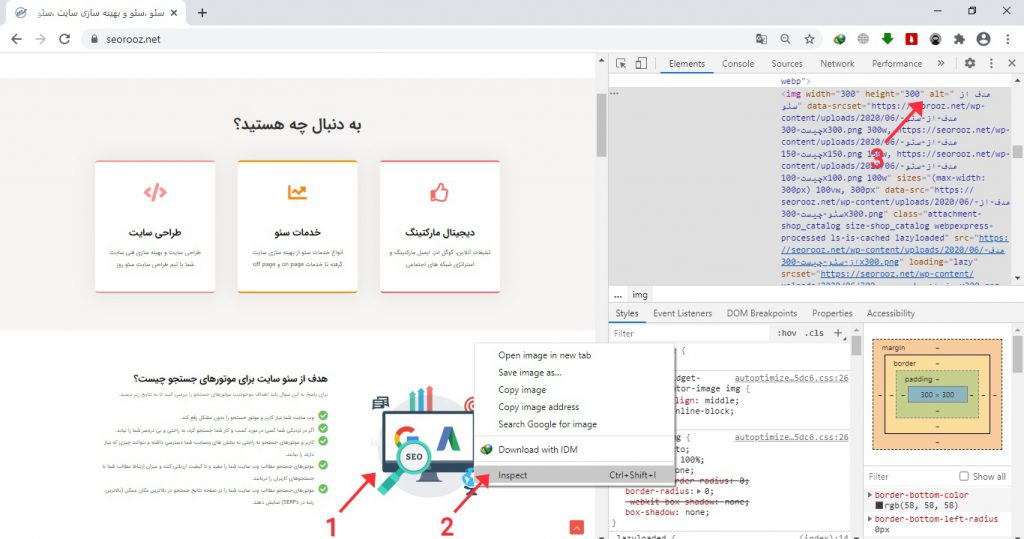
- با موشواره روی تصویر مورد نظر خود راست کلیک کنید.
- گزینه Inspect را انتخاب کنید.
- در قسمت کدهای صفحه، کد تصویر مورد نظر را مشاهده خواهید کرد.

- نحوه دیدن تگ آلت (alt tag) تصاویر در صفحه سایت
چرا باید از تگ آلت (Alt tag) استفاده کنیم؟
- یکی از اهداف اصلی استفاده از تگ Alt، کمک به بهبود تجربه کاربران با مشکل بینایی، و/یا با مشکل در درک بصری تصاویر است. در واقع، مرورگرها دارای ویژگی هستند که عموماً افراد نابینا یا افراد با مشکلات بینایی برای شنیدن مطالب به صورت آنلاین، از آن استفاده میکنند.
- هدف دیگر استفاده از تگ Alt این است که، اگر امکان بارگیری عکس مورد نظر در سایت فراهم نباشد و به هر دلیلی تصویر نمایش داده نشود (مثلاً سرعت اینترنت پایین باشد)، متن جایگزین که توضیح دهنده محتوای تصویر است، به کاربر نشان داده شود.
- جذابترین هدف استفاده از تگ Alt، بهبود سئو سایت است. یعنی، با استفاده بهینه از تگ Alt میتوانید شانس نشان دادن عکسهای سایت خود را در نتایج جستوجوی تصاویر گوگل افزایش دهید، و از این طریق نیز به جذب کاربر بپردازید.
با استفاده بهینه از تگ Alt میتوان شانس دیده شدن سایت خود را در نتایج جستوجو گوگل، چندین برابر کرد.
دستور پخت نوشتن متن جایگزین (Alt text) شگفتانگیز!
تا به حال فکر کردهاید که چگونه میتوان یک تگ Alt ویژه برای تصاویر سایت خود بنویسید، به گونهای که سایت شما در صدر نتایج جستوجوی گوگل ظاهر شود؟
ویژگیهای تگ Alt مناسب
- نوشتن تگ Alt مشابه جستوجوهای کاربران در اینترنت
از عباراتی که کاربران در مرورگرها جستوجو میکنند، استفاده کنید و تگی شبیه به جستوجوی آنها بنویسید.
- توصیف دقیق و جامع محتوای تصاویر به بهترین شکل ممکن
- توصیف کوتاه و مختصر محتوای تصاویر
بهینهترین تعداد کاراکتر پیشنهادی برای نوشتن تگ Alt، در حدود 100 کاراکتر است.
- استفاده از کلمات کلیدی مناسب و مرتبط با تصاویر
به کار بردن کلمات کلیدی بهینه و مرتبط با محتوای تصویر و متن صفحه در تگهای Alt، موجب بیشتر شدن ارتباط محتوا شما با موضوع خاص میشود. موتورهای جستوجو این قضیه را متوجه شده و این امر موجب بهبود رتبه سایت شما در نتایج جستوجو میشود.
- استفاده از کلمات کلیدی پر جستوجو توسط کاربران
- عدم استفاده از کلمات کلیدی نامربوط
- عدم استفاده بیش از حد از کلمات کلیدی
- عدم استفاده از کلمات کلیدی تکراری در تصاویر مختلف
برای انتخاب کلمات کلیدی میتوان از کلمات همخانواده و یا مترادف واژه کلیدی مورد نظر، استفاده کرد.
- عدم استفاده از عباراتی همچون «عکسی از …» و «تصویری از …» در نوشتن تگ Alt
واضح است که تگ Alt به یک تصویر اشاره دارد و نیازی نیست از این عبارات استفاده کنید.
- عدم استفاده از تصاویر در تگ Alt
برای خوانده شدن تگ Alt توسط موتورهای جستوجو فقط از متن در نوشتن تگ Alt استفاده کنید.
نکات کاربردی در مورد تگ Alt
- حتماً از تگ Alt برای تمامی تصاویر خود استفاده کنید.
- تگ Alt را میتوان به هر زبانی (انگلیسی، فارسی و …) نوشت.
- از اینکه توضیحات مهم را فقط در تگ Alt بنویسید، اجتناب کنید. حداقل آنها را در کپشن تصاویر نیز بنویسید. زیرا کپشن تصاویر برعکس تگ Alt برای همه کاربران نمایان است.
- دکمههای تصویری، همچون «ثبت نظر» یا «افزودن به سبد خرید» که به عنوان ابزار دعوت به اقدام عمل میکنند، باید دارای تگ Alt باشند. تگ Alt آنها معمولاً به صورت «ثبت»، «خرید» و «ورود» است.
- معمولاً تصاویری که برای طراحی و زیبایی سایت استفاده میشوند، در بین کدهای HTML قرار نمیگیرند. این تصاویر را باید در بین کدهای CSS قرار داد. اما اگر این امکان وجود نداشت، میتوانید از تگ Alt برای آنها استفاده نکنید، تا موتورهای جستوجو آنها را نادیده بگیرند.
تگ آلت (Alt tag) چگونه بر سئو سایت تأثیر میگذارد؟
- از طریق خوانده شدن تگ Alt توسط رباتهای گوگل
موتورهای جستجو قادر به دیدن عکسهای سایت نیستند. تگهای Alt ابزاری هستند که به نوعی محتوای عکسها را به موتورهای جستجو نشان میدهند. بنابراین برای قرار گرفتن در صدر نتایج جستوجوی گوگل باید از تگ Alt بهینه برای تصاویر خود استفاده کنید.
- از طریق به کار بردن کلمات کلیدی مرتبط با محتوای صفحه در تگ Alt
تصاویر مرتبط با محتوای صفحه سایت، به وسیله تگ Alt توسط موتورهای جستوجو تشخیص داده میشود. در نتیجه، صفحه سایت در نتایج جستوجو رتبه بهتری میگیرد.
- از طریق ارتباط موضوعی تگ Alt با متن و محتوای اطراف خود
موتورهای جستوجو با توجه به مرتبط بودن تگ Alt با نوشتههای اطراف متوجه میشوند که که تصویر استفاده شده در ارتباط با محتوای اطراف خود بوده و در جای مناسبی از صفحه قرار دارد.
سخن پایانی
در این مقاله تلاش کردیم تا شما را با تگ Alt، نحوه بهینهسازی آن و نحوه تأثیر آن بر سئو سایت، بیشتر آشنا کنیم. اکنون، با استفاده از روشهای کاربردی گفته شده در این مقاله، میتوانید بهینهترین تگهای Alt را برای تصاویر سایت خود انتخاب کنید.
در نتیجه، صفحات سایت شما میتوانند بهترین رتبههای نتایج جستوجوی گوگل را از آن خود کنند و اینگونه شانس دیده شدن سایت شما بیشتر میشود. خلاصه اینکه، کاربران بیشتری وارد سایت شما شده و به خواننده سایت شما و یا مشتری کسب و کار شما تبدیل میشوند.













مطلب عالی بود مرسی