یواست یه افزونه پرطرفدار و بسی قدرتمنده. اینجا تمام افزونه yoast premium رو برای شما تشریح میکنم. از مبتدی تا حرفهای!
بهتون میگم که یواست رو برای چی به کار ببرید و وقتتون رو سر کدوم قسمتاش تلف نکنید. قبل از هر چیز سه نکته:
1- این آموزش کامله (نصب افزونه رو بلدید دیگه؟!). با این حال هیچی کامل کامل نیست. اگه جایی موردی گفته نشده بود یا نامفهوم بود، تو کامنت بهم بگید.
2- یه فهرست اون پایینه. حتما ازش استفاده کنید.
3- اگه وقتش رو ندارید سومین قسمت رو ببینید حتما. اونجا هر تنظیمات اولیهای که لازم باشه رو گفتم. بقیش اضافاتیه که یوست خواسته وقت کارمنداش رو باهاشون بگیره 😀
بیاید شروع کنیم…
یوآست، یواست، یاوست، یوست، یا چی؟
اولین آموزش اینه که بدونید افزونه یواست تلفظ اصلیش یوسته. نه یوآست.
اسم دولوپر افزونه یواست، Joost de Valk هست. این اسم فرانسویه و ملت تو خوندن اسم کوچیکش مشکل داشتن.
تو یه کنفرانس رند فیشکین بنیانگذار moz ازش میپرسه که چجوری تلفظ کنیم که یوست براش تلفظ میکنه. فیشکین بهش میگه که: آها اینکه آسونه، toast با یه Y!” برای همین اسم افزونه میشه yoast! تلفظ صحیح یواست با صوت.
البته منم مجبورم فعلا یوست رو اینجا به صورت یواست بنویسم. میدونید دیگه: به خاطر سرچ کاربرا و رنک گرفتن تو گوگل :))
نصب افزونه yoast premium
نصب افزونه یواست مثل هر افزونه دیگس. برید تو قسمت افزونهها و افزودن رو بزنید. اینجا یا سرچ کنید yoast (که افزونه رایگانش رو میاره و برای حالت حرفهای باید پول بدید یا از یه جای دیگه دانلود کنید).
اگه فایلش رو دارید بارگذاری افزونه رو بزنید.
بعد از نصب برید فعالش کنید.
وقتی نصب کردید تو منوی بغل مدیریت یه گزینه اضافه میشه به نام سئو.

وقتی روش کلیک کنید شما رو میبره به قسمت تنظیمات عمومی.
تنظیمات حرفهای افزونه یواست پریمیوم
1- تو منوی کناری ادمین وردپرس، رو سئو کلیک کنید و برید تب ابزارهای وبمستر
2- کدی که از سرچ کنسول گوگل برای گذاشتن تو هد سایت کپی کردید رو اینجا پیست کنید. (روش آپلود فایل تو هاست بهتره!)
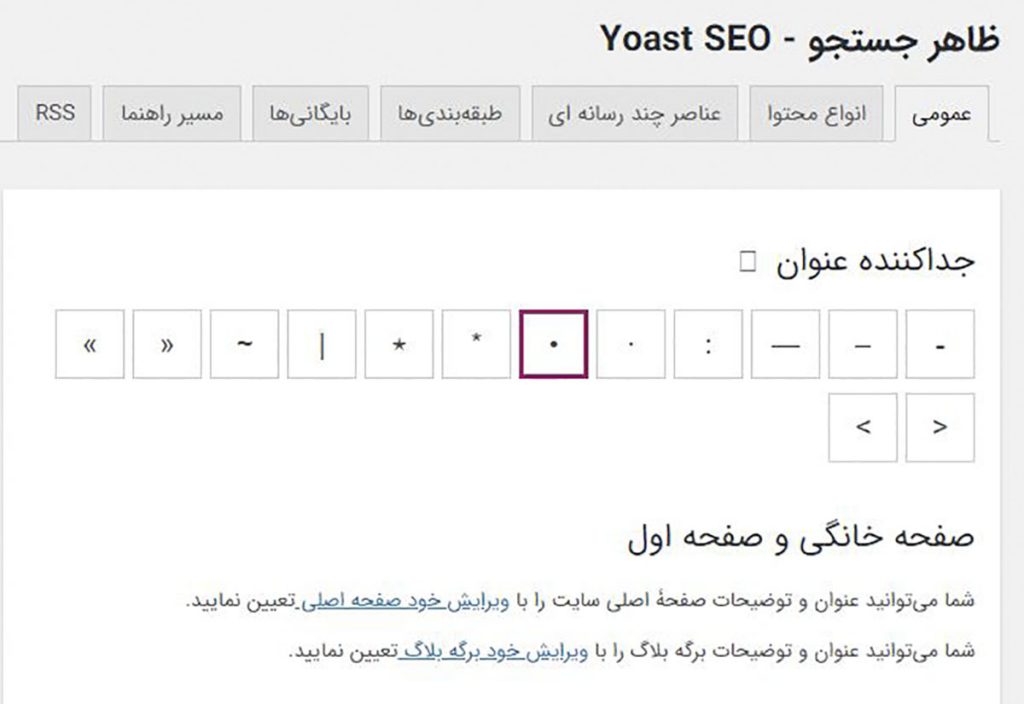
3- برید قسمت ظاهر جستجو و تو تب عمومی جداکننده عنوان رو انتخاب کنید.
4- رو لینک ویرایش خود صفحه اصلی کلیک کنید و از قسمت ویرایش اسنیپت جعبه متای یواست، اسم برندتون رو وارد کنید.
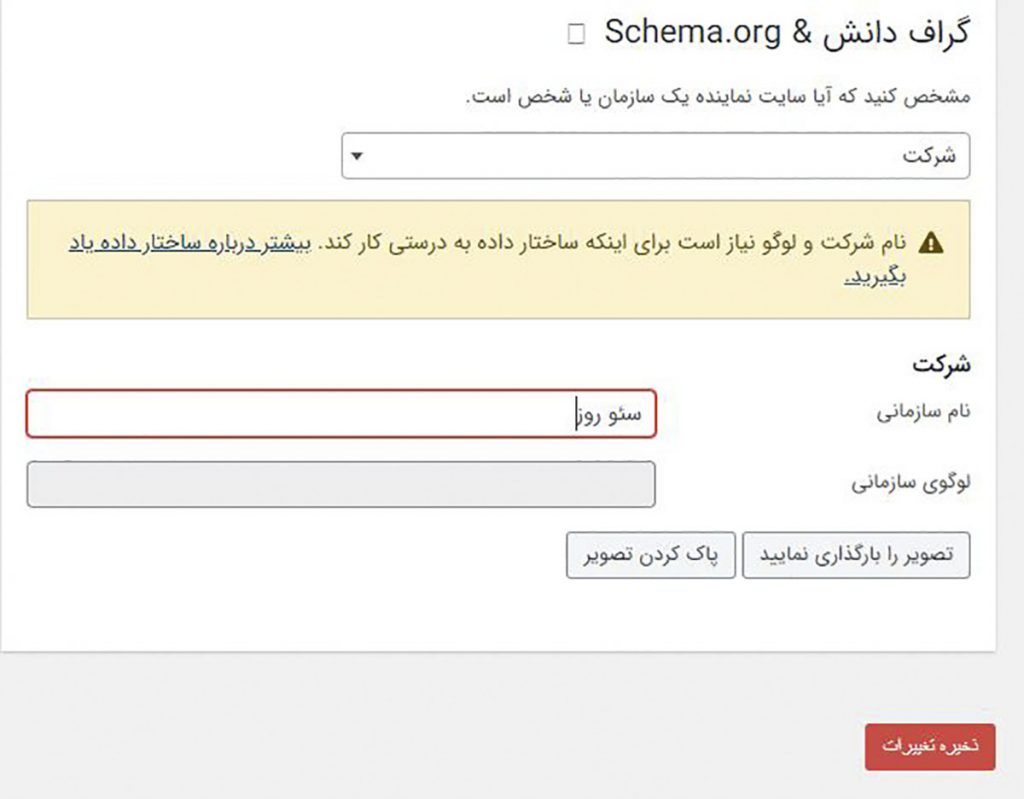
5- از قسمت گراف دانش، اگه سایتتون شخصی نیست، شرکت رو انتخاب کنید، نام برندتون رو وارد کنید و لوگوی سایتتون رو هم انتخاب کنید.
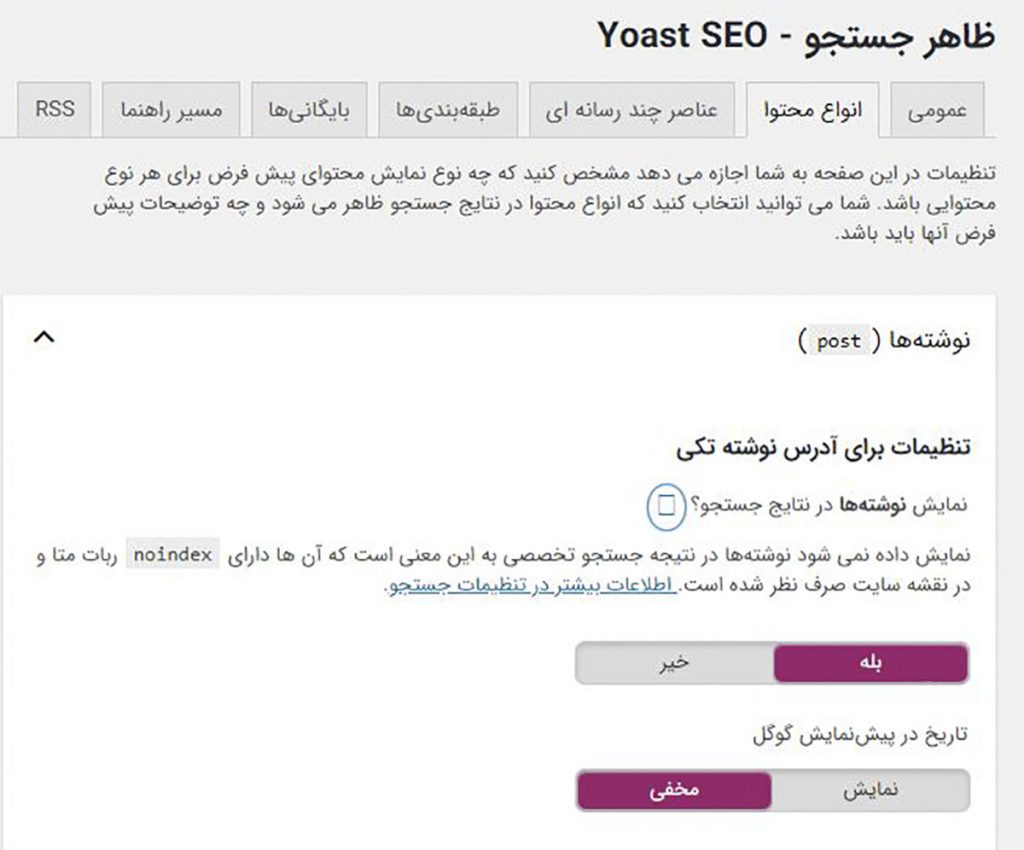
6- برید تو تب انواع محتوا و مطمئن بشید، گزینه اول یعنی “نمایش نوشتهها/برگهها/محصولات در نتایج جستجو؟” برای نوشتهها، برگهها و محصولات، رو بله قرار داره. و برای بقیه موارد بذارید رو خیر. نمایش تاریخ رو برای همشون بذارید رو مخفی.
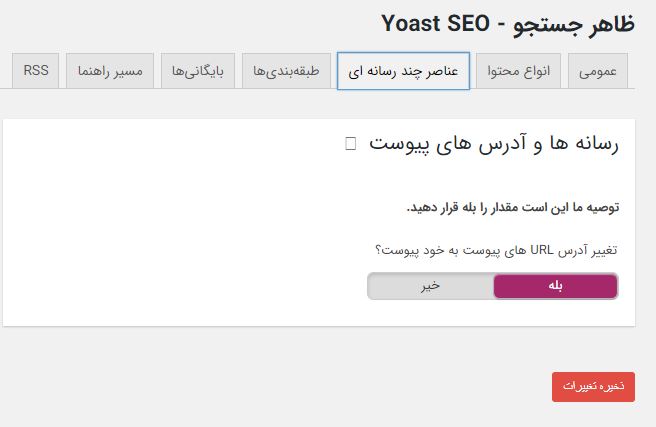
7- برید تب عناصر چند رسانهای و چک کنید که گزینه بله انتخاب شده باشه (خیلی مهم!)
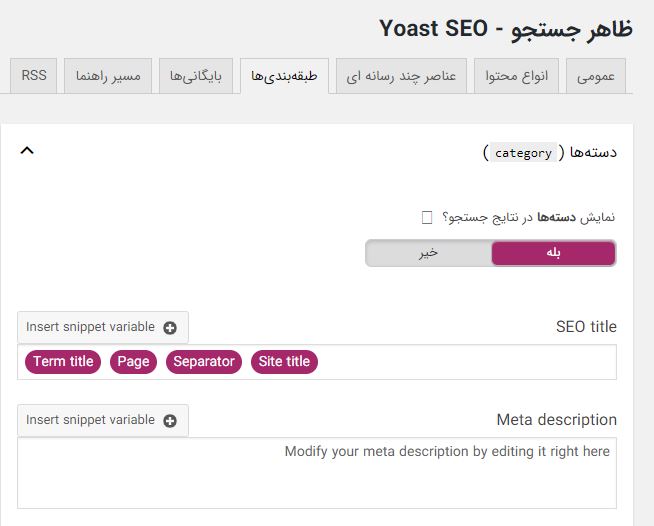
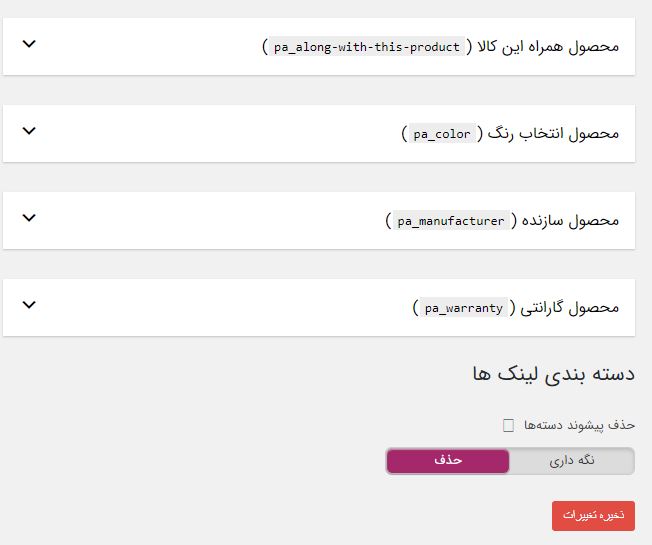
8- برید تب طبقهبندیها و مطمئن بشید گزینه اول یعنی “نمایش دستهها/دستههای محصولات در نتایج جستجو؟” برای دستهها و دستههای محصولات، رو بله قرار داره. برای بقیه موارد گزینه خیر رو انتخاب کنید.
9- برید تب بایگانیها و بایگانیهای نویسنده رو بذارید رو فعال شده. گزینه “نمایش بایگانی های نویسنده در نتایج جستجو؟” رو بذارید رو خیر. تو تنظیمات تاریخ بایگانی، تاریخ بایگانی رو بذارید رو غیر فعال شده.
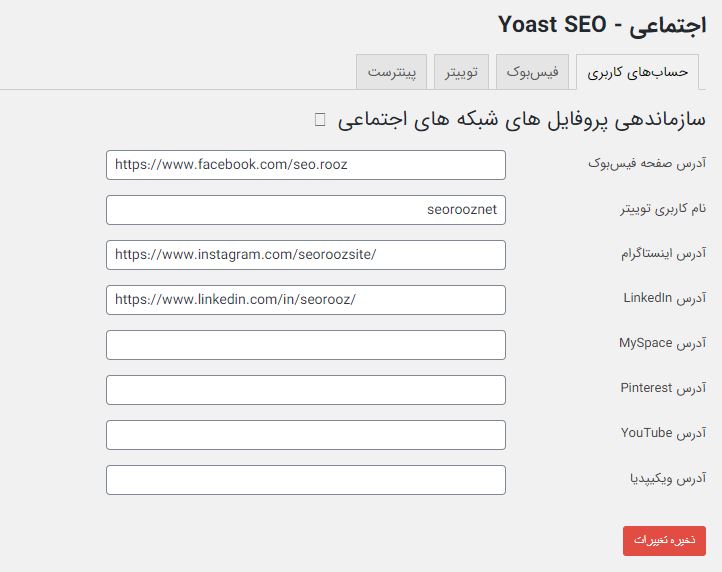
10- از منوی کناری برید قسمت اجتماعی و تو تب حسابهای کاربری آدرس شبکهها اجتماعیتون رو وارد کنید.
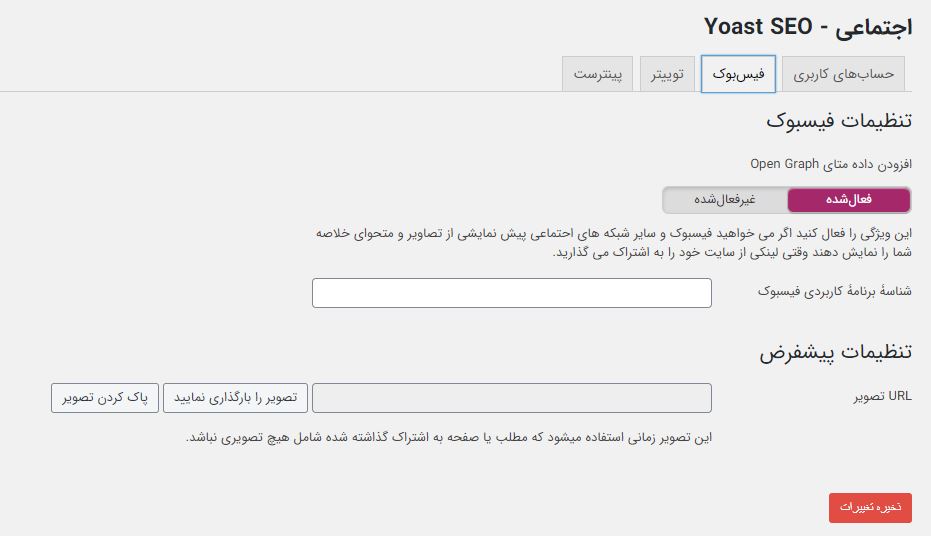
11- تو تب فیسبوک، گزینه “افزودن داده متای Open Graph” رو بذارید رو فعال شده.
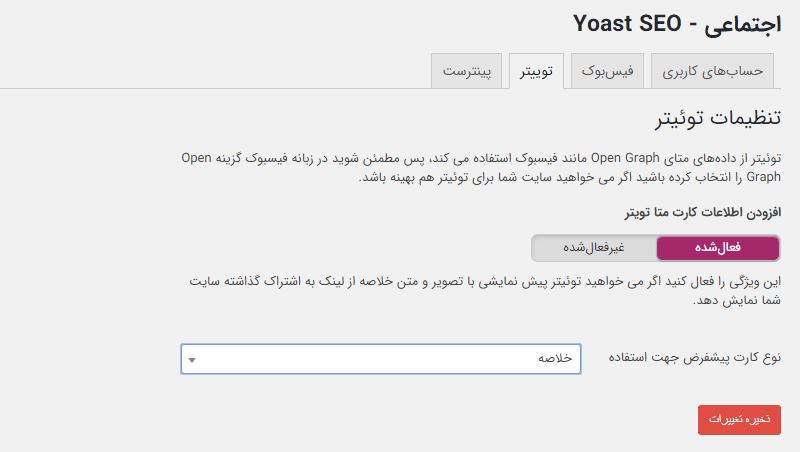
12- تو تب توئیتر، گزینه “افزودن اطلاعات کارت متا تویتر” رو بذارید رو فعال شده.
13- تو تب پینترست، کدی که از پروفایل بیزینس پینترست کپی کردید رو اینجا پیست کنید.
14- خلاص. برید به بقیه سئوتون برسید.
عمومی General
قسمت عمومی سه تب داره.
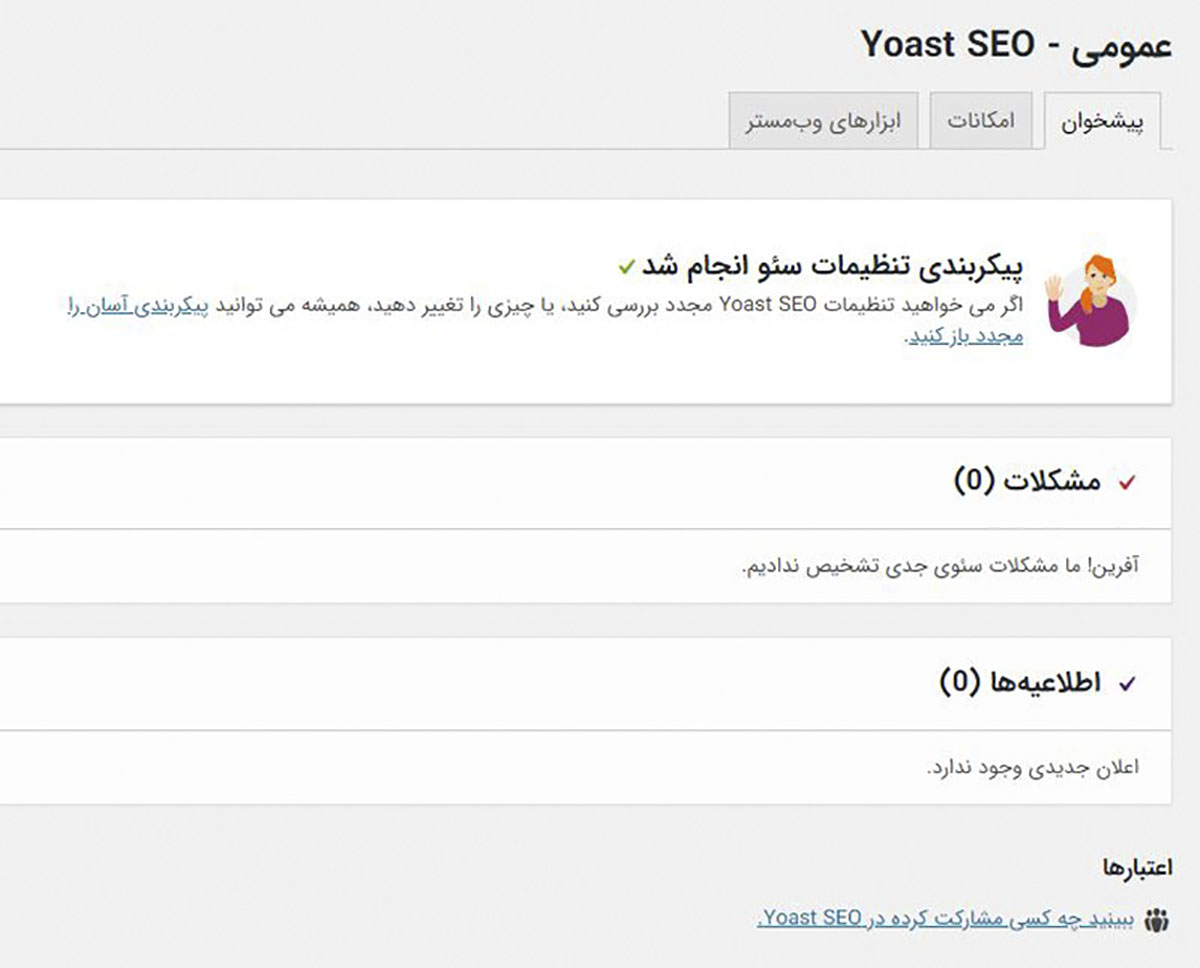
پیشخوان Dashboard
پیشخوان سئو شامل یه سری اطلاعیه هاست.

از قسمت اول میتونید رو لینک کلیک کنید تا شما رو ببره به قسمت به قول خودش پیکربندی آسان. اما حقیقتا نیازی به اون نیست. چون مرحله به مرحله به شما توضیح میدم که چه کنید. پایینتر مشکلات سایت شما رو نشون میده. قسمتی که من اصلا نگاشم نمیکنم. شما هم به احتمال زیاد، اصلا یادتون میره وجود داره. قسمت اطلاعیهها یه سری پیشنهادات بهتون میده واسه بهینه سازی سایت. اینا هم به نظر من جزء قسمتای مبتدیه. اصلا با این قسمت هم کاری نداشته باشید. میتونید گزینه چشم رو بزنید تا نبیندشون. پایین تر هم یه لینک داره که شما رو میبره به صفحه توسعهدهندههای افزونه یواست تو سایت yoast. پایینترشم که تبلیغات نسخه پریمیوم premium افزونه یواسته. اگه نسخه شما پولیه، این مورد نشون داده نمیشه. تب بعدی هم امکانات افزونه یواست رو نمایش میده.
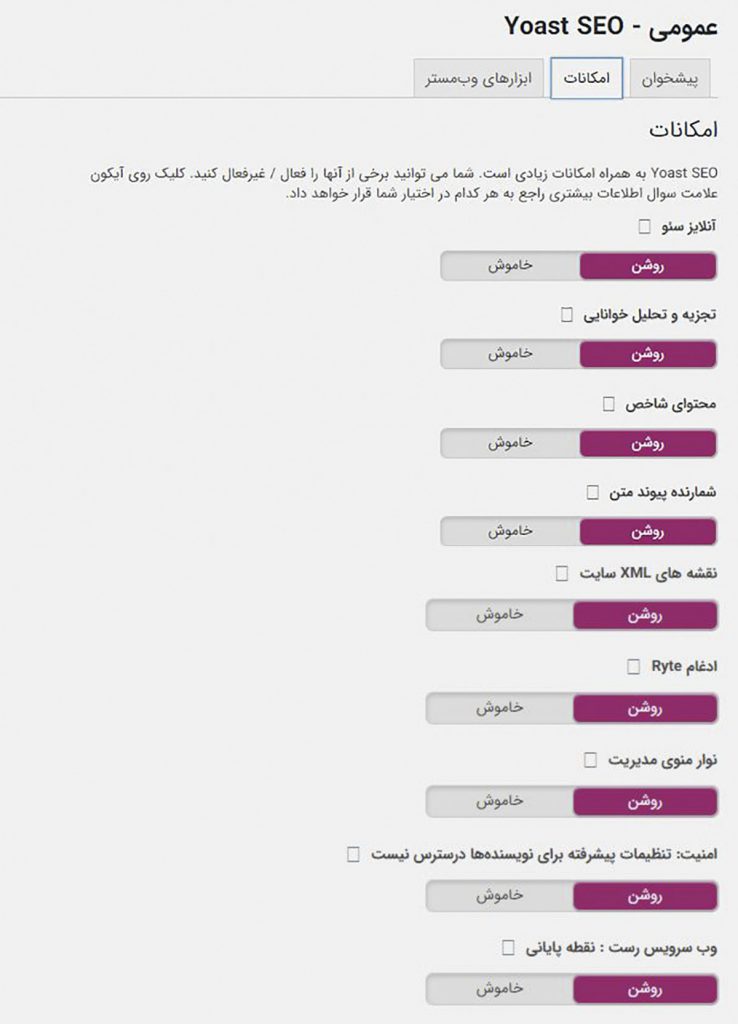
امکانات Features

شما همه گزینهها رو به حالت فعال دربیارید مشکلی نیست. مگر اینکه بخواید برای نقشه سایت از افزونه دیگهای استفاده کنید. آخه چرا؟ انقدر وسواسی نباشید. سئو به این چیزا نیست.
تب بعدی هم ابزارهای وب مستر رو نشون داده.
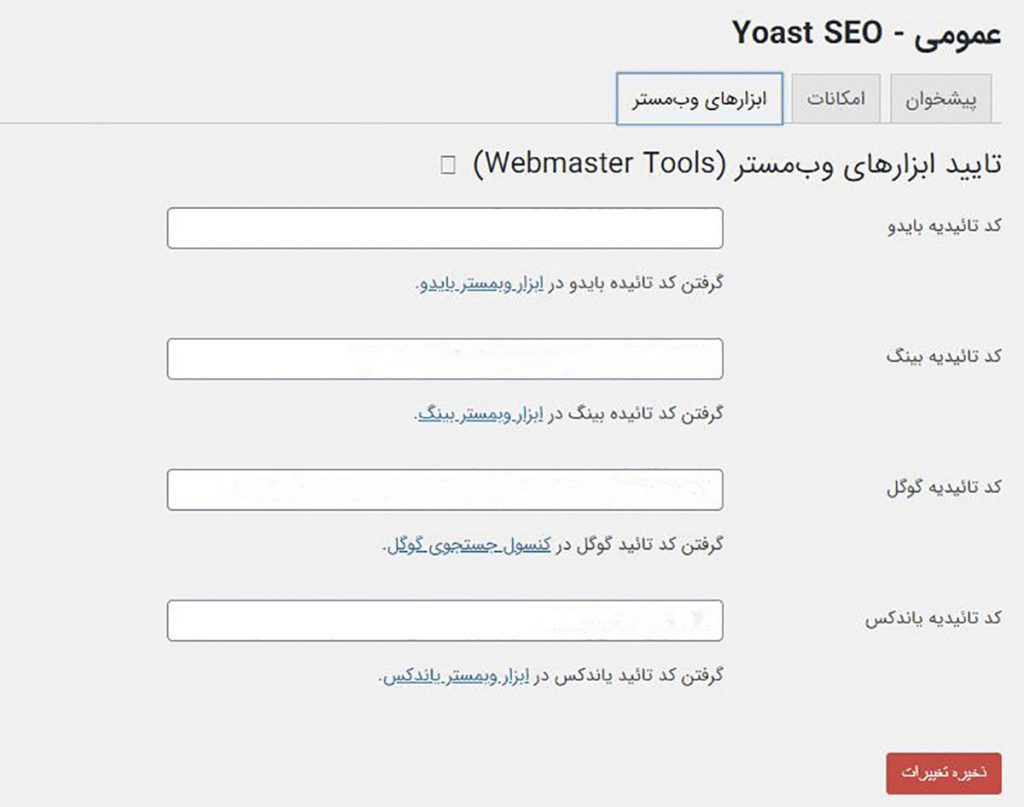
ابزارهای وبمستر Webmaster Tools
ما 5 موتور جستجوی مشهور داریم: گوگل که معرف حضور هست، بینگ که مال مایروسافته ، یاندکس که موتور جستجوی روسیه هست و بایدو که موتور جستجوی چینیه. جمهوری چک هم یه موتور جستجوی در حال انقراض داره که اینجا اسمی ازش نیومده. (پس یاهو و ask و … چی شدن؟)
شما برای اینکه بخواید سایتتون رو اصطلاحا به هر کدوم از این موتورها معرفی کنید باید کد سرچ کنسول اونا رو تو سایتتون قرار بدید (ضروری نیست. چون ربات هاشون بالاخره شما رو پیدا میکنن. اما اینجوری سریعتره و البته اطلاعات خیلی خوبی بهتون میدن.)
شما حداکثر به موتور جستجوی گوگل نیاز دارید. حالا اگه خیلی دوست دارید برید تو بینگ هم ثبت نام کنید. اما مطمئنا سال تا سال نگاش هم نمیکنید.
اونایی که از مرورگر edge مایکروسافت استفاده میکنن، ممکنه از بینگ مایروسافت سرچشون رو انجام بدن. اما سرچ ماهانه تو بینگ خیلی کمه (به خصوص تو ایران). سئو تو اون آسونتره و کمتر میرید سراغش. پس خیلی خودتون رو برای بینگ دردسر ندید.
برای ثبت تو سرچ کنسول گوگل کدی که بهتون میده رو کپی کنید بیارید اینجا پیست کنید.

البته توصیه میشه این کار رو از طریق هاست انجام بدید. اگه خیلی اصرار دارید مشکلی نیست. میتونید از طریق همین متا اقدام کنید.
قسمت بعدی ظاهر جستجوئه…
ظاهر جستجو Search Apearance
تو ظاهر جستجو میتونید انواع محتواها و دستهبندیهای سایتتون رو تنظیم کنید که بعد از ایندکس چجوری تو گوگل نمایش داده بشه. این تغییرات برای کل سایتتون اعمال میشه.
عمومی General
تو این جا میتونید جداکننده عنوان سایتتون رو انتخاب کنید. جداکننده عنوان همونیه که بین تایتل صفحه (تایتلی که تو مرورگر یا صفحه جستجو نشون داده میشه) و اسم سایتتون فاصله میندازه.

شما میتونید هر کدوم که خواستید استفاده کنید. هیچ مزیتی هیچکدوم بر دیگری ندارن. خود سایت یواست از دایره استفاده میکنه و من خودم هم با دایره راحت ترم. چون ادم وسواسی هستم تو پروژهها هم از دایره استفاده میکنم. به نظرم چشم رو اذیت نمیکنه و یه مقدار با تمام عنوانای صفحه جستجو متمایزه.
دایره تو کیبورد وجود نداره. اما شورت کات ایجادش اینه alt0149. کلید آلت رو نگه دارید و 0149 رو شماره گیری کنید. برای بقیه شورت کات ها هم اینجا رو ببینید. دقت کنید که فقط از همین جداکنندههایی که اینجا معرفی شده استفاده کنید. چون همه علائم برای گوگل استاندارد نیست.
صفحه خانگی و صفحه اول
عنوان و توضیحات صفحه اول رو میتونید از دوجا تغییر بدید. یکی برید تو قسمت پیج یا برگهها و اونی که صفحه اولتون هست رو تغییر بدید. یا اینکه برید تو قسمت شخصی سازی، تو قسمت هویت سایت و عنوان سایت رو تغییر بدید. اما برای تنظیم متا باید به پیج صفحه اصلی که مشخص کردید برید. من خودم عنوان و توضیحات متا رو میرم از قسمت پیجها تغییر میدم. شما هر جا دوست داشتید اینکار رو انجام بدید.
گراف دانش و schema.org
این قسمت مربوطه به استراکچر دیتای برندتون. استراکچر دیتا structure data یه سری کد هستن به سایت اضافه میشن و هیچ تغییری تو قسمت گرافیکی یا فرانت اون به وجود نمیارن.
این کدها به موتورهای جستجو کمک میکنن که بهتر صفحه رو درک کنن.

شما این قسمت رو بذارید رو شرکت (مگر اینکه سایت شخصی داشته باشید). بعد اسم سایتتون یا همون برندتون رو بذارید نام سازمانی.
تصویر لوگو رو هم انتخاب کنید.
انواع محتوا Conent Types
اینجا میتونید انواع محتواهای مربوط به سایتتون رو تنظیم کنید که چجوری تو جستجو نمایش داده بشن.
اینجا من تنظیماتش رو میگم و شما سعی کنید همینا رو انجام بدید. خیلی تو یواست نمونید که سئو ربط به افزونه یواست نداره. اینایی که من میگم رو انجام بدید.
هر پست تایپ سه تنظیم داره:
ایندکس و نو ایندکس نوشته و …
یکی اینکه میتونید انتخاب کنید نوشته های شما تو گوگل نمایش داده بشه یا نه. این کار به تمام نوشتههای شما به صورت پیشفرض تگ نو ایندکس noindex میده. تگ نو ایندکس یعنی به ربات گوگل میگید که این صفحه رو تو نتایج جستجو نمایش نده.

نیازی نیست این قسمت رو دست بزنید. اما اگه دست زدید و گذاشتید رو خیر، باید برای هر نوشته برید و دستی از تو خود نوشته ایندکس و نو ایندکس رو تنظیم کنید.
تنظیم تاریخ
این تنظیم واسه زمانیه که شما بخواید تاریخ انتشار پستاتون تو گوگل نمایش داده بشه. شما این رو به حالت خاموش دربیارید. چرا؟
چون ممکنه شما یه نوشته خیلی خوب بنویسید که برای هر زمانی کاربرد داشته باشه. اما وقتی یکی دو سال از نوشتتون گذشت، این تاریخ تو صفحه جستجو، به کاربر نمایش داده میشه. اونوقت کاربر ممکنه فکر کنه نوشته قدیمی شده و رو لینک شما کلیک نکنه. شما برای همه انواع پستها این رو به صورت مخفی دربیارید. مگر اینکه به هر دلیل (مثل سایت خبری) بخواید تاریخ رو نشون بدید.
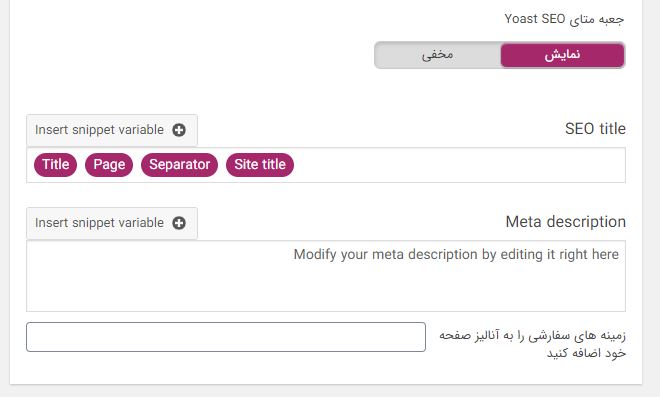
جعبه متا
این گزینه هم قسمتی که پایین نوشتهها میاد رو مخفی میکنه. همون قسمتی که میتونید باهاش تایتل و متا دیسکریپشن رو ویرایش کنید. (توضیحاتش کمی بعدتر). این قسمت رو هم بذارید به حال خودش بمونه.
عنوان سئو یا SEO title
شما تو هر نوشته یا پیج میتونید به صورت اختصاصی و تکی تایتل رو تغییر بدید. این قسمت واسه اینه که تایتل خاصی رو به صورت اتوماتیک (درواقع داینامیک) برای همه پست هاتون تنظیم کنید.

با این کار به صورت خودکار، برای هر پستتون بر اساس اطلاعات همون پست یا پیج، تایتل صفحه تغییر میکنه. البته هر وقت خواستید میتونید برای هر پست جدا تایتل رو ویرایش کنید.
نظر شخصی من اینه که این رو هم دست نزنید. چون نیازی نیست. اما اگه خواستید به هر دلیل دست بزنید، میتونید علامت به اضافه رو بزنید انواع موارد رو کنار هم قرار بدید و یه تایتل عمومی برای همه نوشته هاتون درست کنید.
نکته: برای اینکار یه علامت % بزنید و حرف اول المانی که میخواید رو به صورت انگلیسی تایپ کنید. با این کار یه لیست پیشنهادات براتون باز میشه.
توضیحات متا یا Meta description
قضیه متا دیسکریپشن یا همون توضیحات متا هم مثل تایتله. شما میتونید برای توضیحات متا هم یه چیز عمومی بذارید و هر جا خواستید تغییر بدید.
اینم دست نزنید. متا دیسکریپشن مثل تایتل نیست. متا دیسکریپشن دست خود گوگله. ممکنه اون چیزی که شما میذارید رو گوگل نمایش نده و قسمتی از متن که به نظرش مرتبطه رو بذاره. شما هم نمیتونید کاری انجام بدید.
اگه دیدید گوگل داره چیز دیگه نشون میده، اصلا نگران نباشید که چه کنم که چیز دیگه انتخاب میکنه. شما فقط سعی کنید متنی که میذارید:
1- توضیحی خلاصه از صفحه و شامل کلمات کلیدیتون باشه.
2- متن تبلیغاتی باشه و کاربر رو ترغیب کنه که رو لینک شما کلیک کنه.
شما تنظیمات رو برای همه موارد بذارید همونجوری که هست بمونه.

فقط نوشتهها، برگهها و محصولات رو بذارید ایندکس بشه. بقیه موارد هم هر چی هست رو بذارید رو نو ایندکس. مگر اینکه موردی هست که میدونید میخواید تو نتایج جستجو نشون داده بشه.
این موارد بستگی به قالب داره و هر قالب امکانات خاصی داره. همونطور که گفتم تو یواست نمونید و اینا رو بذارید نو ایندکس بشه.
عناصر چند رسانهای Media
محض رضای خدا و جان هر کی دوست دارید این گزینه رو بذارید رو بله. این رو داشته باشید. تا بهتون بگم چرا.

کاری که این گزینه شیطانی میکنه اینه که برای هر عکس یا ویدئویی که تو سایت بارگذاری میکنید، میاد و یه صفحه جدا درست میکنه. مثل یه نوشته. این صفحه توضیحات داره، تایتل داره، توضیحات متا داره و …
یعنی مثلا اگه عکسی رو بارگذاری کردید و این رو روی خیر گذاشتید یه صفحه این شکلی درست میشه:
درصورتی که به صورت عادی (یعنی وقتی رو بله گذاشته باشه) آدرس این صفحه تو وردپرس اینجوریه:
اما چرا باید بذارید رو بله.
چون این صفحات به تعداد عکسای سایتتون ایجاد میشن. کلی محتوای کم و بی ارزش ایجاد میکنن. تایتلاشون با تایتلای پستاتون تداخل ایجاد میکنه و صفحاتی که ایجاد میشه خورنده نرخ خزش ربات گوگل میشن.
نرخ خزش: برای هر سایت گوگل یه بودجه در نظر میگیره که رباتش چند صفحه رو ببینه. این بودجه بستگی به چند پارامتر ممکنه متفاوت باشه: مثل اتوریتی دامنه (اتوریتی از نظر گوگل، نه moz) و نرخ آپدیت سایت و…
وقتی این بودجه تموم بشه ربات سایت رو ترک میکنه تا دفعه بعدی. نرخ خزش کم، باعث میشه سایت دیرتر ایندکس بشه، گوگل دیرتر سایت شما رو درک کنه، و دیرتر رتبه بگیرید.
نکته: مستقیما تو نرخ خزش نمونید که چه کنم زیاد بشه. شما پارامترهای دیگه رو به صورت طبیعی ببرید بالا.
انقدر این گزینه خطرناکه که یه بار تو یکی از آپدیتا، یواست اشتباهی این گزینه رو به صورت دیفالت رو خیر قرار داده بود و کلی از سایتا از همین ضرر دیدن. چون براشون کلی محتوای تکراری ایجاد شده بود و ملت مجبور شدن یکی یکی مواردی که تو گوگل ایندکس شده بودن رو ریدایرکت کنن رو عکسای اصلی.
تصور کنید یه سایت فروشگاهی دارید با چند هزار محصول. و برای هر محصول فقط یه دونه عکس دارید.
اگه رو خیر بذارید، بعد از یه مدت که گوگل ایندکس کرد، سایت رو به فنا میدید. الان دو برابر صفحه دارید که نصف این صفحات هیچ ارزشی ایجاد نمیکنن. شما حالا مجبورید تمام این صفحات رو یکی یکی به صفحات مرتبط ریدایرکت کنید. پس این رو بذارید رو بله باشه. حالا میپرسید اگه قراره که این همیشه رو بله باشه، اصلا چرا این گزینه گذاشته شده؟ این گزینه برای اون سایتاییه که لازم دارن عکساشون به عنوان یه محتوای جدا نمایش داده بشه. مثلا سایتای عکس. اکثر وبمسترا به این گزینه نیازی ندارن.
طبقهبندیها Taxonomies
تب طبقه بندیها، مربوطه به تنظیمات طبقه بندیهای محتواهای وردپرس یا پست تایپها.
توضیح اینکه: وردپرس یه post type داره مثل نوشته، صفحه یا پیج، محصول و… یه طبقهبندی یا taxonomy داره مثل دستهبندی نوشتهها، برچسبها، دستهبندی محصولات، برچسبهای محصولات و…
همون توضیحاتی که تو قسمت تنظیمات انواع محتوا داده شد، برای این قسمت هم صادقه. شما کاری که میکنید اینه که دستهبندی محصول و دستهبندی محتوا رو بذارید ایندکس بشه.

(دسته بندیهای محتوا هم در صورتی که کیورد خاصی رو تارگت نمیکنید، بذارید رو نو ایندکس تا اتومات برای همه سایت اعمال بشه. هر چند راستش نیازی به این کار نیست. 10 تا دسته بندی سایت خیلی تاثیری تو بودجه خزش و رنکینگ و … نمیذارن! پس دستهبندی محتوا رو هم بذارید رو ایندکس)
بقیه رو بذارید رو نو ایندکس. تا الکی صفحه ایندکس شده نداشته باشید.

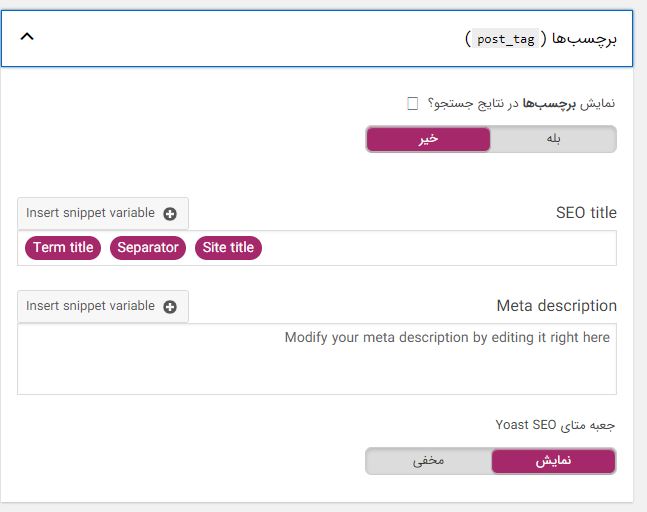
نکته: اول، دوم، سوم و هزارم تگ نذارید برای سایتتون. تگها رو نو ایندکس کنید. اگه به هر دلیل خواستید تگ بذارید، برید دستی اونی که لازمه رو ایندکس کنید (از تو صفحه تنظیمات هر برچسب).

اینکه گفته میشه 3 تگ بذارید و 5 تگ بذارید رو بریزید دور. هر استادی گفته، اشتباه گفته! تگها کاربردی دارن که توضیحش مفصلتر از ایناس.
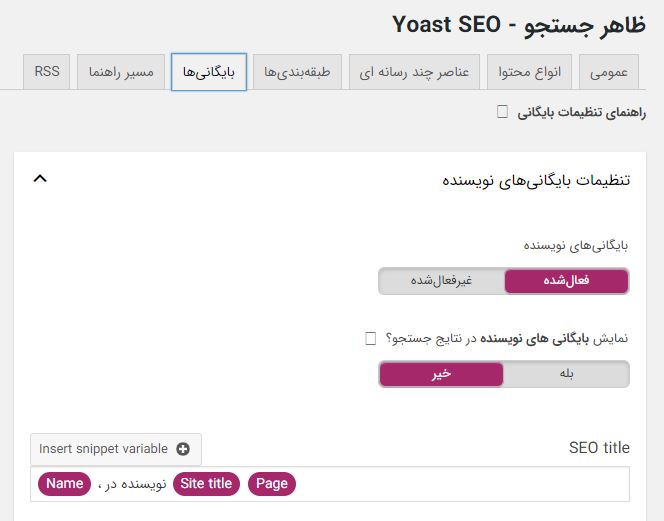
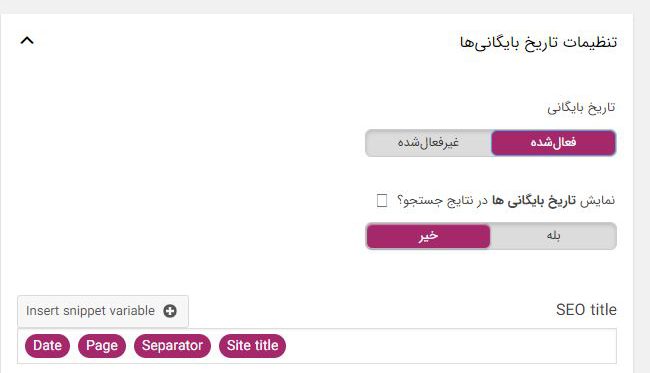
بایگانیها Archives
آرشیو تمام نوشتههای یه نویسنده رو بایگانی نویسنده میگن. تو تب بایگانیها، بایگانی نویسنده رو میتونید از نظر سئو تنظیم کنید. حالا شما اگه نمیخواید این بایگانی وجود داشته باشه. یعنی دوست ندارید کسی وقتی رو اسم نویسنده کلیک کرد بره و نوشتههاش رو ببینه، این رو غیر فعال کنید. اگه این کار رو بکنید، وقتی کسی کلیک کرد ریدایرکت میشه رو صفحه اصلی.

به نظر من این کار رو نکنید. بذارید نوشته های نویسنده ها دیده بشه. فقط اگه خواستید میتونید اونا رو نو ایندکس کنید، تا توی گوگل نشون داده نشه.
البته اگه سایتی دارید که میخواید هر نویسنده نوشتههاش تو گوگل نمایش داده بشه، این گزینه رو همینجوری ول کنید. اینجا هم میتونید یه تایتل عمومی واسه همه نویسندهها به صورت داینامیک ایجاد کنید. همچنین متا دیسکریپشن. میتونید برای هر نفر جدا تنظیم کنید. به هر حال بهترین راه اینه که اینا رو نو ایندکس کنید. چون در اینصورت مهم نیست تایتل چی باشه.
تنظیم تاریخ بایگانی هم مثل آرشیو نویسندس. این گزینه، لینک بایگانیهای زمان خاص رو غیر فعال میکنه. یعنی مثلا اگه کسی رو تاریخ خاصی کلیک کرد نمیتونه نوشته های مربوط به اون ماه رو ببینه.

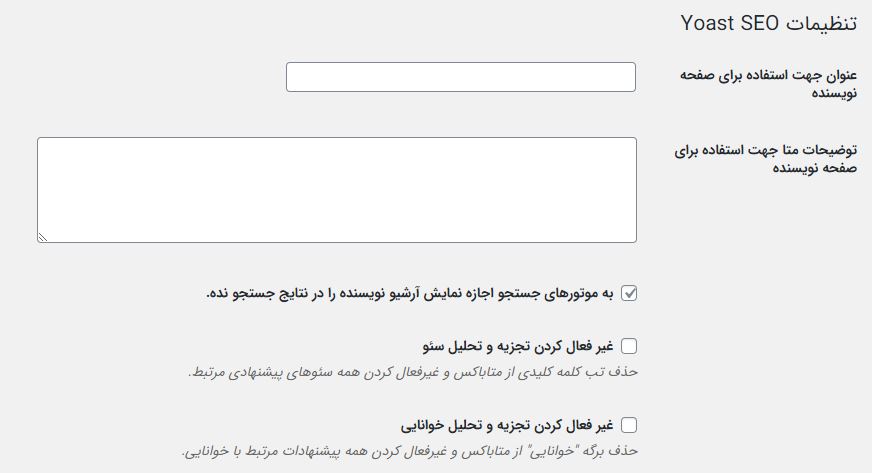
شما میتونید تنظیمات سئوی هر نویسنده رو به صورت جداگونه از قسمت پروفایلش هم انجام بدید.

برای اینکار برید تو پروفایل نویسنده و تایتل، توضیحات متا و ایندکس شدن یا نشدن صفحش رو تنظیم کنید. همچنین میتونید با تیک زدن گزینههای پایینی، تجزیه تحلیل سئو و خوانایی قسمت جعبه متای yoast seo premium رو برای اون کاربر حذف کنید.
جعبه متای یواست همونیه که زیر پستها قرار میگیره و میتونید باهاش تایتل و توضیحات متا رو ادیت کنید. پایینتر مفصل توضیحش میدم.
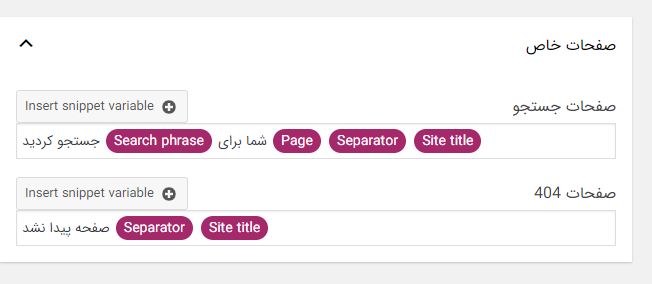
صفحات خاص

– صفحات جستجو: همون صفحاتی که وقتی یه کاربر تو سایتتون جستجو میکنه ایجاد میشن.
این صفحات به صورت دیفالت نو ایندکس شدن (چون فکرش رو بکنید تعداد زیادی سرچ انجام بشه و این صفحات تولید بشن و همه ایندکس بشن. شما مثل قسمت عکسها کلی محتوای تکراری، و بدرد نخور و تارگت نشده دارید که ارزش کلی سایتتون رو میاره پایین. پس نرید دست بزنید که ایندکس بشن)
اینجا هم لزومی به تغییرش نیست. اون تایتل هم برای اینه که بالا تو مرورگر نشون داده بشه. حالا اینا که ایندکس نمیشه چه تایتلی باشه چه نباشه.
– صفحات 404: صفحات 404 صفحاتی از سایتون هستن که وجود ندارن. مثلا وقتی یه محتوا یا صفحه یا هر چی رو پاک میکنید یه صفحه 404 میسازید.
سئو صفحات 404 هم مثل صفحات جستجو هست. نیازی نیست که دستشون بزنید. اینا به صورت دیفالت نو ایندکس هستن و باید باشن (چون نیازی نیست کسی از صفحه جستجوی گوگل وارد این صفحات بشه)
حالا اگه خیلی ذوق دارید میتونید تایتل صفحات 404 رو تغییر بدید. ولی بازم رو اینا نمونید. سئو به این چیزا نیست. اینا ابزارن واسه کمک به شما.
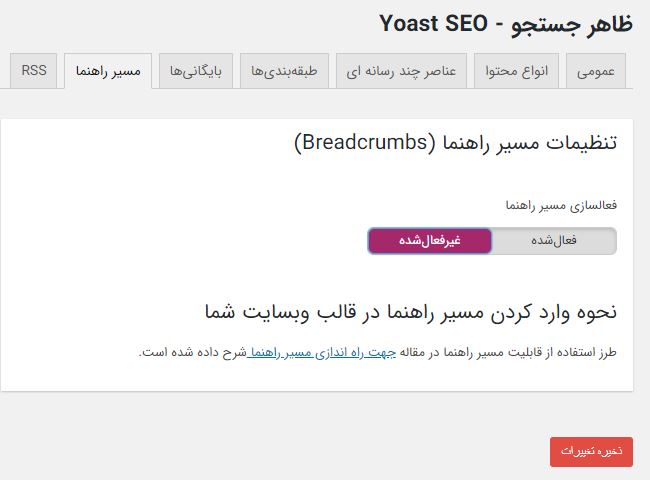
مسیر راهنما Breadcrumbs
مسیر راهنما یا همون برد کرامب همونیه که تو سایتتون هست و به کاربر کمک میکنه بدونه مکانش نسبت به صفحه اصلی کجاس. تو اکثر سایتای قدیمی نبود. و این خیلی وقتا گیج کننده میشد.
قالبای وردپرس خودشون این رو دارن. نیازی نیست اینو دست بزنید. اما اگه خواستید میتونید برد کرامب یواست رو استفاده کنید.

کار یواست اینه که اسکمیای برد کرامب رو به صورت کد توی قالب جا میده. و بعد موقع نمایش تو گوگل، لینک رو تبدیل میکنه به چیزی شبیه این:
با این حال دیگه نیازی به این کار نیست. گوگل لینک رو حذف کرده و الان همه سایتها به همین صورت نشون داده میشن.
Rss
Rss هم که همون خبرخوان سایته. آر اس اس به خبرخوانها کمک میکنه مقالات سایتتون رو داشته باشن و منتشرش کنن. شما در کاری به این قسمت ندارید.
اجتماعی Social
یواست به شما کمک میکنه، شبکههای اجتماعی معروفتون رو به گوگل معرفی کنید.
حسابهای کاربری Accounts
تو قسمت اجتماعی میتونید شبکههای اجتماعی که دارید رو وارد کنید. این کار به یواست کمک میکنه شبکههای اجتماعی رو از طریق کدهای اسکیما به گوگل معرفی کنه.

نکته: شما لازم نیست برید تو همه شبکه های اجتماعی فعالیت کنید. فقط یه سری معروفهاش رو ثبت نام کنید. و تو یکی دوتاش که به کارتون بیشتر میاد، فعالیت کنید.
اگه خواستید هم میتونید از این ابزارهای پست اتوماتیک تو شبکه های اجتماعی استفاده کنید. که البته همونجور که گفتم لازم نیست. هر کسی تجربه خاصی داره و بسته به ماهیت سایتتون فرق میکنه. اما اگه بتونید تو فیسبوک (بله فیسبوک) و آپارات و تلگرام و اینستاگرام فعالیت کنید خیلی خوبه. بقیش هم برای اینکه کسی به نام برند شما حساب باز نکنه داشته باشید خوبه. همین. تو تب های بعدی یه سری تنظیمات مربوط به نحوه نمایش پست شما تو شبکههای اجتماعی مختلف هست.
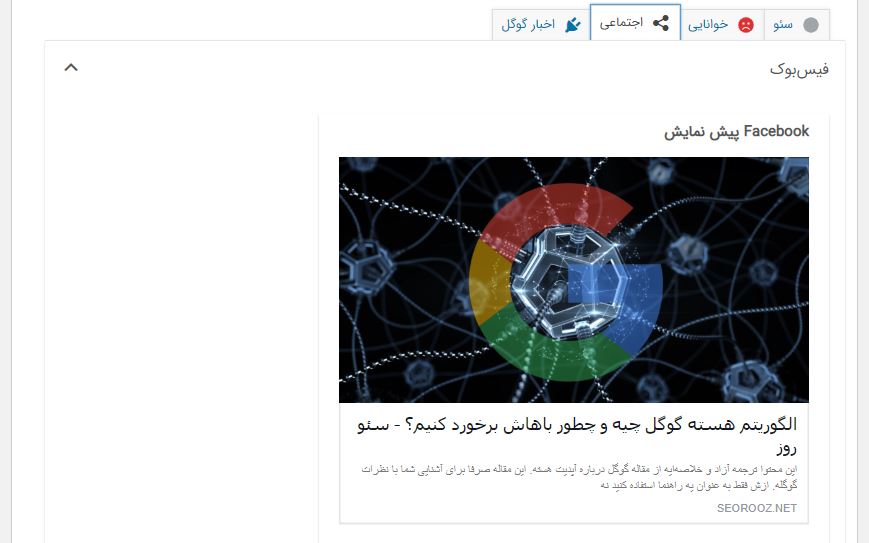
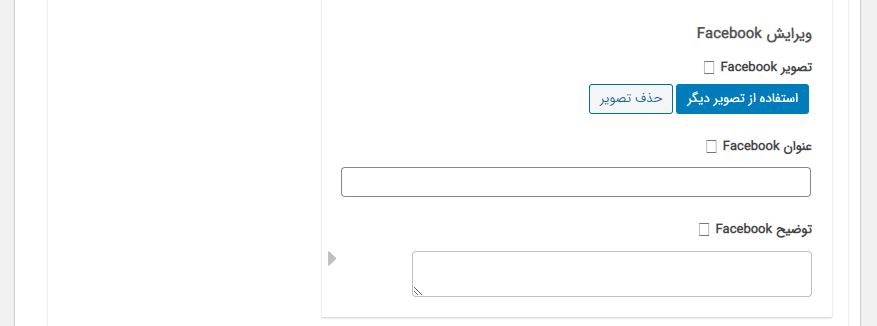
فیسبوک Facebook
فیسبوک برای نمایش محتوای به اشتراک گذاشته شده از سایتها از پروتکل open graph استفاده میکنه. وقتی یه پستی رو تو فسبوک میذارید میاد و از دادههای open graph استفاده میکنه و استایل خاصی به پست شما میده.
تو تب فیسبوک شما میتونید یه سری تنظیمات پیشفرض رو انجام بدید. وقتی پست شما تصویری نداره میتونید از یه تصویر پیش فرض استفاده کنید. میتونید این تصویر رو لوگوی سایتتون یا هر تصویر پیشفرض دیگه قرار بدید.

تو سورس کد این کد به این صورته (که یواست یا هر افزونه دیگه به سایت اضافه میکنه):
<meta property=":locale" content="fa_IR" />
<meta property=":type" content="website" />
<meta property=":title" content="تایتل صفحه شما" />
<meta property=":description" content="متا دیسکریپشن صفحه شما" />
<meta property=":url" content="https://webangel.marketing/" />
<meta property=":site_name" content="سئوروز" />
<meta property="article:publisher" content="https://www.facebook.com/seo.rooz" />
<meta property="article:author" content="https://www.facebook.com/seo.rooz" />
<meta property="article:modified_time" content="2020-05-14T15:24:12+00:00" />
<meta property=":image" content="https://webangel.marketing/wp-content/uploads/2019/11/خرید-بک-لینک-سئو-روز.jpg" />
اون og رو میبنید؟ همون مخفف open graph
app ID یا شناسه برنامه کاربردی فیسبوک هم همینجوری خالی بذارید. اگه شما اپلیکیشن خاصی برای فیسبوک درست کردید، app ID اون رو از قسمت داشبورد کپی کنید و اینجا بذارید.
توئیتر Twitter
توئیتر از پروتکلی به اسم twitter card استفاده میکنه. شبیه فیسبوک که فقط اسمش فرق داره.

تو سورس کد اینجوریه:
<meta name=":card" content="summary_large_image" />
<meta name=":creator" content="@https://twitter.com/infoseorooz" />
<meta name=":site" content="@seorooznet" />
میتونید از قسمت تنظیماتِ نوع کارت پیش فرض توئیتر، انتخاب کنید که این تصویر چجوری نمایش داده بشه. تست کنید و هر کدوم خوشتون اومد رو انتخاب کنید.
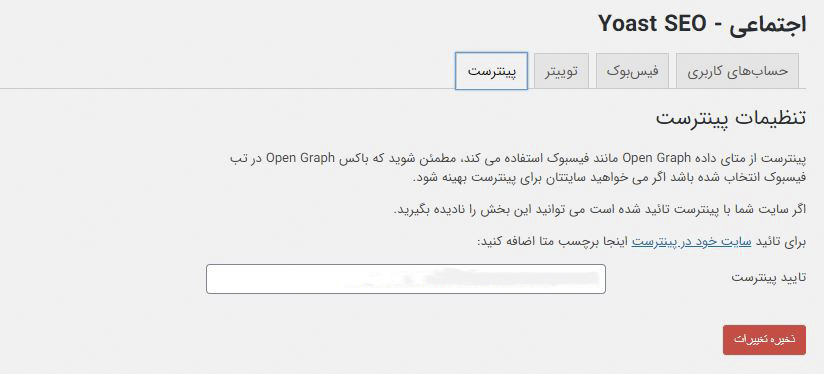
پینترست Pinterest
شما میتونید تو پینترست به عنوان یه بیزینس فعالیت کنید. برای اینکار به عنوان یه بیزینس تو پینترست ثبت نام کنید. وقتی اینکار رو بکنید تو قسمت تنظیمات میتونید لینک سایتتون رو بذارید. برای اینکه به پینترست بگید این سایت مال شماست یه کد مثل کد سرچ کنسول به شما میده.

شما اون کد رو تو مستطیل بذارید و تایید رو بزنید. از این طریق لینک پروفایل شما برعکس تمام شبکه های اجتماعی، تو پینترست به صورت فالو در میاد.
میتونید این کار رو از طریق اپلود فایل تو هاست هم انجام بدید که من این روش رو توصیه میکنم.
تغییر مسیر Redirects
تفاوت افزونه پریمیوم یواست با رایگان همین تغییر مسیره. چیزی که در اصل بهش نیازی ندارید. اگه میخواید اخلاقیات رو کنار نذارید و از افزونه پریمیوم یواست به صورت رایگان یا با قیمت کم استفاده نکنید، چیز خاصی از دست نمیدید.
برای قسمت تغییر مسیر میتونید از افزونه redirection استفاده کنید. تغییر مسیر واسه زمانیه که شما یه محتوا رو پاک میکنید و میخواید بگید اگه جایی لینکش وجود داره و کسی روش کلیک کرد چه بلایی سرش بیاد.
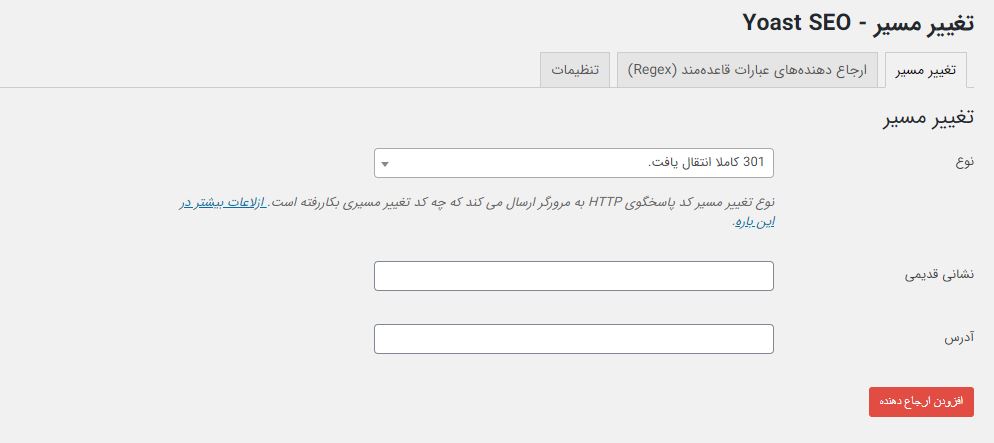
تغییر مسیر Redirects
شما تو قسمت نوع تغییر مسیر تعیین میکنید که ریدایرکت شما کدوم حالت باشه. یه مقدار پایینتر درباره ریدایرکتها توضیح میدم.

تو قسمت پایین، نشانی قدیمی، اون url یا صفحهایه که الان میخواید یه بلایی سرش دربیارید. مثلا پاکش کردید یا url ش رو تغییر دادید.
نکته: وقتی شما افزونه premium یواست رو داشته باشید، خیلی از کارها رو همون زمان برای شما انجام میده یا بهتون خطا میده. همون زمانیکه صفحهای رو پاک میکنید یا لینکش رو تغییر میدید.
در این صورت نیازی ندارید که یادتون بمونه که چی رو باید به کجا ریدایرکت کنید. اما حقیقت اینه که تقریبا به این ویژگی نیازی ندارید. هر وقت هم نیاز داشتید میتونید از طریق همون افزونه ریدایرکشن کار رو انجام بدید.
تو قسمت آدرس، شما تعیین میکنید که url جدید چی باشه.
وقتی یه نوشته منتشر شده رو پاک میکنید (محصول، برگه یا هر صفحهای از سایتتون)، یه پیغام قسمت بالای لیست نوشته ها میاد. اگه هیچ کاری نکنید این نوشته تبدیل میشه به یو ار ال 404. هر وقت هر کسی اومد داخل نوشته (اگه از جایی لینک داشته باشه، یا به صورت مستقیم) با یه خطای 404 روبرو میشه که میگه این چیزی که دنبالشه وجود نداره. شما میتونید تغییر مسیر به یک ادرس اینترنتی دیگه رو انتخاب کنید. با این کار شما یه ریدایرکت دائمی ایجاد میکنید. یا همون ریدایرکت 301.
یه پنجره جاوا اسکریپت بالا باز میشه و از شما میخواد که لینکی جدید رو وارد کنید. همون لینکی که میخواید url پاک شده بهش ریدایرکت بشه.
حالا شما اگه بیاید url نوشته قدیمی رو تغییر بدید، افزونه پریمیوم یواست میاد و به صورت اتومات یه ریدایرکت 301 ایجاد میکنه. اگه دوست داشته باشید که تایید میکنید و اگه دوست نداشته باشید لغو میزنید. اگه تایید بزنید این ریدایرکت میاد تو لیست ریدایرکتهاتون و میتونید از بخش تغییر مسیر ببینید. توصیه میکنم که برای ریدایرکتهاتون دستهبندی داشته باشید. تا وقتی بخواید ریدایرکتی رو پیدا کنید به دردسر نیفتید. دقت کنید شما میتونید همینجا url جدید رو وارد کنید یا برید قسمت تغییر مسیر و از اونجا روند رو طی کنید.
اگه افزونه پریمیوم هم نداشته باشید میتونید این پیغام رو نادیده بگیرید و برید تو افزونهای که برای ریدایرکت نسب کردید، کارتون رو انجام بدید. غیرازریدایرکت 301 یا خالی گذاشتنش (به صورت 404) میتونید یه محتوای 410 ایجاد کنید.
کد 410 یعنی این محتوایی که شما به دنبالشید، قبلا وجود داشته ولی حالا دیگه وجود نداره. خیلی ساده بگیم، از نظر سئو تفاوتی با 404 نداره. شما برای سئو اکثر مواقع به 301 و 404 نیاز دارید.
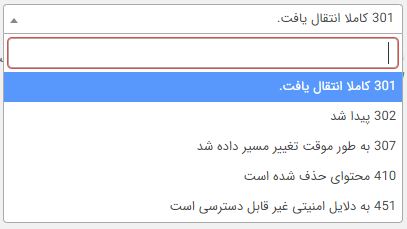
اما کدهای مختلف تغییر مسیر
به این کدها، استاتوس کد (status code) میگن.

استاتوس کد 301: میگه که این محتوایی که الان شما دنبالشی دیگه وجود نداره و به جاش برو محتوای جدید.
استاتوس کد 302: میگه این محتوا وجود داره و آدرسش موقتا یه چیز دیگس. مثالش همونه که شما وقتی وارد یه سایت میشی میگه تا چند ثانیه دیگه به صفحه جدید منتقل میشید. یا مثل زمانی که میخواید لینک کوتاه بسازید.
واسه اینستاگرام هم خوبه. یعنی شما یه ادرس کوتاه شده از صفحه محصول میسازید. اینجا ریدایرکت رو وارد میکنید. و بعد ادرس کوتاه شده رو میذارید زیر پست یا تو پروفایل. تا هر کس خواست راحتتر کپی کنه.
استاتوس کد 307: یه جورایی شبیه استاتوس کد 302 هست ولی با این تفاوت که این مورد استاندارده. با این حال مردم هنوز از 302 استفاده میکنن.
استاتوس کد 410: که رسما ریدایرکت به حساب نمیاد اما اینجا لازم بوده که باشه. این کد میگه که محتوا دیگه وجود نداره و وجود نخواهد داشت.
استاتوس کد 451: این استاتوس کد واسه زمانیه که به خاطر مسائل امنیتی یا حقوقی مجبور باشید که محتوایی رو به کاربر نشون ندید، به کار میاد. تو قسمت پایین هم که میتونید همه ریدایرکت ها رو ببینید و ویرایش یا حذف کنید. حالا با این همه تفاسیر، وقتی یه محتوا رو حذف کردیم، چکار کنیم؟
بعد از حذف محتوا یا محصول چه کنیم؟
به طول خلاصه:
فرض کنید محصول سایت دیگه موجود نیست.
اگه کلا دیگه موجود نمیشه، ریدایرکت 301 کنید رو دسته یا محصول مرتبط.
اگه کلا دسته مرتبط موجود نیست، بهتره خطای 410 رو نشون بدید. (میتونید ریدایرکت کنید رو صفحه اصلی که بازم توصیه نمیشه.) اگه در آینده موجود میشه، برای کاربر توی محصول توضیح بدید که الان وجود نداره اما در آینده موجود میشه، یا بهش بگید که میتونه از بین محصولات زیر یکیش رو انتخاب کنه.
این حالت برای نوشتههایی که دیگه کاربرد گذشته رو ندارن هم صادقه. یعنی اگه نوشته دیگه تاریخ مصرفش گذشته، ریدایرکت کنید رو یه نوشته یا دسته بندی. واگه کلا نوشته مرتبط نداره، میتونید خطای 410 رو نشون بدید.
البته میتونید اینجور نوشتهها رو فقط به خاطر آرشیو تو یه قسمت جدا به اسم آرشیو نگهداری کنید.
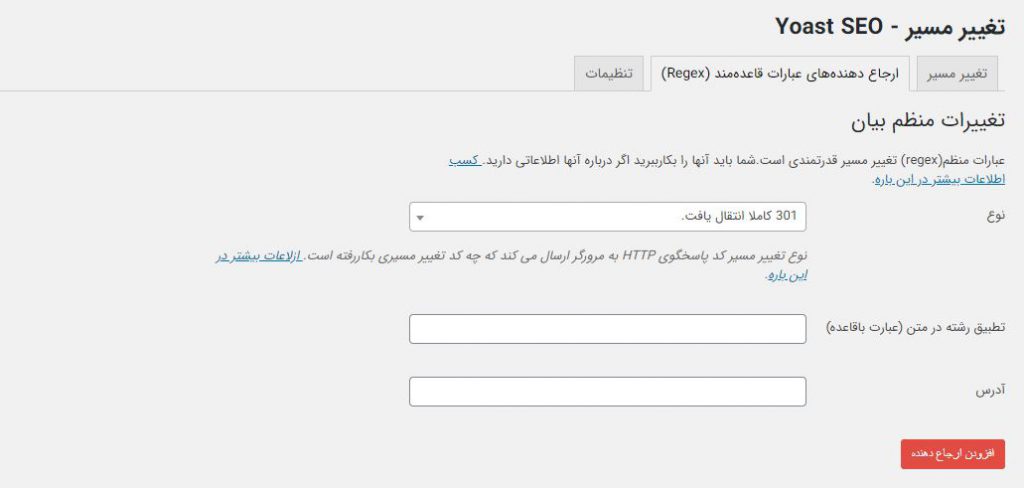
ارجاع دهندههای عبارات قائدهمند Regex Redirects
تو تب Regex شما میتونید به صورت داینامیک url هایی که شبیه هم هستن رو با یه کد (نه چندان ساده) ریدایرکت کنید. اینجوری دیگه نیازی نیست که بشینید یکی یکی دستی ریدایرکت رو انجام بدید.

برای تولید کد regex به این سایت برید https://regexr.com/
(ابزار بهتری سراغ دارید؟ تو کامنت بهم بگید.)
تو قسمت اول مثل تب قبلی میاید نوع ریدایرکت رو انتخاب میکنید.
تو قسمت پایین کد رو وارد میکنید.
و تو قسمت اخر هم میگید که url های بالایی که شبیه به هم هستن رو به کدوم ادرس منتقل کنه.
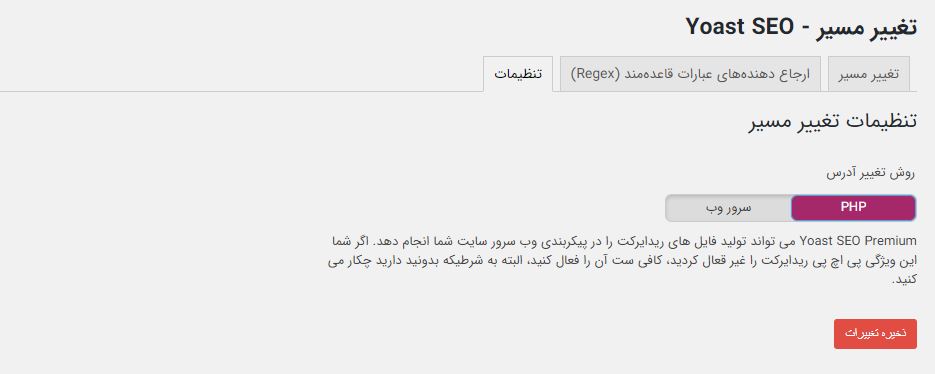
تنظیمات Settings
تو تب تنظیمات دو گزینه داریم. شما این دو گزینه رو اصلا دست نزنید و بذارید همینجوری بمونه.

یکی تغییر مسیر از طریق کد PHP یا سرور وب، یکی دیگه هم از طریق فایل htaccess. که تنظیم دومی یعنی از طریق فایل اچ تی اکسس تو نسخههای جدید افزونه premium یواست دیگه وجود نداره.
ابزارها Tools
چند ابزار خوب تو افزونه یواست وجود داره. بعضی از امکانات این ابزارها تو نسخه رایگان نیست. اما حقیقتش اینه که خیلی به این ابزارها نیاز پیدا نمیکنید که بخواید دنبال yoast premium باشید.

درونریزی و برونبری Import and Export
این ابزار به درد این میخوره که تنظیمات یواست رو به یواست سایت دیگه، تنظیمات دیگر افزونه های معروف سئو به یواست رو انتقال بدید. اون هم با یکی دو کلیک.
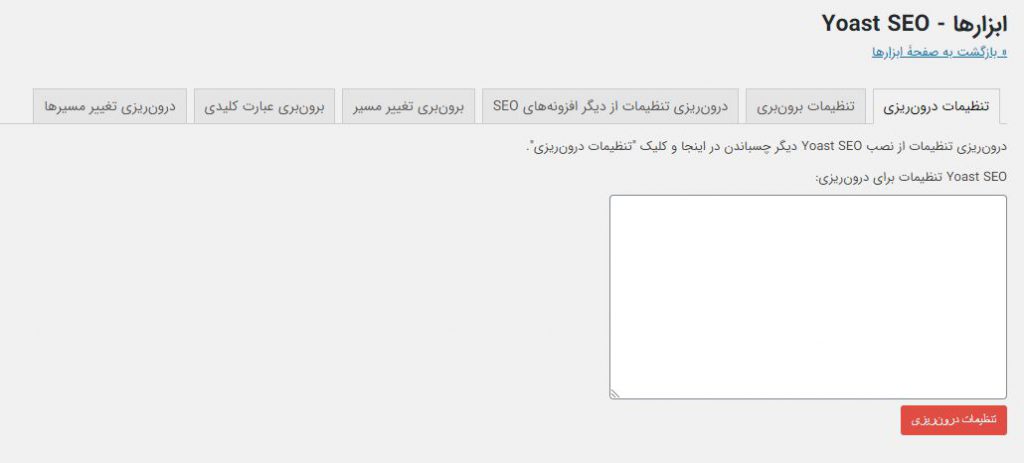
تب درون ریزی Import settings
واسه این به درد می خوره که شما تنظیماتی که از تب بعدی تولید میشه رو بیارید اینجا کپی کنید.

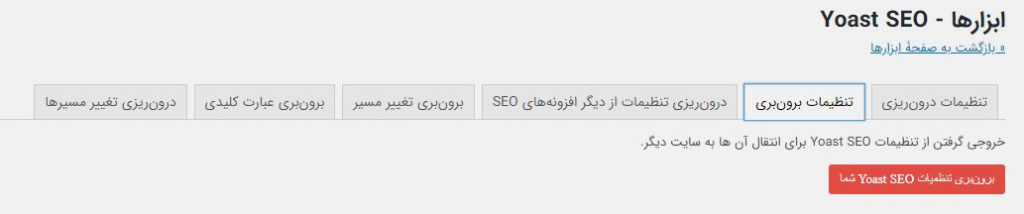
تب برونبری Export settings
تو این تب میتونید از تنظیماتی که در حال حاضر رو سایتتون برای افزونه یواست دارید خروجی بگیرید. شما این خروجی رو تو تب درونریزی سایت جدید کپی میکنید و تمام اون تنظیمات میاد اینجا.

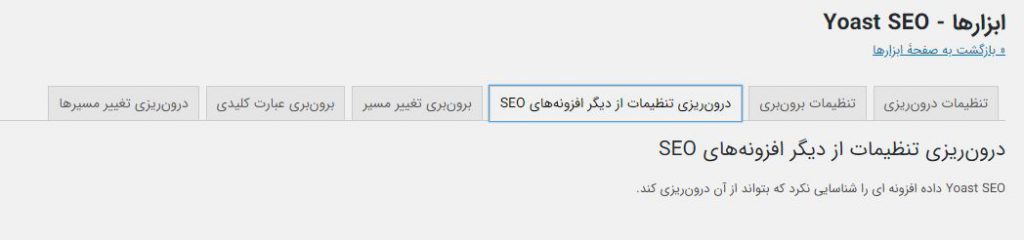
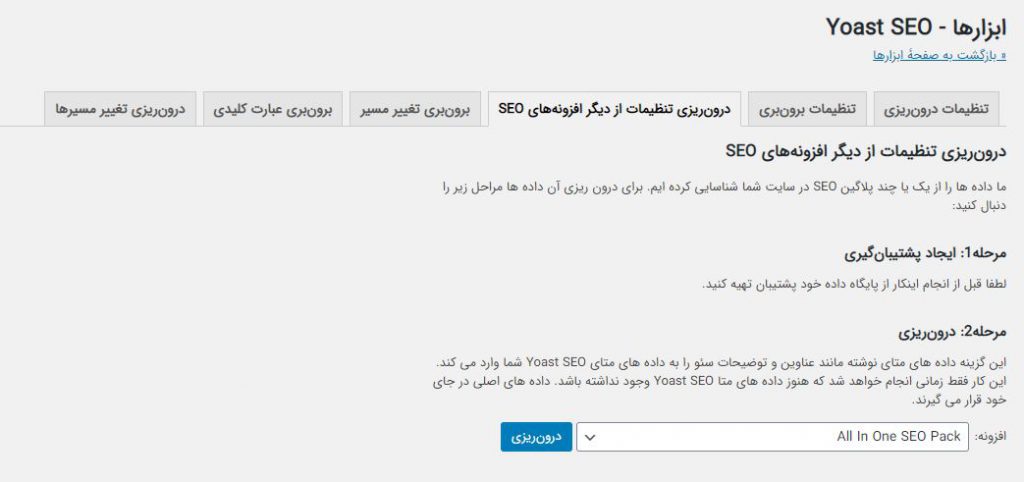
تب درونریزی تنظیمات از دیگر افزونههای سئو Import from other SEO plugins
فرض کنید یکی از سه افزونه معروف سئو رو نصب داشتید. بعد از مدتی از کارکردشون راضی نیستید و میخواید مهاجرت کنید به یواست. با این تب می تونید این کار رو به راحتی انجام بدید.
قبل از هر چیزی باید هر دو افزونه رو سایتتون نصب باشه تا اینجا یواست اون رو شناسایی کنه.

قبل از اینکه بیاید و کار انتقال رو اجرا کنید، یه بک آپ از دیتابیس بگیرید.
بعدش افزونه مورد نظرتون رو از لیست انتخاب کنید و درونریزی رو بزنید.

با این کار تمام تایتلا و داده های افزونه ی قبلی منتقل میشه به یواست.
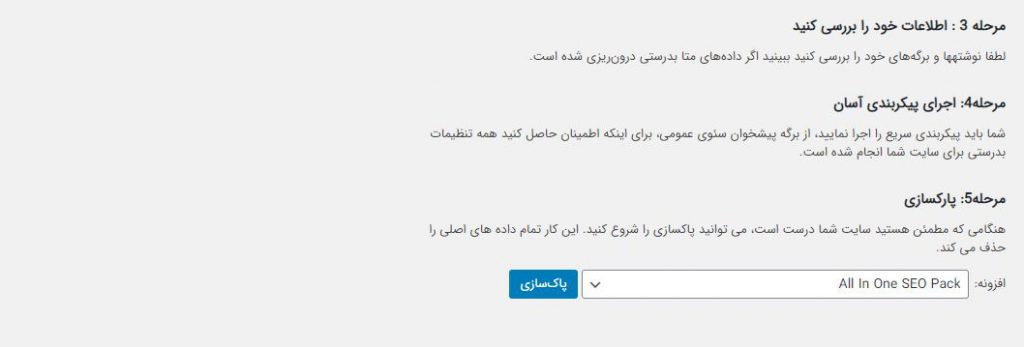
بعدش یه چک تو سایتتون انجام بدید، ببینید انتقال درست انجام شده یا نه. بعدش برید تو قسمت عمومی و تب عمومی افزونه یواست و پیکربندی سریع یا ویزارد رو اجرا کنید.

وقتی دیدید همه چی درست سر جاشه، میتونید اطلاعات افزونه قبلی رو پاک کنید.
حالا خود افزونه قبلی رو هم میتونید پاک کنید.
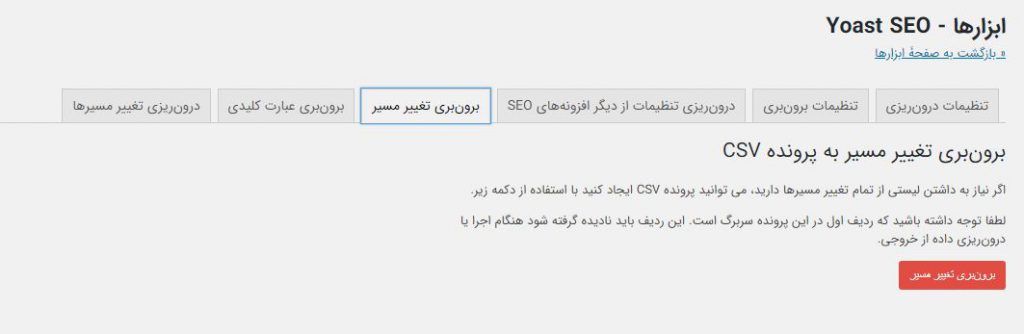
تب برونبری ریدایرکت Export redirects
تو تب برونبری ریدایرکت، میتونید از کل ریدایرکتها یه فایل خروجی اکسل بگیرید.

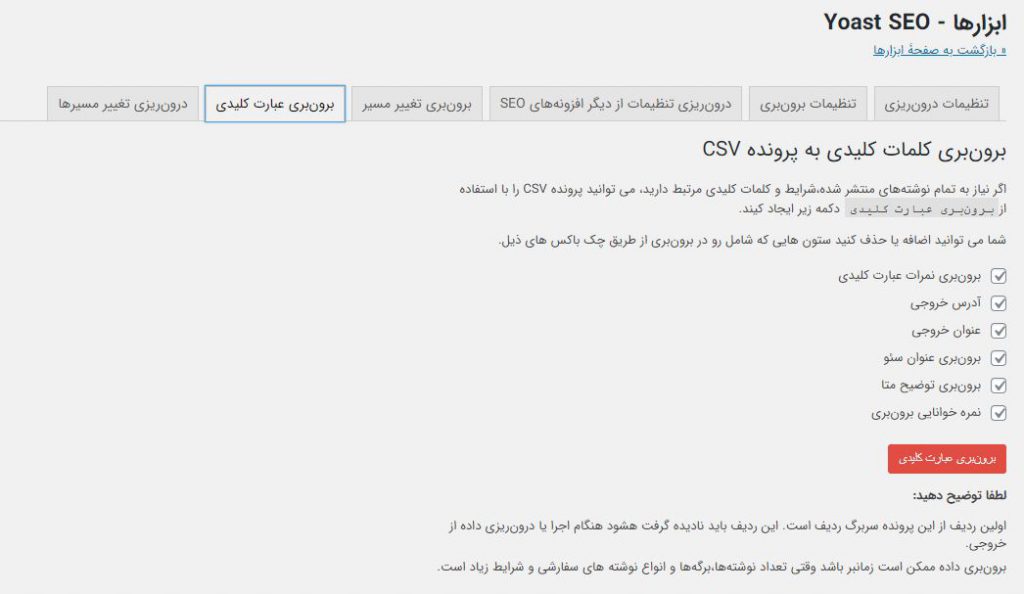
تب برونبری عبارت کلیدی Export keyphrases
تو تب برونبری عبارت کلیدی میتونید از یه سری دادهها مثل تایتل و متا دیسکریپشن و امتیاز سئو خروجی بگیرید.

خروجی گرفتن این اطلاعات ممکنه ساعتها طول بکشه.
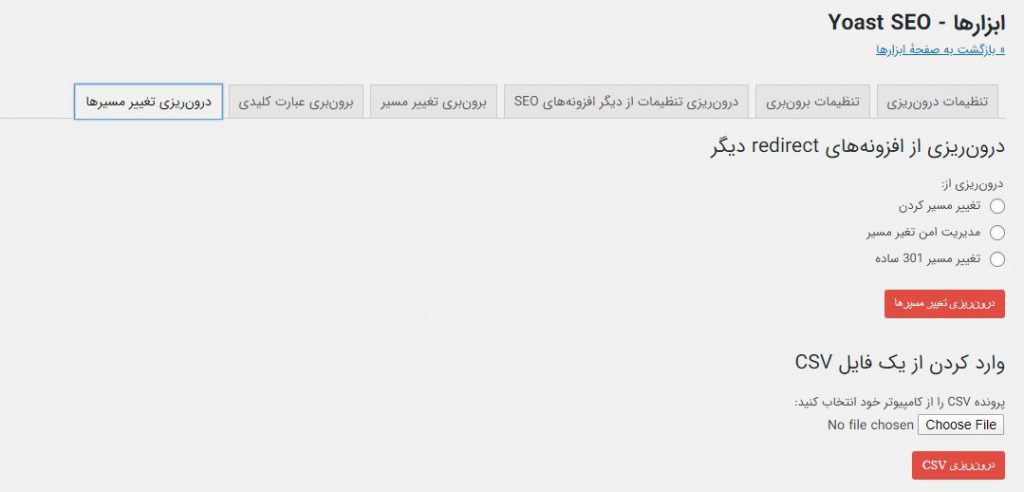
تب درونریزی تغییر مسیرها Import redirects
تو تب درونریزی ریدایرکت میتونید ریدایرکتهایی رو که تو افزونههای معروف ریدایرکت ایجاد کردید، وارد یواست کنید. مثلا قبلا از افزونه ریدایرکشن استفاده میکردید و الان افزونه یواست پریمیوم رو نصب کردید و اون یکی رو لازم ندارید. از اون خروجی میگرید و اطلاعاتتون رو وارد یواست میکنید.

اینجا حتی میتونید از یه فایل CSV هم اطلاعات رو وارد کنید.
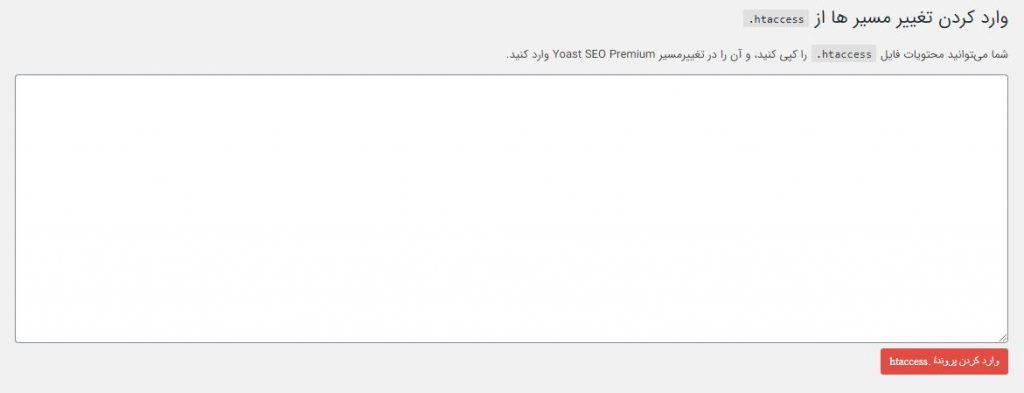
یا اگه یه فایل اچ تی اکسس دارید که رو هاست بوده، متونید اطلاعات اون رو اینجا کپی کنید تا خود یواست ریدایرکت ها رو استخراج کنه و داخل خودش ذخیره کنه.

یادتون باشه فایل اچ تی اکسس هر چی سبکتر و تعدادش کمتر باشه بهتره.
ویرایشگر فایل File editor
ابزار بعدی ویرایشگر فایله. با این ابزار میتونید بدون رفتن به هاستتون دو فایل ربات و اچ تی اکسس رو ادیت کنید. البته توجه داشته باشید برای اینکه این تغییرات اعمال بشه، باید رو هاستتون پِرمیشن 644 فعال باشه.


ویرایشگر گروهی Bulk editor
تو این قسمت میتونید بدون اینکه یکی یکی به پستها سر بزنید، تایتل و متای توضیحات رو تغییر بدید. تو تب اولی تایتل و تو تب بعدی متونید توضیحات متا رو تغییر بدید.
اینجا میتونید همه نوشته ها و محصولات و… رو ادیت کنید. حتی اونایی که تو زباله دان یا به صورت پیشنویس هستن.
شمارنده پیوند متن Text link counter
یواست توی لیست محصولات، نوشتهها، برگهها و… یه ستون داره که به شما میگه چند لینک داخلی از فلان صفحه خارج شده و چند لینک داخلی به فلان صفحه وارد شده. این ابزار این لینکا رو میشماره تا برای اون ستون به کار بگیره. همین!
تنظیمات افزونه یواست اینجا تموم شد. حالا بریم سراغ ادیتور متاها تو قسمت پست ها و پیج ها و محصولات.
جعبه متای yoast seo premium
افزونه یواست تو نوشتهها، پیجها یا… یه جعبه اضافه میکنه که میتونید برای هر پست یا پیج به صورت اختصاصی تنظیماتی رو انجام بدید.
اینجا هم افزونه یواست رایگان با پریمیوم یه تفاوتای ریزی با هم دارن و همون افزونه رایگان کارتون رو راه میندازه.

جعبه متای یواست اینجا سه تا تب داره.
سئو SEO
تب سئو یه سری تنظیمات به شما میده که حقیقتا خیلی عالین. البته نه همشون!!
عبارت کلیدی کانونی Focus keyphrase
فیلد عبارت کلیدی کانونی در افزونه یواست کاربردش اینه که: شما عبارت کلیدی نوشتتون که دوست دارد برای اون عبارت تو گوگل رتبه بگیرید رو اینجا وارد میکنید. یواست premium بر اساس این عبارت، یه سری تحلیل بهتون میده. تحلیل درباره اینکه چقدر نوشتتون استعداد رتبه گرفتن داره.

این فیلد هیچ کاربردی نداره مگر کمک به افزونه برای اینکه متنتون رو تحلیل کنه و شما رو به اشتباه بندازه!
بله به اشتباه بندازه! قبلنا این عبارت جای متا تگ کیورد رو میگرفت. این متا تگ بیش از ده ساله که دیگه توسط گوگل استفاده نمیشه.
یواست هم تا مدتها این رو گذاشته بود واسه اینکه میگفت هنوز مردم بر حسب عادت دوست دارن باشه. اما الان کاربردش رو تغییر داده به استفاده جهت به اشتباه انداختن شما!!
نکته: ببینید اینا ابزارن و آدمیزاد نیستن. حتی از آدمیزاد هم کمتر گوگل رو میشناسن. اینا نمیدونن متن شما معناداره یا نه. نمیدونن شما کلید واژهای که لینک داخلی کردید چیه اصلا. آیا تارگتینگ درستی داره یا نه.
و هزار اما و اگر دیگه…
من اینجا فقط برای آشنایی و اینکه این مقاله عمق لازم رو بگیره، توضیحشون میدم. به امید روزی که از بس این قسمت استفاده نمیشه، یواست ورشداره.
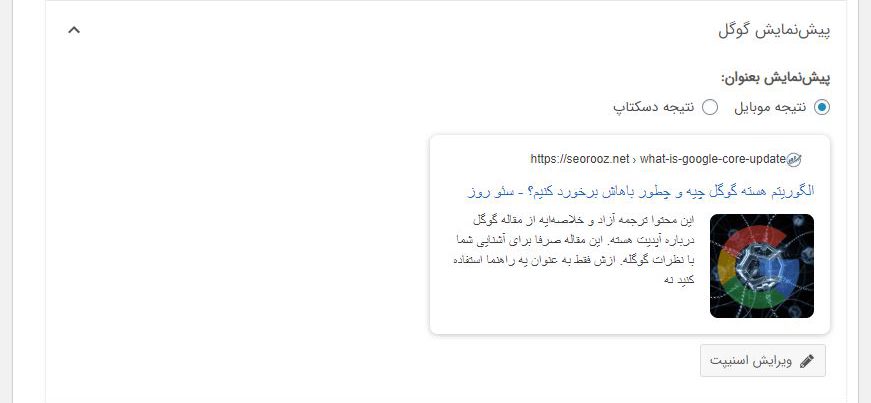
پیشنمایش گوگل Google preview
قسمت بعدی پیش نمایش گوگله. شما تو این قسمت، میتونید پیشنمایش نسخه دستکتاپ و موبایل پست یا پیجتون رو ببینید و ویرایش کنید.
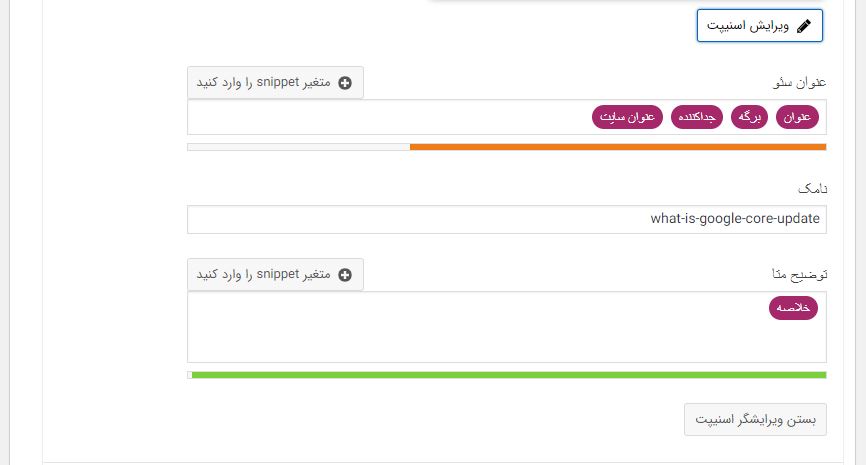
با گزینه ویرایش اسنیپت میتونید پیش نمایش رو ادیت کنید. ادیت شامل تایتل، نامک یا همون url و متا تگ توضیحات یا دیسکریپشنه.

عنوان سئو یا تایتل
عنوان سئو همون عنوانیه که کمک میکنه به گوگل تا موضوع صفحه رو بهتر درک کنه. شاید فعلا مهمترین فاکتور آن پیج همین تایتل باشه.
تو سورس کد ساییتون این شکلیه:
<title>تایتل شامل کلمه کلید و ترغیبکننده</title>
شما اینجا میتونید یه عنوان به صورت دستی وارد کنید. میتونید همون عنوانی که اتوماتیک خود وردپرس برای تایتلتون انتخاب میکنه بذارید باشه. این عنوان اتوماتیک، همون تیتریه که شما برای مقالتون انتخاب کردید. همون هدینگ یک یا h1
توصیه میکنم، وقتی میخواید ویرایش کنید فقط و فقط عنوان رو حذف کنید، نه جدا کننده یا عنوان سایت. چون اینا به صورت خودکار از تنظیمات سایت و خود افزونه یواست ورداشته میشه.
برگه هم برای زمانیه که شما محتواتون چند صفحهایه. مثل صفحات دستهبندی. شما اگه این برگه رو پاک کنید، دیگه تو صفحات بعدی دستهبندیتون، عنوان سئو میشه همون عنوان صفحه اولتون.
درسته که گوگل جدیدا خیلی تو درک صفحهبندی (pagination) خوب شده، اما تجربهها نشون میده “ظاهرا” گاهی این صفحهبندیها باعث کنیبالیزیشن میشن. یعنی باعث میشه مثلا صفحه اول و دوم دسته بندیتون، تو نتایج جستجو با هم رقابت کنن و این همیشه مشکل سازه. پس شما کلمه برگه رو ور ندارید.
نکته: اگه اشتباها برگه یا Page پاک کردید و خواستید باز بیاریدش، اگه رو دکمه Insert snippet variable بزنید، کلمه برگه یا Page رو نمیاره. واسه آوردنش یه % بزنید و چه ادیتورتون فارسی باشه چه انگلیسی، حرف p رو تایپ کنید و Page رو انتخاب کنید.
عنوان سایت رو هم مثل برگه دست نزنید. چون اومدیم و به هر دلیل خواستید عنوان سایت رو کمی تغییر بدید. مثلا از وب آنجلبکنید، سایت سئوروز، حالا باید بشینید یکی یکی تمام تایتلا رو درست کنید. اگه این رو تغییر ندید دیگه نیازی به این کار نیست. وقتی تو تنظیمات عمومی افزونه، عنوان سایت رو وارید کردید خود به خود برای تمام تایتلا اعمال میشه.
همین منطق واسه جداکننده هم صادقه. یعنی اینم دست نزنید (وحی منزل نیست. فقط یه توصیه کوچیک بر حسب تجربه شخصیه). اومدیم یه روز خواستید جداکننده رو تغییر بدید. باز باید بشینید و یکی یکی تغییر بدید.
نکته: گوگل محدودیت 600 پیکسلی تو نمایش عنوان سایت داره. یعنی اگه عنوان شما تو دستگاهی بیشتر از 600 پیکسل بود، عنوان رو ناقص نشون میده (ناقص نشون میده. اما کامل میبینه و تو رنکینگ به حساب میاره). توصیه شده که برای اینکه تو نمایش کامل تایتل، شانستون بالا بره، تعداد کاراکتر عنوان رو کمتر از 50-60 پیکسل در نظر بگیرید.
نکته: پایین فیلد عنوان سئو، یه نوار هست که بسته به طول تایتل، یواست میاد و نارنجی، سبز و قرمز میکنه.

شما اصلا وقتتون رو سر سبز کردن این نوار هدر ندید. به کیورد ریسرچ و شامل بودن تایتلتون دقت کنید. فقط قرمزش نکنید. همین. وگرنه عنوان کوتاه، هیچ تاثیری تو رنکینگ نداره. عنوان سبزکننده نوار یواست هم همینطور.
نکته: گوگل ممکنه عنوان دیگهای رو انتخاب کنه. احتمالا انتخاب تایتلی به غیر از تایتل انتخاب شما، توسط گوگل کمتره از احتمال انتخاب متا دیسکریپشن غیر.
اگه اینجوری شد، وحشت نکنید. فقط یه عنوان مرتبطتر بذارید. گوگل گاهی این تایتل انتخاب رو از لینکایی که به ساییتون میشه، میگیره، گاهی از عنوان اون صفحه تو منوی سایتتون و گاهی از دکمه کال تو اکشنی که یه جا تو سایت گذاشتید و …
نامک یا slug
نامک هم همون url تونه. میتونید این رو تغییر بدید ولی باید صفحه قدیمی رو به صفحه جدید ریدایرکت 301 کنید. (اگه نسخه یواست پریمیوم دارید این کار اتوماتیک انجام میشه. یواست به شما یه پیغام میده که ریدایرکت رو انجام داده.)
کلا بهتره همون بالا موقع نوشتن پست و تشکیل url بیاید و گزینه ویرایش رو بزنید و تغییرش بدید. معمولا شما نیازی ندارید وقتی تنظیمات سئو رو انجام میدید، به نامک دست بزنید. مگر اینکه بخواید url خواناتر بشه، انگلیسی یا فارسیش کنید، یا تغییرش بدید.
توضیح متا یا meta discription
توضیح متا یا متا دیسکریپشن (meta discription) همونیه که تو صفحه جستجو زیر لینک شما نشون داده میشه و تو سورس کد سایت به این صورته:
<meta name="description" content="اینجا متا دیسکریپشن شماست. یک متای ترغیب کننده بنویسید.">
متا دیسکریپشن رو هم میتونید ادیت کنید هم میتونید ادیت نکنید. متا دیسکریپشن به صورت عمومی هیچ تاثیری تو سئو نداره (طبق گفته گوگل). اما دقت کنید این متا رو شامل کلماتی کنید که ممکنه کاربر سرچ کنه. اونوقت وقتی کاربر تو گوگل جستجو میکنه گوگل میاد و اون کلمات رو بولد میکنه و کاربر وقتی ببینه که جوابش احتمالا تو سایت شماست، رو لینک شما کلیک میکنه. با این کار نرخ کلیک یا CTR شما بیشتر و بیشتر میشه. CTR یعنی نسبت کاربرایی که تو صفحه جستجو لینک شما رو میبینن و روش کلیک میکنن به کل کاربرایی که فقط لینک شما رو میبینن. گفته میشه که CTR تاثیری رو رنکینگ نداره. با این حال داده ها و تجربه ها جیز دیگه ای میگن. اگه این فیلد رو خالی بذارید گوگل خودش تیکه های مرتبط از متنتون رو نمایش میده. دقت کنید که من سایتایی دارم که بدون ویرایش این فیلد لینک دو هستن.
البته اینکه این فیلد رو ویرایش کنید، دلیل بر این نیست که گوگل موظفه اون رو نمایش بده. گوگل باز هم ممکنه در بعضی مواقع اونی که خودش فکر میکنه مرتبطه رو نمایش بده. در کل تو نوشتن متا دیسکریپشن به یه نکته دقت کنید:
فکر کنید مجموعه تایتل، لینک و متا دیسکریپشن، یه تبلیغ کوچک تو گوگله. پس سعی کنید اینجا یه متن تبلیغاتی مرتبط بذارید که اولا کلمات کاربر رو تو خودش داشته باشه، بعدشم اینکه اون رو ترغیب کنه رو لینک شما کلیک کنه.
اگه به هر دلیل گوگل این رو انتخاب نکرد، وحشت نکنید که وای چی شد و بیاید سریع تو گروه های سئو بپرسید. کافیه متن رو یه کم تغییر بدید، یا هم کاری به کار گوگل نداشته باشید.
نکته: مثل قسمت تایتل اینجا هم محدودیت 600 پیکسلی وجود داره و بهتره متا دیسکریپشن حداکثر 155-160 کاراکتر باشه. (یه مدت این محدودیت رو تا 320 کاراکتر هم گسترش داده بود که دوباره کاهش داده.) اینجا هم مثل قسمت تایتل، اصرار نداشته باشید که نوار پایین متا دیسکریپشن رو سبز کنید.
نکته: گاهی وقت ها یه سری کلمات مترادف هستن و ممکنه بعضی از این کلمات که اصلی نیستن هم تو متن به کار نبرید. متا دیسکریپشن جای خوبیه واسه به کاربردن این کلمات.
مثال شارژر سونی رو در نظر بگیرید. شما کل متن و توی توضیحات بالای دستهبندی محصولتون و اسم و تگ آلت تصاویر تک تک محصولاتتون کلمه شارژر اصلی فلان مدل سونی رو نوشتید.
اونوقت کابر شما جستجو میکنه، شارژر اورجینال سونی. شما میتونید کلمه اورجینال رو تو متا دیسکریپشن به کار ببرید.
حالا برسیم به پرت و پلاهای مربوط به سبز کردن چراغ یواست.
سبز کردن چراغ یواست دورغی که بزرگ شد!
بازم میگم این افزونه فقط یه ابزاره که شعور نداره. درک نداره. نمیدونه محتوای خوب چیه. فقط میاد با یه سری پارامترها میسنجه که آیا محتواتون خوبه یا نه.
من اینجا فقط یه مثال میزنم که میشه افزونه یواست رو گول زد و چراغ ها رو سبز کرد. اما دیگه قانع شدنش با خودتون (نمیدونید چقدر با کارفرماها سر این افزونه درگیری داریم و بهشون میگیم وقتتون رو باهاش تلف نکنید. پس اگه شما کارفرمای شریف بعدی بودید، خواهشا وقتتون رو بذارید برای نوشتن محتوای خوب. نه سبز کردن یه افزونه. دنیا بزرگتر از این حرفاست).
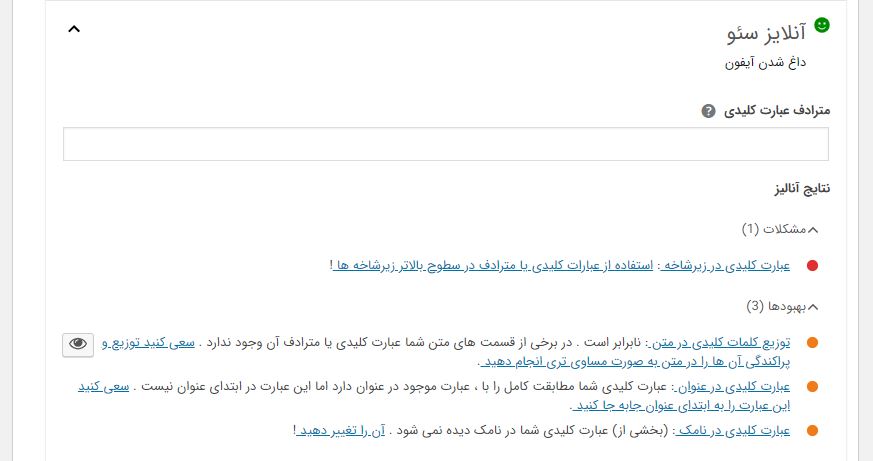
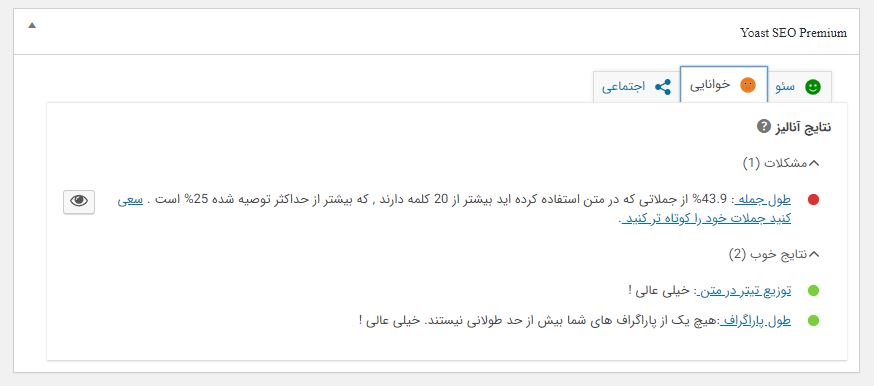
آنلایز سئو SEO analysis
یواست فعلا 15 خطا یا پیشنهاد برای بهتر کردن متن به شما میده. اینجا همش رو بررسی میکنم و بعضا بهتون میگم که چقدر کار پوچیه توجه به این خطاها.

عبارت کلیدی در عنوان
شما وقتی میخواید برای یک عبارت کلیدی رتبه بگیرید باید تو تایتلتون که مهمترین فاکتور آن پیجه این عبارت رو داشته باشید.
مثلا اگه برای کلمه کالسکه نوزاد میخواید رتبه بگیرید، بهتره که تایتلتون چیزی شبیه این باشه: خرید کالسکه نوزاد با بهترین قیمت. نه چیزی مثل این یکی: کالسکه خارجی با بهترین کیفیت
حالا موردی که هست اینه که وقتی شما میخواید تو یه حوزه رقابتی رتبه بهتری بگیرید بهتره که کلمه کلیدی اصلیتون به اول تایتل نزدیکتر باشه.
اما اینکه حتما بخواید این کار رو بکنید اصلا توصیه نمیشه. وقتتون رو واسه این چیزا هدر ندید مگر اینکه حوزه به شدت رقابتی باشه و شما هم یک متخصص سئو باشید که تو یه حوزه رقابتی کار میکنه.
عبارت کلیدی در نامک
یکی از فاکتورهای ضعیف رنکینگ همین وجود عبارت کلیدی تو url هستش.
البته حقیقت اینه که گاهی اگه url شما با تایتل شما و با اون عبارت کلیدی دقیقا یکسان باشه، یه امتیاز براتون حساب میشه. یه مورد دیگه هم اینکه، url خیلی وقتها به گوگل کمک میکنه که موضوع صفحه رو بفهمه. (همیشه!)
این جا باید توضیحات بیشتری داد. خیلیا میگن آیا url فارسی باشه یا انگلیسی. گوگل میتونه ترجمه کلمات انگلیسی به فارسی رو بفهمه. حالا شما اگه بیاید تو url کلمات انگلیسی به کار ببرید یواست اصلا نمیتونه تشخیص بده. و کلهم اجمعین یه تحلیل بیخود تو این قسمت بهتون میده که آقا چرا تو نامک هیچ جا کلمه کلیدی رو به کار نبردی.
البته من توصیه میکنم وزنه رو بیشتر ببرید تو استفاده از کلمات فارسی تو url (به خصوص برای حوزههایی که گوگل متوجه ترجمه صحیح کلمات سرچ شده کاربر نشده).
اما اگه راحتترید میتونید url رو انگلیسی به کار ببرید (تو حوزه تکنولوژی این کار مشکلی ایجاد نمیکنه مثل فروشگاههای لوازم گوشی. چون گوگل درک کرده که کاربر فارسی زبان منظورش از کلمات چیان.)
لینکهای خروجی
یواست میگه شما باید حتما تو محتواتون یه لینک خروجی داشته باشید تا من امتیاز سبز بهتون بدم. آخه چرا؟
اصلا شاید محتوا نیازی نداشت که لینک خروجی داشته باشه. مثلا توضیحات یه محصول که شاید اصلا همش 50 کلمه هم نباشه. چه لینک خروجیای و به چه دلیل باید به یک سایت دیگه بدید. اونم حتما! تا یواست چراغش سبز بشه.
لینک داخلی
قضیه لینک داخلی هم همینه. کی گفته باید از محتوای شما حتما باید مثلا دو تا یا ده تا یا حتی 100 لینک خارجی بره، نه بیشتر یا کمتر. ضمن اینکه لینک داخلی مثلا شاید تو توضیحات محصول یا خدمت نباشه، اما اون بالاتر هست. تو توضیحات کوتاه که وردپرس لینک میده به دستهبندی مرتبط.
غیر از این، یه سری افزونه هستن که تنظیم میکنید که تو هر محتوا با چه عبارت کلیدی چند بار و به کجا لینک بده مثل SEO Auto Linker. در زمان نوشتن محتوا که یواست نمیتونه تشخیص بده اینو.
کلمه کلیدی در پاراگراف اول
اره این موضوعیه که شما باید بهش دقت کنید. اما نه به این دلیل که چراغ سبز کنید. واسه اینکه بدونید پاراگراف اول متن و above the fold content (اون قسمتی از متن که وقتی صفحه لود شد بدون اسکرول تو چشم کاربر هست)، مهمترین قسمت متنه. تواین قسمته که شما به گوگل میفهمونید که متنتون راجع به چیه.
اینجوری نباشه که تو پاراگراف اول درباره کلمه کلدیتون نگید. مثلا شما دارید شارژر سامسونگ رو بررسی میکنید، بیاید یه پاراگراف مقدمه بنویسید و اصلا اسمی از شارژر سامسونگ نبرید. فقط راجع به اینکه شارژر موبایل چیه پرگویی کنید.
توزیع کلمات کلیدی در متن
به خدا محصولاتی من دارم که بدون این مورد اومدن صفحه اول گوگل با رتبههای خوب. اصلا خیلی وقتها نیازی نیست محصولات شما توضیحات اضافی داشته باشه. خیلی وقت ها اونقدر این توضیحات کمه که نمیشه کلمه کلیدی تو متن توزیع کرد. چه برسه به هم معناها.خیلی وقتا اگه شما بخواید چراغ سبز کنید، متنتون شبیه به ترجمه گوگل میشه تا متن یه آدم لیسانسدار!
طول عبارت کلیدی
این چیه دیگه. مثلا عبارت کلیدی نمیتونه دو کلمه ای باشه، یا حتی تک کلمه ای؟ مثلا کفش. نمیشه کسی واسه کلمه کفش سئو کنه؟ یا کلمه ایران یا آنتالیا یا قشم یا کیش.
تراکم عبارت کلیدی
این تراکم عبارت کلیدی یکی از چیزای منسوخ شدس. قبلنا که شما یادتون نمیاد ملت میومدن انقدر کلمه کلیدی رو تو متن تکرار میکردن که گوگل میگفت باشه من تو رو میارم بالا.
بعدا که یه مفومی ایجاد شد به اسم keyword stuffing یعنی تلنبار کردن کیورد. طوری که متن از حالت متن آدمیزاد خارج میشد. اونوقت گوگل این صفحات رو تنبیه میکرد. اما باز هم تا سه سال پیش گاها رو بعضی کیوردها این کارا جواب میداد. اما الان دیگه جواب نمیده. اون وقتا واسه اینکه دچار کیورد استافینگ نشید یه درصد گفته بودن. میگفتن کاربرد کلمه کلیدی نباید بیشتر از سه درصد کل متن باشه. هیچ منشائی هم نداشت. اما خب گفته بودن دیگه.
شما هم دیگه از این سوالا نپرسید. یه متن بنویسید که کاربر که اومد تو صفحهی شما، اون چیزی رو که میخواد پیدا کنه. مگر اینکه ببنید صفحه اول گوگل پره از انشا، اونوقت شما هم انشا بنویسد. اما انشایی بنویسید که معلم انشا به شما نمره 20 بده. نه انشایی که نمره ده هم زیادیش باشه. با کیورد استافینگ دانش اموزا هم بهتون میخندن. پس طبیعی باشید و نرمال. همین!
کلمه کلیدی در توضیحات متا
توضیحات متا فقط به کاربرا کمک میکنه که بیشتر بدونن تو صفحه شما چه خبره. اصلا فاکتور رنکینگ نیست. شما میتونید توضیحات متا رو ننویسید اما همچنان بالا باشید. گوگل میاد خودش توضیحات متا رو از متنون استخراج میکنه. اینجا من نمیگم ننویسید، فقط با وسواس نخواید چراغ سبز کنید. به صورت نرمال یه توضیحات بنویسید که کمک کنه نرخ کلیکتون بره بالاتر.
طول توضیحات متا
کی گفته باید توضیحات متا طولانی باشه. خیلی وقتا صفحه اصلی سایت لازم نداره یه توضیحات طولانی. شما میتونید با چهار کلمه بیشترین تاثیر رو بیننده بذارید. لازم نیست حتما اون مستطیل و این چراغ رو سبز کنید. میتونه نارنجی یا حتی قرمز باشه. به خصوص برای صفحه اصلی. یا هر صفحه دیگه.
تعداد دفعات استفاده از کلمات کلیدی
یکی از اصول اولیه سئو اینه که شما برای هر گروه کلمات کلیدی، یک و فقط یک صفحه داشته باشید. یعنی نیاید برای کلمه کلیدی آموزش یواست سه صفحه بسازید: آموزش یوآست برای شما، آموزش یواست به صورت جالب و مثلا آموزش حرفهای یواست. یواست این قسمت رو درست میگه. اما اینکه بگیم دقیقه، اصلا دقیق نیست. برای فهمش سه تا مثال میزنم.
شما همین آموزش یواست رو در نظر بگیرید. شاید ما نیاز داشته باشیم که یه صفحه آموزش یواست داشته باشیم (صفحه دستهبندی)، یه صفحه آموزش یواست حرفهای (صفحه مقاله)، آموزش یواست مبتدی (صفحه مقاله). (بر اساس سرچ کاربرا متوجه شدید که باید چنین صفحاتی رو بسازید).
اونوقت یواست پریمیوم! میاد و تو صفحه آموزش یواست ایراد میگیره که قبلا از این کلمه کلیدی استفاده کردید و الان استفاده نکنید (منظورش تو آموزش یواست حرفهای و مبتدیه). مگه میشه استفاده نکرد؟ شما مجبور شدید که یه صفحه جدا برای هر کدوم بسازید. اینجا جاییه که دیگه ادمیزاد نمیدونه چی بگه. کی گفته باید کلمه کلیدی رو جوری انتخاب کنید که جای دیگه به کار نبرید.
شما یه فروشگاه کفش رو در نظر بگیرید. شاید یه دستهبندی داشتن به اسم کفش کوهنوردی. اونوقت تو دسته بندی کفش اومدن یه متن بلند گذاشتن راجع به راهنمای خرید کفش. تو دسته بندی کفش کوهنوردی هم اومدن راجع به راهنمای خرید کفش کوهنوردی توضیح دادن. حالا اتفاقی که میفته شما تو این دسته بندی بارها کلمه کفش دارید، تو دسته اصلی کفش هم همینجور. یواست باز گیر میده بهتون که چرا اومدید و تو دسته دیگه این کلمه رو به کار بردید.
کار شما اینه که به جای اینکه به یه نرم افزار زبون نفهم توجه کنید، برای اینکه استراتژی سئوتون صحیح بره جلو و دچار کنیبالیزیشن نشید، به نتایج جستجو نگاه کنید به کیورد ریسرچتون نگاه کنید و به عقلتون مراجعه کنید. بعد از اینا، به لینکای داخلی و سئو خارجی دقت کنید.
متن جایگزین برای تصویر
یواست میگه که شما برای تصاویرتون باید یه تگ alt یا همون متن جایگزین داشته باشید.
کی گفته حتما باید برای تمام عکس ها تگ آلت بذارید. کی گفته اگه نذارید دیگه زمین و آسمون یکی میشه. کی گفته که حتما باید دقیقا همون عبارت کلیدی رو تو تگ آلت استفاده کنید نه مترادف ها و ترکیبات دیگش. کی گفته باید وقت ارزشمندتون رو برای اینکه این چراغ رو سبز کنید هدر بدید تا ترکیباتی انتخاب کنید که چراغ رو سبز کنه. ممکنه اصلا اون ترکیبات به میزانی نباشه که به گوگل بفهمونه که این صفحه درباره موضوع مورد نظر شماست و فقط چراغ رو سبز کردید.
طول متن
گفته میشه برای سئو باید حتما از 300 کلمه بیشتر بنویسید (در اسطورهها 500 کلمه و 1000 کلمه هم اومده!!). بازم مثال محصول میزنم.
برای خیلی محصولات نمیشه اینقدر متن نوشت. لازم نیست اینقدر متن بنویسید. شما به رقابت نگاه کنید. به اونچه که واقعا لازمه نگاه کنید. نه به میزان متنی که افزونه رو راضی کنه. من سر یه پروژه نزدیک بود با تولیدکننده محتوا درگیر بشم. طرف میگفت من متن کمتر از 1000 کلمه نمینویسیم چون برای سئو معنی نداره!!!!
عنوان سئو
این مورد هم بی خیالش. یه عنوان درست بذارید کافیه. فقط دقت کنید که تو عنوان سئو (تایتل) کلمه کلیدی و ورژنای مختلفش باشه. و اگه موضوع رقابتیه ترجیحا کلمه کلیدی مهمتر رو بیارید اول تایتل. این بود تمام خطاها و مواردی که یواست پریمیوم میگه باید بهش دقت کنید. تو هر قسمت هم یه آیکون چشم هست که با زدنش، موارد رو تو متن براتون هایلایت میشه.
یه بار همش رو بخونید و از این به بعد وقتی میخواید محتوا بنویسید، فقط گوشه ذهنتون داشته باشید که یه محتوای خوب چه شکلی میتونه باشه. (دقت کنید میتونه باشه، نه حتما باید باشه).
شما بیشتر دقت کنید که صفحه جستجو چه شکلیه، آدما انگیزشون از سرچ اون عبارات کلیدی چیه، و اصلا شما دارید محتوای بلاگ مینویسید، محصول مینویسید، یا توضیحات بالای دستهبندی.
عبارت کلیدی مرتبط Add related keyphrase
عبارات کلیدی مرتبط عباراتی هستن که با کلمه کلیدی اصلیتون ارتباط دارن. مثلا سئو، افزونه یواست، سئو داخلی، افزونه all in one seo و … با کلمه کلیدی من که این صفحه رو براش درست کردم، ارتباط داره.
این قسمت به یواست کمک میکنه باز بیشتر به شما گیر بده که چرا لینک داخلیت کمتره چرا این عبارت رو تو متن کم به کار بردی و…! شما موقع کیورد ریسرچ، عبارات کلیدی مرتبط و LSI ها رو دربیارید و سعی کنید کنید اینا رو طبیعی تو متن به کار ببرید.
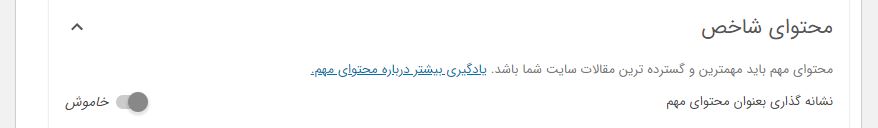
محتوای شاخص Cornerstone content
محتوای شاخص یا کرنر استون اون محتواییه که کل استراتژی محتوایی شما حول اون مچرخه. (سرش اختلافه! اما بهش pillar content یا محتوای آسمانخراش هم میشه گفت.)

شما میاید یه محتوای خیلی عالی و پر و پیمون از نظر محتوا، UI و UX درست میکنید. بعد یه سری محتوای زیر مجموعه هم مینویسید. از این محتوا به اونا و بر عکس لینک داخلی میدید.
این کار به گوگل میگه که محتوای شما راجع به چیه و رلونسی اون رو میبره بالا. همچنین وقتی لینکی میسازید به این محتواها، اعتبار به راحتی بین تمام محتواها پخش میشه و باعث میشه که هر کدوم از محتواها رتبه بهتری بگیرن.
اینجا وقتی شما تعیین کنید محتواتون کرنر استون هست یا نه، یواست باز گیرهای بیشتری میده که چرا به این محتوا کم لینک هست چرا 4 تا نیست و چرا 5 تا نیست.
شما به جای اینکه وقتتون رو سر این هدر بدید که تعیین کنید که این محتوا کرنر استون هست یا نه. بر اساس کیورد ریسرچتون محتوای اصلی رو تعیین کنید و واسه این محتواهای اصلی بیاید و باز بر اساس کیورد ریسرچ محتواهای زیرمجموعه رو بنویسد. بعد به هم لینکشون کنید. مطمئن باشید رتبه گرفتن یا نگرفتن شما به این محتواها گیر نیست.
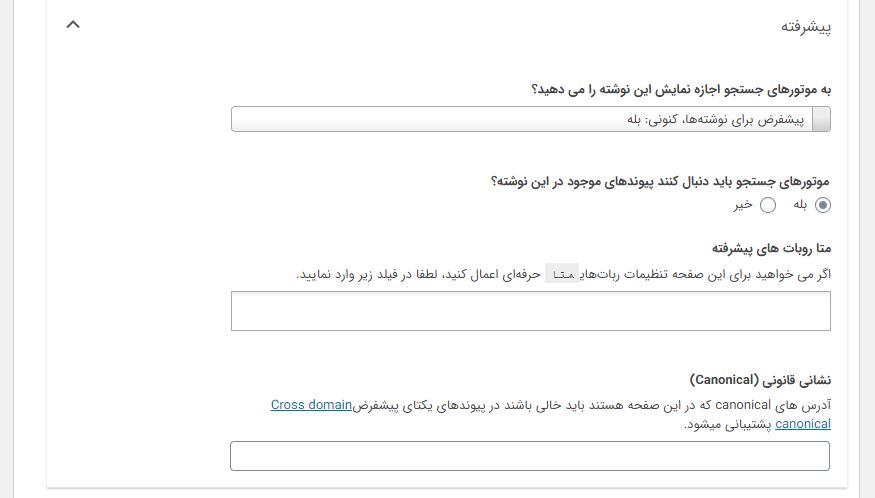
پیشرفته Advanced
این یکی همونیه که برعکس قسمت قبلی به درد میخوره. و خدا پدر و مادر یواست رو بیامرزاد!

تو گزینه اول میتونید تعیین کنید که این محتوا ایندکس بشه یا نه. این گزینه تو سورس کد سایتتون یه قسمت اضافه میکنه به این صورت:
<meta name="robots" content="" />
index یعنی به موتور جستجو مگید که این محتوا رو ایندکس کن و بیار تو نتایج. مخالفش یعنی nonindex یعنی اینکه محتوا رو اصلا نیار تو نتایج.
follow به گوگل میگه که تمام لینکای تو این صفحه رو بخزه، و برعکس nofollow یعنی هیچ کدوم از لینکای تو صفحه رو نخز.
گزینه پایینیش مربوطه به فالو کردن یا نوفالو نکردن لینکای تو صفحه که چند خط بالاتر توضیح دادم. که بستگی به تنظیمات کلی که تو قسمت انواع محتوا یا طبقهبندیها انجام دادید، اینجا همیشه رو بله یا خیر قرار داره.
شما میتونید چهار حالت با فالو/نو فالو و ایندکس/نو ایندکس داشته باشید:
– ایندکس، فالو: یعنی این صفحه رو ایندکس کن و لینکایی که داخل صفحه هست رو کراول کن. (مثال: خیلی از محتواهای توی وب. مثل همین صفحه)
– نو ایندکس، فالو: یعنی این صفحه ایندکس نشه ولی بیا ولینکایی که توی صفحه وجود داره رو بخز. (مثال: صفحه خدمات پس از فروش یا برچسبها که یه سری لینک هم داخلشه)
– ایندکس، نو فالو: یعنی این صفحه رو ایندکس بکن ولی لینکای داخلش رو کراول نکن. (مثال: یه پست نوشتید و یه سری لینک به خارج دادید ولی میخواید این لینکا نو فالو باشن)
– نوایندکس، نو فالو: یعنی این صفحه رو ایندکس نکن و لینکای داخلش رو هم نخز. (مثال: صفحه خط مشی که کلا لازم ندارید ربات بره داخلش)
اگه شما تو تنظیمات محتواها، اومده باشید نوشته ها یا محصولات یا … رو به صورت دیفالت ایندکس زده باشید، اینجا همیشه ایندکسه. حالا اگه بخواید به هر دلیل پیج، دسته بندی محصول، دسته بندی بلاگ یا … رو به صورت تکی نو ایندکس کنید اینجا میتونید گزینه رو بذارید رو خیر یا no.
اون گزینهای که نوشته پیشفرض برای نوشتهها، کنونی: بله (یا خیر) از همون توضیحاتی میاد که تو تب انواع محتوا یا طبقهبندیهای قسمت ظاهر جستجو انجام دادید. یه حالت اینه که شما تو قسمت طبقهبندیها اومدید و تگ های سایتتون رو نو ایندکس کردید. بعد متوجه میشید که یه کیورد رو تارگت نکردید که نمیگنجه براش دسته ایجاد کنید. برای همین فکر میکنید تگ بهتره. یا میفهمید که یکی از تگهایی که قبلا داشتید به اون کیورد میخوره. اینجا میاید و اون تگ رو دستی ایندکس میکنید.
متا روبات های پیشرفته
به غیر از index/noindex و follow/nofollow چندتا تگ دیگه هم وجود داره که معمولا کاری باهاشون ندارید. اون سه تا تگ این موارد هستن:
no image index: که به سرچ انجین میگید که تصاویر تو این صفحه رو ایندکس نکنه.
no archive: که به سرچ انجین میگید که کش این صفحه رو نشون نده. (اگه دقت کرده باشید بغل لینکا تو گوگل یه فلش کوچک هست. اونو که بزنید، کش شده اون صفحه رو میتونید ببینید)
no snippet: که به سرچ انجین میگید که هیچ اسنیپتی از این صفحه رو تو نتایج نشون نده.
تعداد متا تگهای ربات بیشتر از این موارده. لیست متا تگهای ربات رو تو سایت yoast ببینید.
نشانی قانونی یا کنونیکال canonical
کنونیکال واسه زمانیه که شما میدونید دو محتوا شبیه هم هستن. واسه همین برای جلوگیری از کنیبالیزیشن، میاید و یکی از محتواها رو به عنوان کنونیکال محتوای دیگه معرفی میکنید. مثلا زمانی که شما تو صفحه دستهبندی هستید و فیلتر اعمال میکنید. مثلا فیلتر بر اساس قیمت. این فیلتر باعث میشه یه پیج جدید ساخته بشه. این پیج جدید با url متفاوت، هیچ تفاوتی با اون پیج اصلی نداره.
برای اینکه این حالت رو به گوگل معرفی کنید، اینجا url پیج اصلی رو میذارید. (هر چند گوگل تو فهمیدن این موارد دیگه استاد شده تا حدی. برای اینکه متوجه بشید، یه سر بزنید سرچ کنسولتون و تو بخش coverage عبارت گزینه excluded رو بزنید و دنبال عبارت Alternate page with proper canonical tag بگردید. روش کلیک کنید و عبارت orderby رو فیلتر کنید.)
یه زمان دیگه هم این کنونیکال استفاده میشه که خیلی نادره. اون هم زمانی که شما یه محتوا رو دقیقا از یه سایت دیگه کپی کردید و به گوگل میخواید بفهمونید که ناشر اصلی اونه. اینجا واسه اینکه پنالتی نشید یا سایت شما به جای سایت اون نیاد بالا، میاید و url اون سایت دوم رو وارد میکنید.
خوانایی Readability
باز هم یه سری هشدار وقت تلف کن!!

توزیع تیتر در متن
اینجا میگه که شما از هدینگ ها به صورت طبیعی استفاده کنید. هدینگ 1 که همون تیتر نوشته، اسم محصول، اسم پیج شماست. هدینگ 2 به بعد هم زیرتیترها هستن و موضوع اصلی رو میشکونن به موضوعات کوچکتر.
(تیتر 1، تیتر 2 و… یا H1، H2 و… هم بهشون میگن)
اینجا هم نیازی نیست حتما به حرف یواست گوش کنید. یه محصول که 100 کلمه توضیح داره، حتما که نباید هدینگ دو داشته باشه؟!
جالبیش همین اینه که شما تو وردپرس به صورت دیفالت H1 رو دارید (همون اسم محصول، اسم نوشته، پیج و…). اما اینجا باز هم ایراد میگیره که چرا اچ 1 و اچ 2 و… رو نداری.
طول پاراگراف
باز هم مثل قبل! کی گفته که باید پاراگراف کمتر از 150 کلمه باشه؟! و کی گفته بیشتر باشه بده؟ بله برای خوانایی بده. اما ضروری نیست که بشکونیدش. اما بشکونید پاراگراف ها رو. آخرین باری که یه پست ایسنتا با کپشن طولانی خوندید کی بود؟! لقمه ها رو کوچک کنید تا خواننده خسته نشه.
طول جمله
طول جمله هم تو خوانایی خیلی تاثیر داره. سعی کنید حتی اگه نوشتاری و رسمی مینویسید (برعکس من که اینجا به صورت گفتاری مینویسم)، جملات رو کوتاه کنید و از چندین حرف ربط استفاده نکنید.
اجتماعی Social
تب سوم، تب اجتماعیه. تنظیمات این قسمت رو بالاتر و تو بخش اجتماعی افزونه انجام دادید. تو این تب میتونید همون تنظیمات رو برای هر پست به صورت جدا انجام بدید.

مثلا اگه برای یه پست خاص بخواید عکس جدا تو توئیتر یا فیسبوک داشته باشید. اگه از پریمیوم استفاده میکنید، اینجا می تونید پیشنمایش رو هم ببینید. (باز هم یه تفاوت دیگه نه چندان مهم افزونه یواست رایگان با مثلا حرفهای)

اگه هم تصویر رو مناسب میبینید، این قسمت رو رد شید.
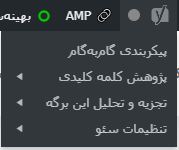
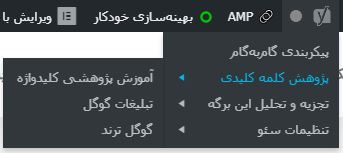
نوار ابزار بالای مدیریت
افزونه یواست یه منو دیگه داره که تو نوار ابزار بالای مدیریته. تو این میتونید به همون تنظیمات سریعتر دسترسی داشته باشید.

همچنین تو همین منو و از منوی پژوهش کلمه کلیدی متونید برید و آموزش های یواست رو بخونید یا از اینجا به سایت گوگل ادز و گوگل ترندز دسترسی داشته باشید.

این دو ابزار که اولی باید براش پول خرج کنید، به شما تو تحقیق کلمه کلیدی کمک میکنه. اما نه لازم هستن نه کافی. برای کیورد ریسرچ راههای زیادی هست که اینجا موضوع مورد بحث ما نیست.
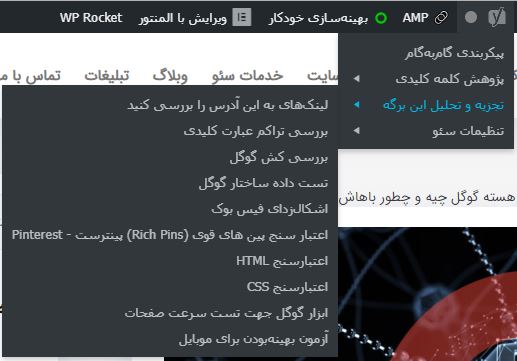
اگه تو قسمت فرانت اند یا خود سایت باشید، یه گزینه دیگه به این منو اضافه میشه. این گزینه لیستی کامل از ابزارهای آنالیز سایت رو داره. با این ابزارها میتونید هر صفحهای از سایت که داخلش هستید رو آنالیز کنید.

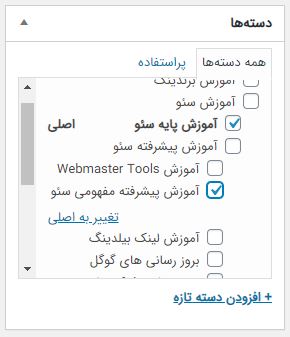
دسته بندی اصلی در افزونه یواست
وقتی شما برای یک پست یا محصول دو تا دسته بندی انتخاب کنید، یواست با نشون دادن دو گزینه اصلی و تغییر به اصلی،ازتون میخواد دستهبندی اصلی رو انتخاب کنید.

شما هر دستهای رو به عنوان اصلی انتخاب کنید، تو نمایش مسیر برد کرامب اون دسته انتخاب و نمایش داده میشه. اگه افزونه premmerce رو نصب داشته باشید، از دسته اصلی برای ساختن url محصول یا نوشته استفاده میشه.
این ویژگی یواست تو سئو کتگوری و نوشته بهتون خیلی کمک میکنه. اگه بدونید که چجوری ازش استفاده کنید نوشته شما برای ربات گوگل قابل فهمتر میشه. چون شما میتونید با مسیر، به گوگل بگید که جای نوشتتون تو ساختار محتوایی ساییتون کجاست.
گذشته از ویژگی بالا، برای تجربه کاربری هم بهتره.
خلاصه
این بود 10058 کلمه متن خالص خالص درباره آموزش مبتدی تا حرفهای افزونه پیشرفته yoast seo premium. (گنجوندن کلمات کلیدی تو آخرین پاراگراف 🙂 ).
جایی نامفهوم بود؟ موردی جا انداخته شد؟ تو کامنت بهم بگید.











سلام. نسخه پریمم خودش ریداریکت میکنه بعضی از مطالبو من خودم تجربه کردم
یه سوال مهم دارم . تو سایتا موزیک مثلا سرچ میکنم دانلود آهنگ هوروش بند ماه دلم نکس وان همینو میاره بعد سرچ میکنم هوروش بند ماه دلم باز همینو تو عنوانش میاره
چطور میشه دوتا عنوان مختلف برای مطالب زد ؟
اگه درست متوجه شده حرفتون شده باشم، نمیشه دوتا تایتل گذاشت.
تایتل بستگی به تعدادی از پارامترا ممکنه توسط گوگل تغییر داده بشه
سلام. آیا نیاز هست به تهیه نسخه پرمیوم؟
سلام
معمولا برای اکثر سایتها نسخه پرمیوم ضروری نیست.
باید ببینید امکانات اضافی نسخه پرمیوم (مثل قابلیت ریدایرکت) به دردتون میخوره یا نه.
سلام و خسته نباشید! این پیغام یعنی چی؟ یوآرل هامو دارم اینگلیسی می کنم. بعد این پیغام می یاد!
“Yoast SEO Premium یک تغییر مسیر ایجاد کرد از آدرس نوشته قدیمی به آدرس نوشته جدید.”
شما وقتی یه یو ار ال رو تغییر میدید، یو ار ال قبلی میشه ۴۰۴. برای اینکه ارزش سئویی (و یو ایکسیش) از دست نره، باید یو ار ال قدیم رو به جدید ریدایرکت کنید.
یوست پولی خودش اتوماتیک این کار رو میکنه. بهتون این پیام رو میده که اگه به هر دلیل خواستید ریدایرکت انجام ندید یا یو ار ال قدیم رو به جای دیگه ریدایرکت کنید،
لغو بزنید. اگه نسخه پولیش رو نداشتید، باید دستی ریدایرکت می کردید.
سلام خسته نباشید
ما علاوه بر یوست پریمیوم که کار ریدایرکت میکنه در فایل htaccsess هم ریدایرکت داریم که مدام داره پاک میشه من میخواستم از طریق همین آموزش شما با ابزار محتویات htaccsess رو وارد کنم که خطای “وارد کردن تغییر مسیر انجام نشد: هیچ تغییر مسیری یافت نشد.” میده. امکانش هست راهنمایی کنید.
سلام و عرض ادب
شما از یک ابزار باید این کار رو انجام بدید فقط.. اگر با htaccsess یا کد در فانکشن میخواهید انجام بدید به نظر من یقینا اشتباهه. باید از افزونه انجام بشه و اگر مشکلی هست باید سریعا توسط یک متخصص چک بشه و مشکلش حل شه.
ممنون ما هم میخواستیم همین کارو کنیم و از فایل پاک کنیم و به پلاگین ببریم ولی مشکل “وارد کردن تغییر مسیر انجام نشد: هیچ تغییر مسیری یافت نشد.” میخوره زمانی که فایل و کپی و پیست میکنم در ابزار یوست ممنون میشم راهنمایی کنید.
از قسمت تماس با ما، اطلاعات ورود ادمین سایت و درخواست ثبت کنید تا بررسی شود. با تشکر